添加 iOS App Clip 目标
- 步骤 1 - 打开项目
- 步骤 2 - 添加 App Clip 目标
- 步骤 3 - 删除不需要的文件
- 步骤 4 - 共享构建配置
- 步骤 5 - 共享代码和资源
- 步骤 6 - 添加 App Clip 关联域
- 步骤 7 - 集成 Flutter
- 步骤 8 - 集成插件
- 运行
- 调试,热重载
本指南介绍如何手动将另一个 Flutter 渲染 iOS App Clip 目标添加到您现有的 Flutter 项目或添加到应用 项目中。
要查看有效的示例,请参阅 GitHub 上的App Clip 示例。
步骤 1 - 打开项目
#打开您的 iOS Xcode 项目,例如完整 Flutter 应用程序的 ios/Runner.xcworkspace。
步骤 2 - 添加 App Clip 目标
#2.1
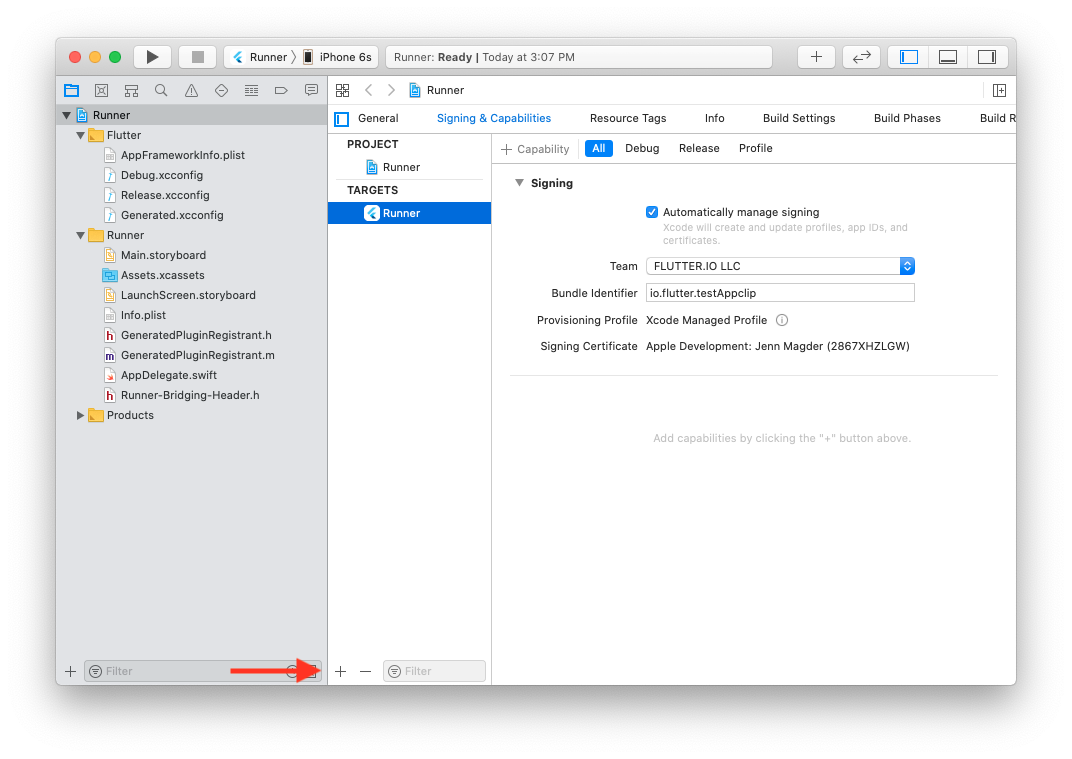
在项目导航器中单击您的项目以显示项目设置。
按目标列表底部的 + 添加新目标。

2.2
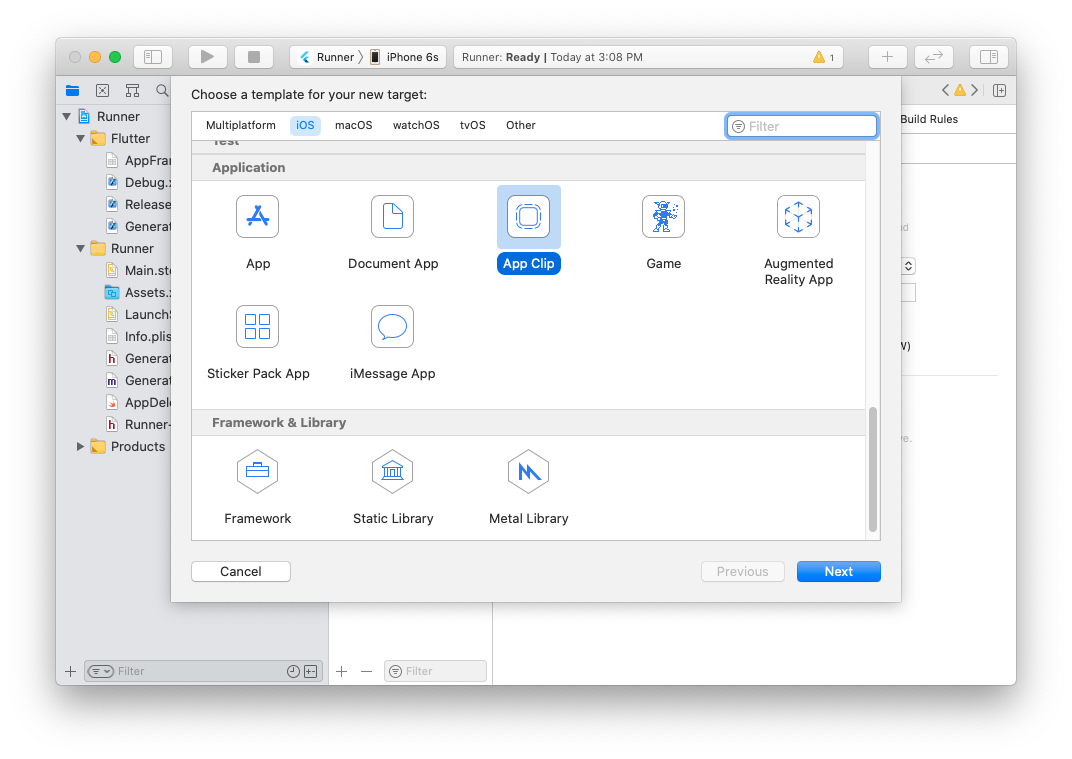
为您的新目标选择 App Clip 类型。

2.3
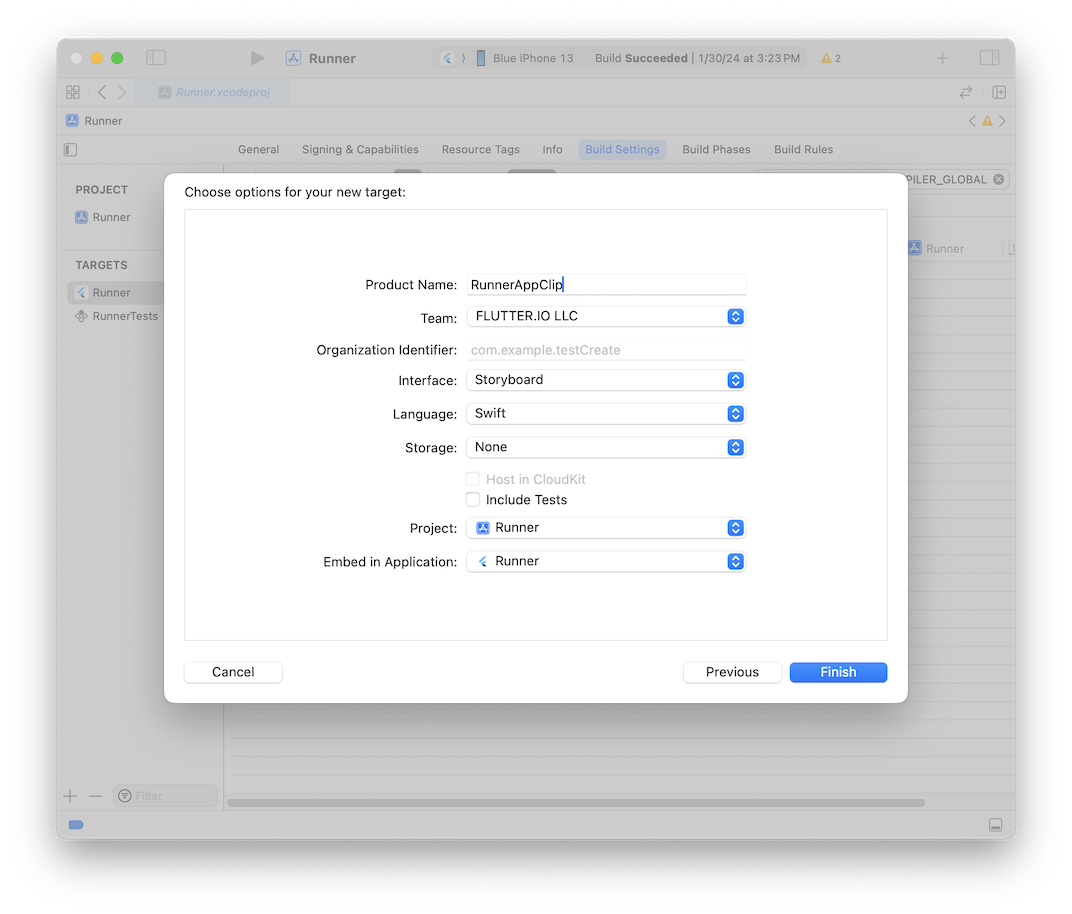
在对话框中输入您的新目标详细信息。
