Dash是谁?
这是 Dash:

Dash 是 Dart 语言和 Flutter 框架的吉祥物。


一切是如何开始的?
#从 2013 年 12 月 Shams Zakhour 开始在 Google 担任 Dart 撰写者的那一刻起,她就开始倡导 Dart 吉祥物。在为 Java 编写文档 14 年后,她观察到 Java 吉祥物Duke 受到了多么的喜爱,她希望 Dart 也能有类似的东西。
但是这个想法直到 2017 年才获得发展势头,当时 Flutter 工程师 Nina Chen 在内部邮件列表中提出了这个建议。当时的 Flutter 副总裁 Joshy Joseph 批准了这个想法,并要求2018 年 Dart 大会 的组织者 Linda Rasmussen 促成此事。
Shams 一听说这些计划,就赶紧找到 Linda,请求拥有并主导这个项目,为大会制作毛绒玩具。Linda 已经得到了一些设计草图,她把草图交给了 Shams。Shams 从草图开始,找到了一家能够在紧迫的期限内(与农历新年竞争)工作的供应商,并开始创建毛绒玩具规格的过程。
没错,Dash 最初是Dart 的吉祥物,而不是 Flutter 的吉祥物。
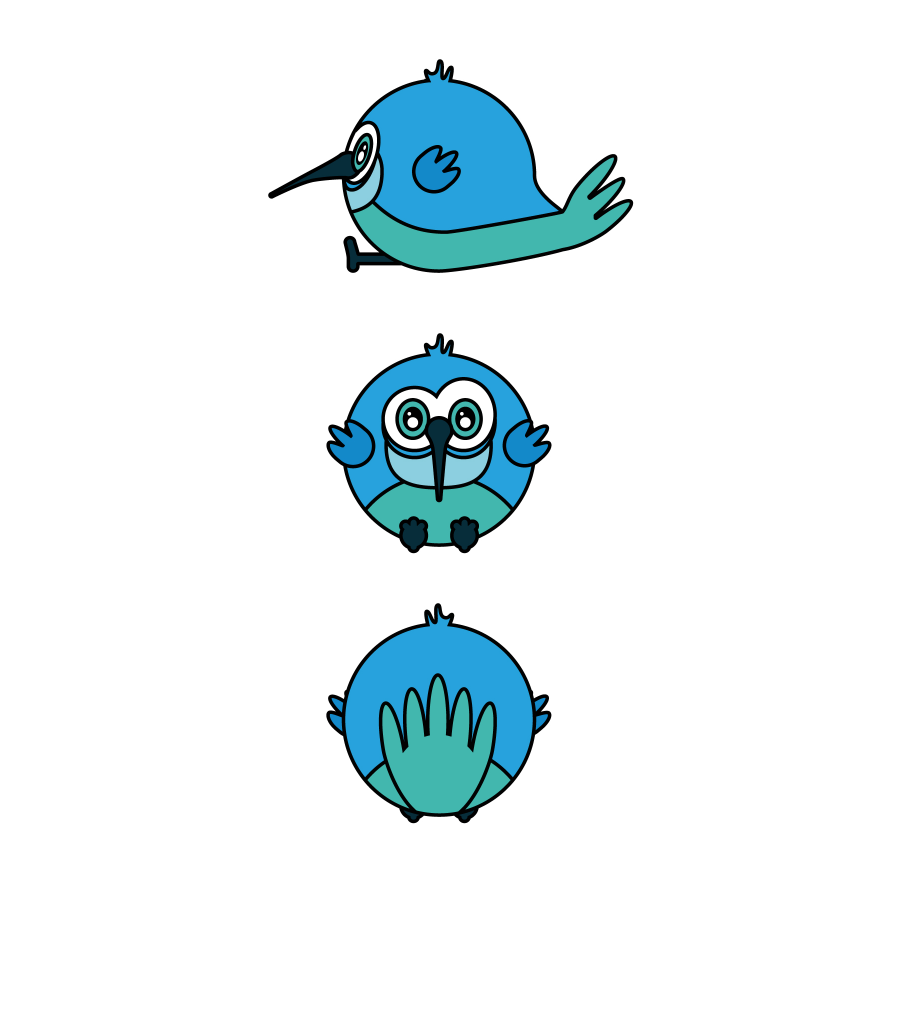
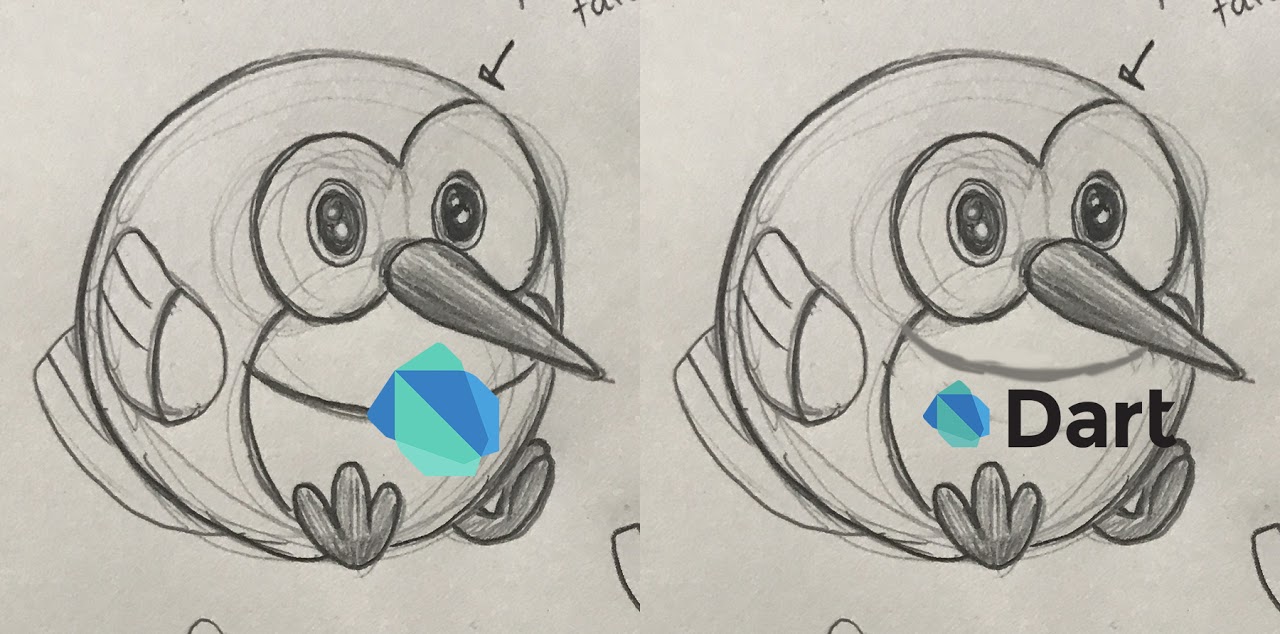
以下是一些早期的模型和第一个原型之一:





