动画入门
精心设计的动画使UI感觉更直观,有助于打造精致应用的流畅外观和感觉,并改善用户体验。Flutter 的动画支持使实现各种动画类型变得容易。许多小部件,特别是Material 小部件,都带有其设计规范中定义的标准运动效果,但也可以自定义这些效果。
选择一种方法
#在 Flutter 中创建动画时,您可以采用不同的方法。哪种方法适合您?要帮助您做出决定,请观看视频如何选择适合您的 Flutter 动画小部件?(也作为 补充文章 发布)。
How to choose which Flutter animation widget is right for your use case
(要更深入地了解决策过程,请观看在 Flutter Europe 上展示的正确完成 Flutter 动画 视频。)
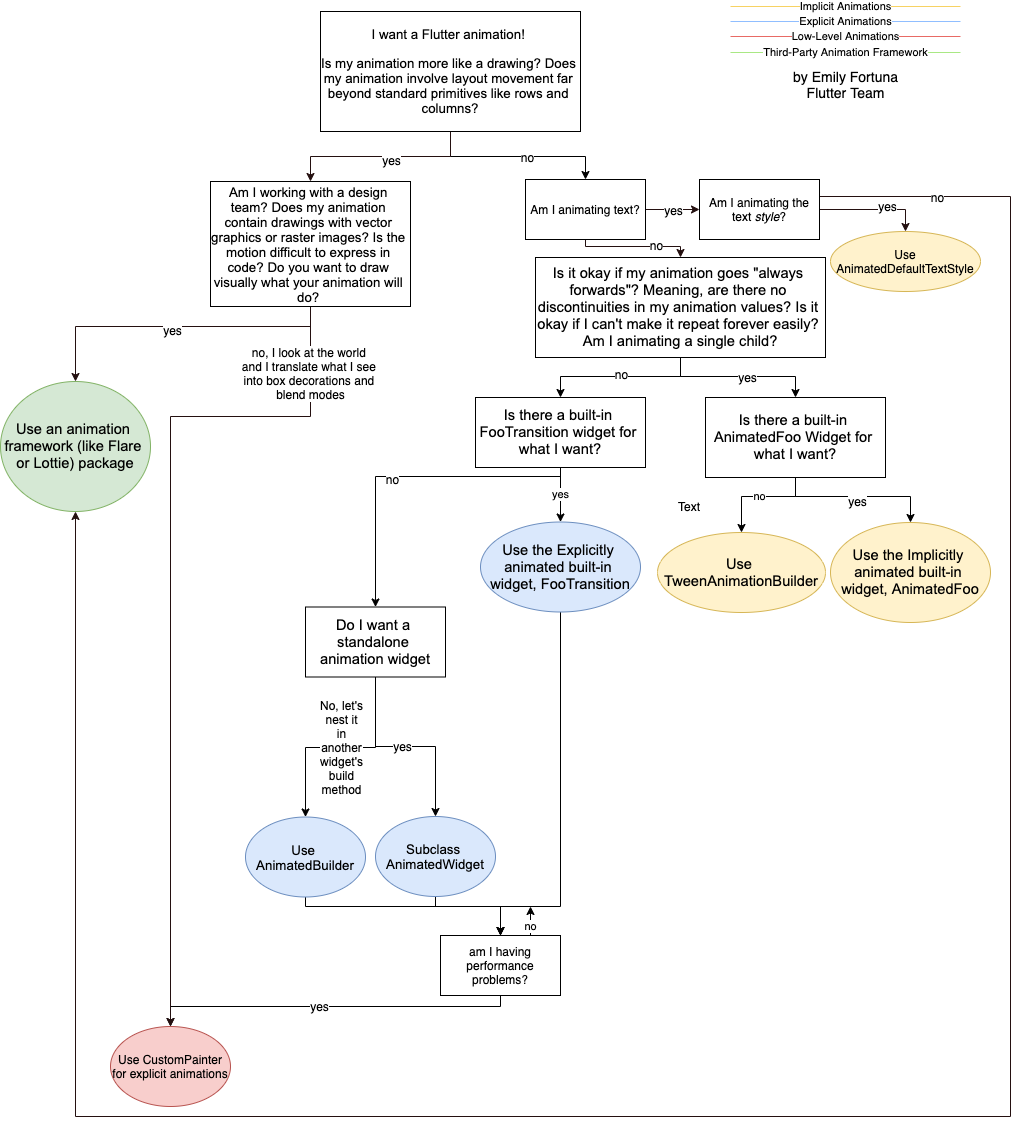
如视频所示,以下决策树可帮助您决定在实现 Flutter 动画时使用哪种方法:

如果预打包的隐式动画(最容易实现的动画)适合您的需求,请观看使用隐式动画的动画基础知识。(也作为 补充文章 发布)。
Flutter implicit animation basics
要创建自定义隐式动画,请观看使用 TweenAnimationBuilder 创建您自己的自定义隐式动画。(也作为 补充文章 发布)。
Create custom implicit animations with TweenAnimationBuilder
要创建显式动画(您控制动画,而不是让框架控制它),也许您可以使用一个内置的显式动画类。有关更多信息,请观看[使用内置显式动画制作您的第一个定向动画][]。(也作为 补充文章 发布)。
如果您需要从头开始构建显式动画,请观看[使用 AnimatedBuilder 和 AnimatedWidget 创建自定义显式动画][]。(也作为 补充文章 发布)。
要更深入地了解 Flutter 中动画的工作原理,请观看动画深入探讨。(也作为 补充文章 发布)。
代码实验室、教程和文章
#以下资源是开始学习 Flutter 动画框架的好地方。这些文档中的每一个都展示了如何编写动画代码。
隐式动画代码实验室
涵盖了如何使用分步说明和交互式示例来使用隐式动画。动画教程
解释了 Flutter 动画包中的基本类(控制器、Animatable、曲线、监听器、构建器),因为它指导您逐步使用动画 API 的不同方面进行补间动画。本教程展示了如何创建您自己的自定义显式动画。Flutter 零到一,第 1 部分 和 第 2 部分
展示了如何使用补间创建动画图表的中篇文章。在 Web 上编写您的第一个 Flutter 应用
代码实验室演示了如何创建一个表单,该表单使用动画来向用户显示他们在填写字段时的进度。
动画类型
#通常,动画是基于补间还是基于物理的。以下部分解释了这些术语的含义,并为您指出可以了解更多信息的资源。
补间动画
#补间的缩写。在补间动画中,定义了起点和终点,以及时间线和定义过渡时间和速度的曲线。框架计算如何从起点过渡到终点。
上面列出的文档,例如动画教程,并非专门针对补间,但它们在其示例中使用了补间。
基于物理的动画