为界面选择 Storyboard。
为 语言 选择与原始目标相同的语言。
(换句话说,为了简化设置,不要为 Objective-C 主目标创建 Swift App Clip 目标,反之亦然。)

2.4
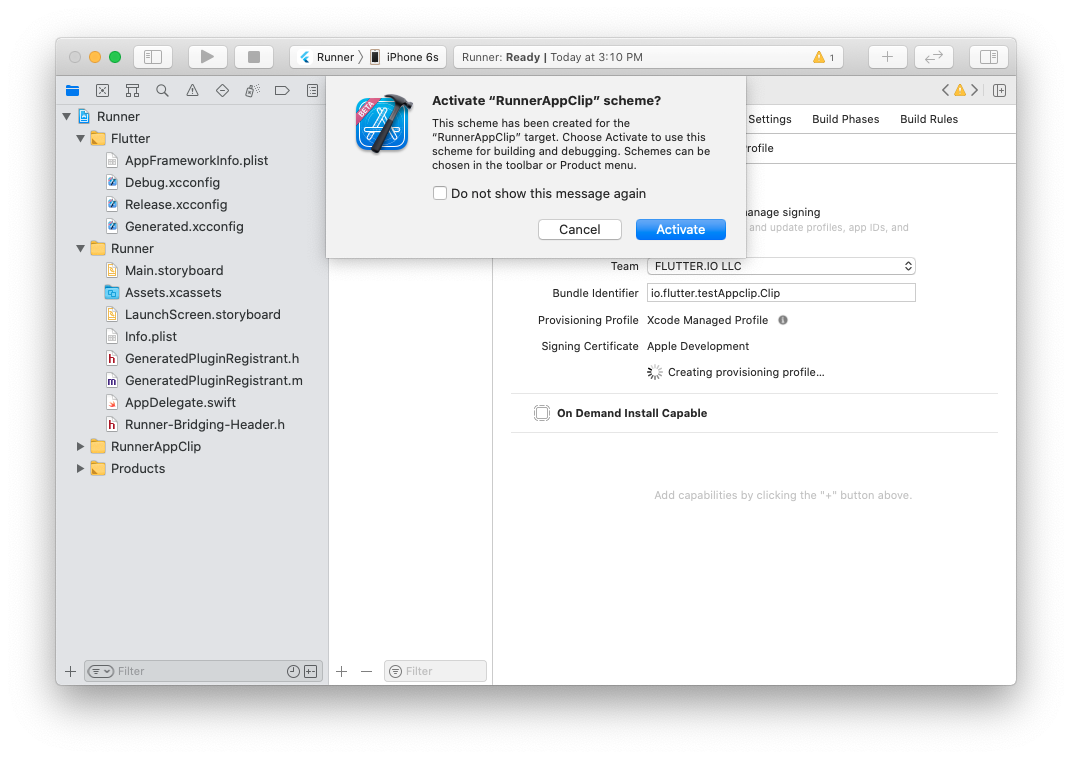
在接下来的对话框中,激活新目标的新方案。

2.5
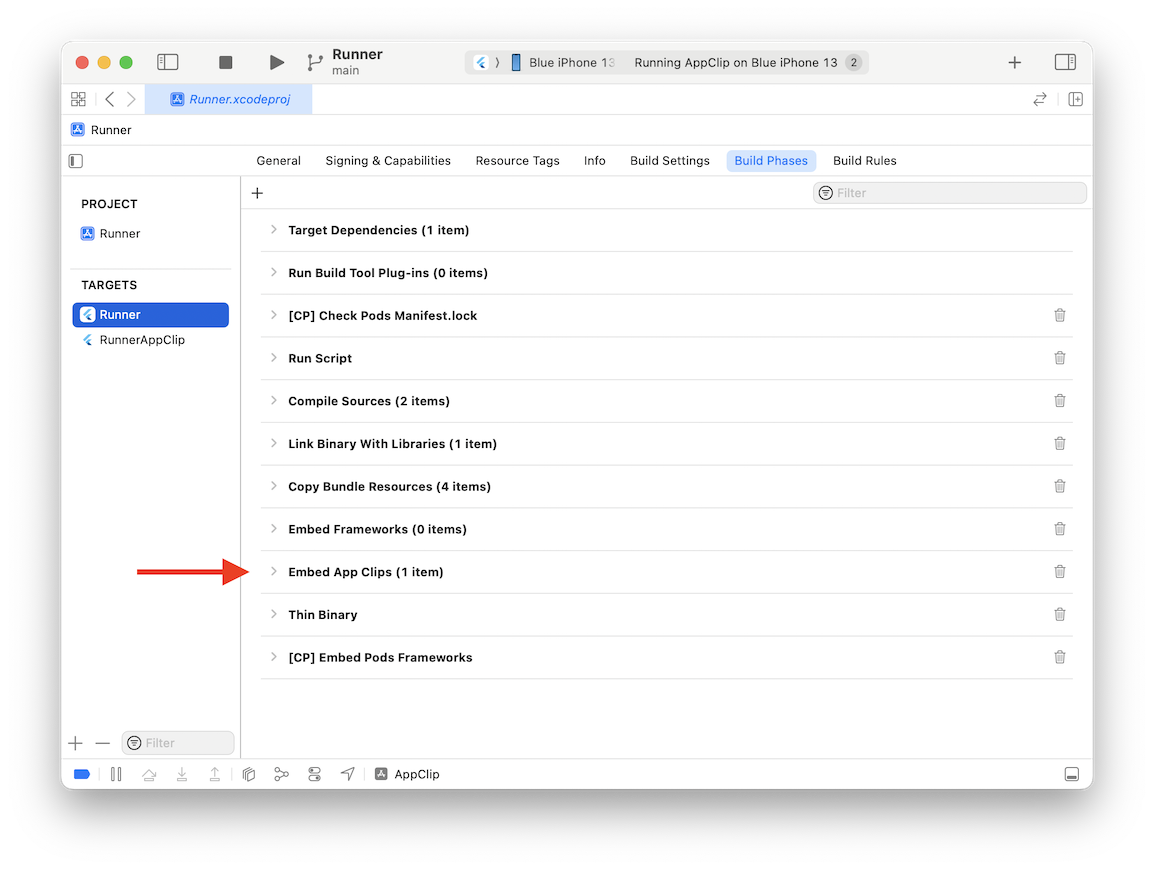