第一个原型眼睛不对称
为什么是蜂鸟?
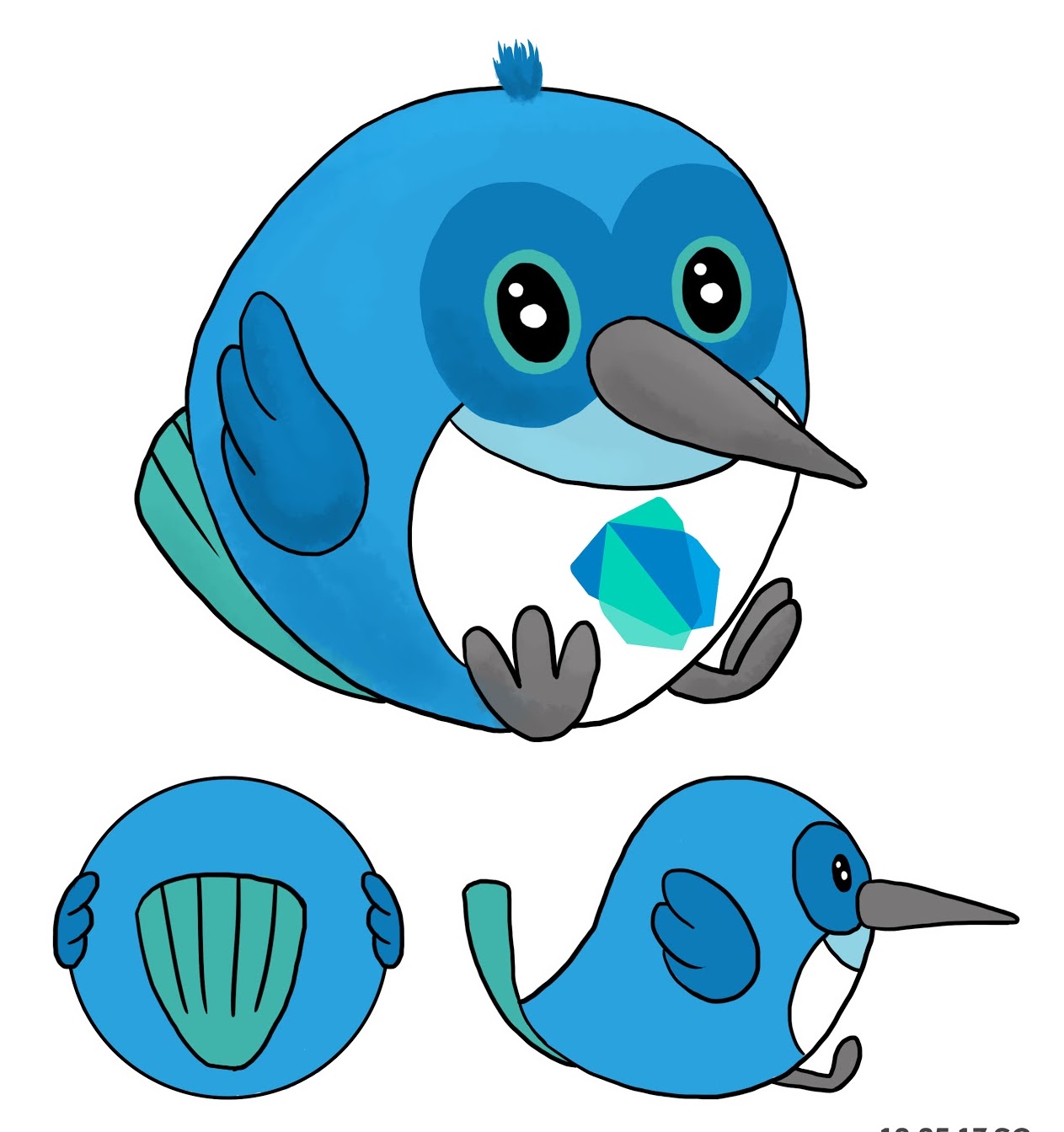