#在基于物理的动画中,运动被建模以类似于现实世界的行为。例如,当您抛出一个球时,它在哪里以及何时着陆取决于它被抛掷的速度以及它离地面的距离。同样,掉落的连接到弹簧上的球的下降(和反弹)方式与掉落的连接到绳子上的球不同。
使用物理模拟为小部件设置动画
Flutter 食谱动画部分中的一个食谱。另请参阅
AnimationController.animateWith和SpringSimulation的 API 文档。
预制动画
#如果您使用的是 Material 小部件,您可以查看 pub.dev 上提供的动画包。此包包含以下常用模式的预构建动画:Container 变换、共享轴过渡、淡入淡出过渡和淡入过渡。
常用动画模式
#大多数 UX 或动作设计师发现,在设计 UI 时,某些动画模式会重复使用。本节列出了一些常用的动画模式,并告诉您在哪里可以了解更多信息。
动画列表或网格
#此模式涉及为列表或网格中的元素添加或删除动画。
AnimatedList示例
来自示例应用程序目录 的此演示展示了如何为向列表中添加元素或删除所选元素设置动画。内部 Dart 列表在用户使用加号 (+) 和减号 (-) 按钮修改列表时同步。
共享元素过渡
#在此模式中,用户从页面中选择一个元素(通常是图像),并且 UI 将所选元素动画到包含更多详细信息的新页面。在 Flutter 中,您可以使用 Hero 小部件轻松地在路由(页面)之间实现共享元素过渡。
Hero 动画 如何创建两种样式的 Hero 动画:
- 英雄在改变位置和大小的同时从一个页面飞到另一个页面。
- 英雄的边界形状会发生变化,从圆形变成方形,因为它从一个页面飞到另一个页面。
错开动画
#动画被分解成较小的动作,其中一些动作会延迟。较小的动画可能是连续的,也可能部分或完全重叠。
其他资源
#通过以下链接了解有关 Flutter 动画的更多信息:
来自 Flutter 食谱的动画食谱。
来自 Flutter YouTube 频道的动画视频。
动画:概述
查看动画库中的一些主要类和 Flutter 的动画架构。动画和运动小部件
Flutter API 中提供的一些动画小部件的目录。Flutter API 文档 中的动画库
Flutter 框架的动画 API。此链接将带您进入库的技术概述页面。 [第 2 部分]: https://medium.com/dartlang/zero-to-one-with-flutter-part-two-5aa2f06655cb [示例应用目录]: https://flutter.github.io/samples [SpringSimulation]: https://api.flutter.dev/flutter/physics/SpringSimulation-class.html [错开动画]: /ui/animations/staggered-animations [在 Web 上编写你的第一个 Flutter 应用]: /get-started/codelab-web [Flutter 零到一,第 1 部分]: https://medium.com/dartlang/zero-to-one-with-flutter-43b13fd7b354
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。