返回项目设置,打开 Build Phases 选项卡。将 Embedded App Clips 拖到 Thin Binary 上方。

步骤 3 - 删除不需要的文件
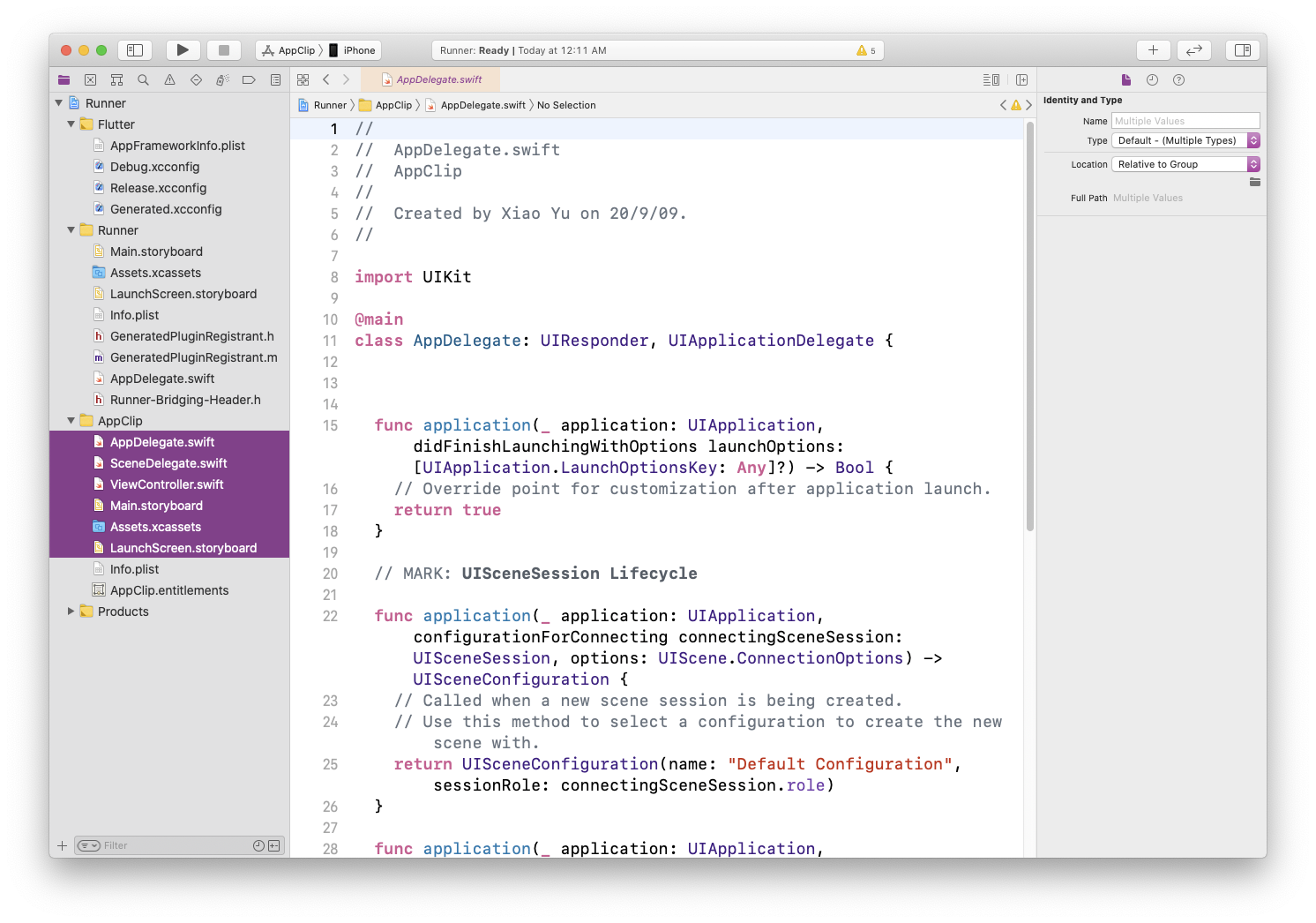
#3.1
在项目导航器中,在新创建的 App Clip 组中,删除除 Info.plist 和 <app clip target>.entitlements 之外的所有内容。