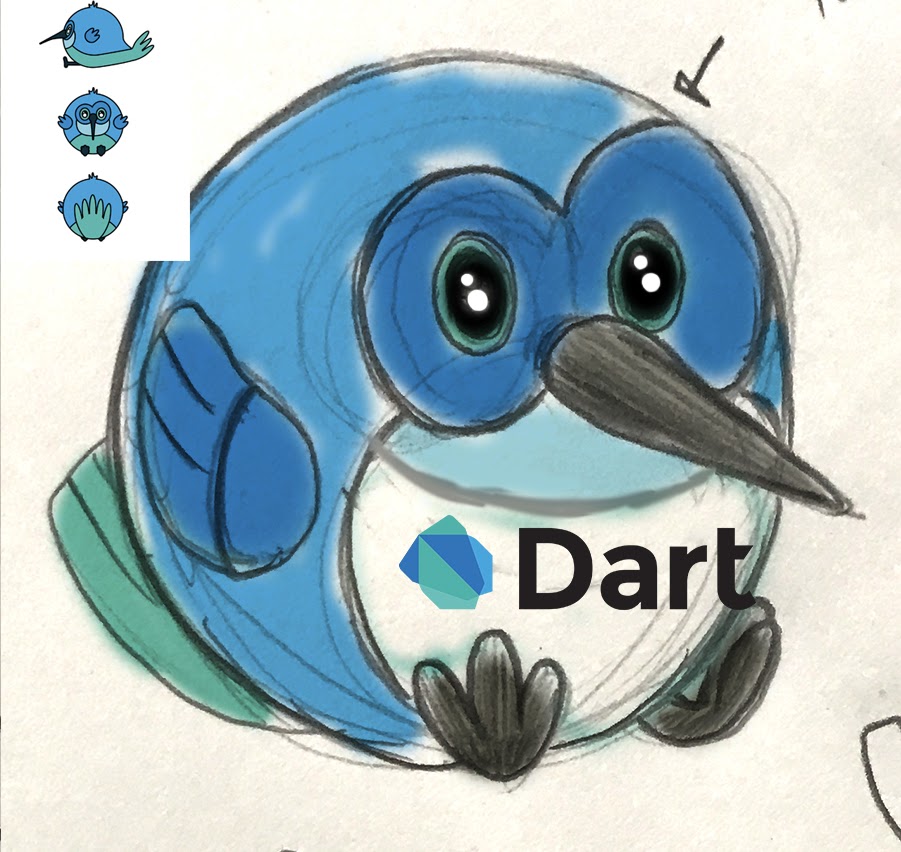
#早期,为 Dart 团队创建了一张蜂鸟图像,用于演示和网络。蜂鸟代表 Dart 是一种快速的语言。

然而,蜂鸟尖锐而有棱角,而我们想要一个毛茸茸的毛绒玩具,所以我们选择了一个圆滚滚的蜂鸟。
Shams 指定了哪些颜色放在哪里,尾巴的形状,头发的簇,眼睛……所有的小细节。供应商将规格发送给两家制造商,几周后他们返回了原型。


Introducing Dash at the January 2018 Dart Conference
在制造过程中,Shams 为毛绒玩具选择了一个名字:Dash,因为它曾是 Dart 项目的早期代号,它是中性的,而且似乎适合蜂鸟。
许多箱子的 Dash 毛绒玩具及时到达南加州,赶上了大会。它们被 Dart 和 Flutter 爱好者们争相认领。
人们说了算,所以 Dash 现在是 Flutter 和 Dart 的吉祥物。

Dash 1.0

大会礼品
自从 Dash 1.0 创建以来,我们又制作了两个版本。在创建 Dash 1.0 之后,市场营销略微改变了 Dart 和 Flutter 的配色方案,因此 Dash 2.0 反映了更新的方案(去掉了绿色)。Dash 2.1 尺寸较小,颜色也有一些调整。较小的尺寸更容易运输,也更适合放在抓娃娃机里!

Dash 2.0 和 2.1

Dash 事实
#Dash 是女性,但她不介意被称为 they、their、he 或 him。
Dash 有一个Instagram 账号。
Dash 的喙是 直的 。请不要将 Dash 描绘成弯曲的喙。
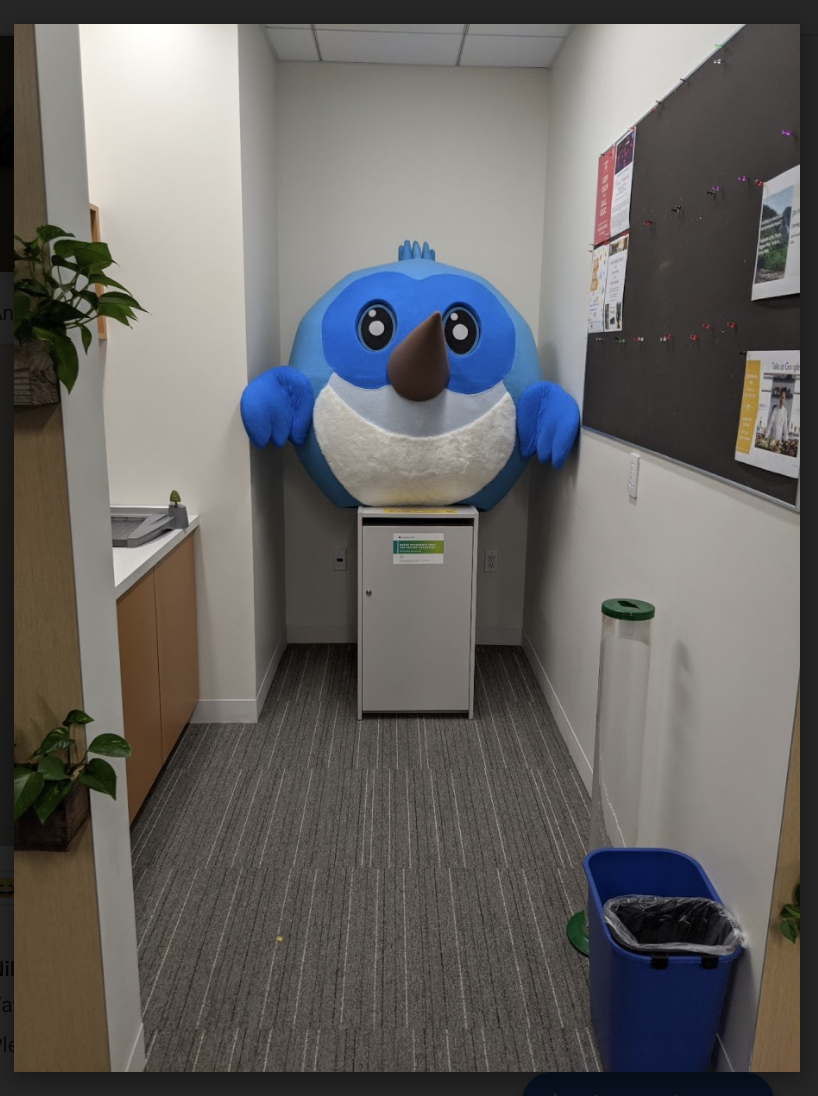
我们还有一个 Mega-Dash,一个真人大小的吉祥物,目前正在 Google 办公室休息。

Mega-Dash 首次亮相于 2019 年 12 月 11 日在纽约布鲁克林举行的Flutter Interact 活动。
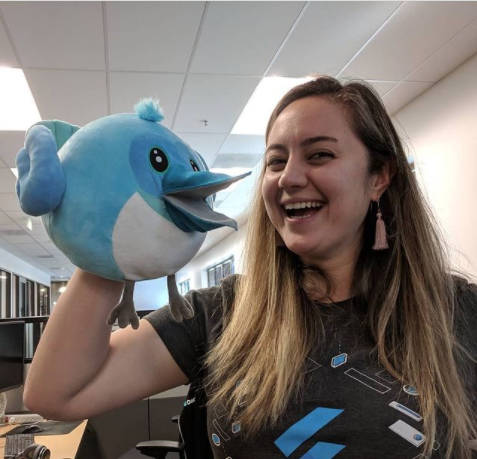
我们还有一个 Dash 木偶,是 Shams 用第一个毛绒玩具之一制作的。

我们的许多 YouTube 视频都以 Dash 木偶为特色,由 Emily Fortuna(一位早期且备受喜爱的 Flutter 开发者倡导者)配音。
Building DashCast, a Flutter-based podcast app
Revisiting DashCast, a Flutter-based podcast app

除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。