将文件移至废纸篓。
3.2
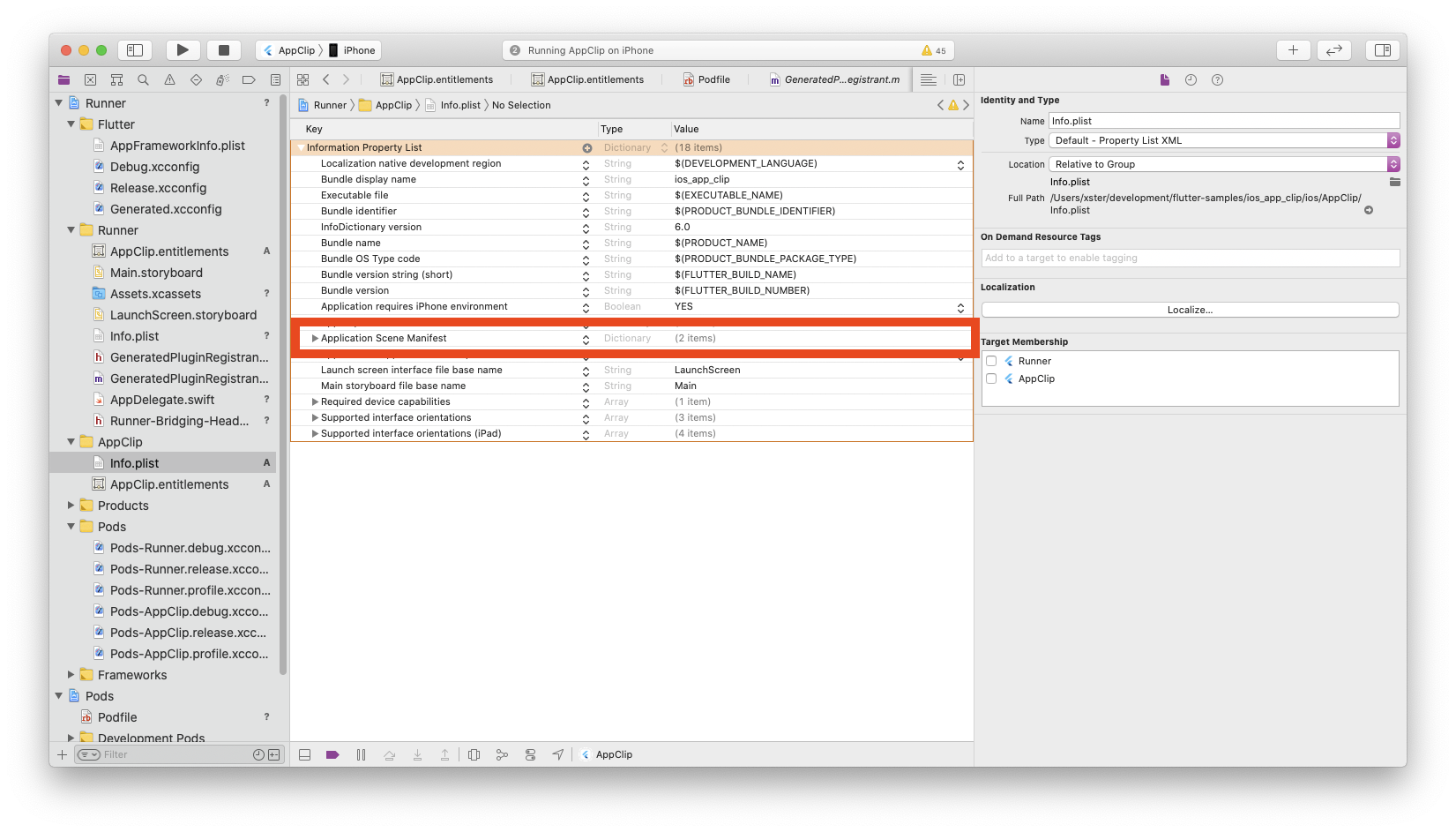
如果您不使用 SceneDelegate.swift 文件,请删除 Info.plist 中对它的引用。
打开 App Clip 组中的 Info.plist 文件。删除 Application Scene Manifest 的整个字典条目。

步骤 4 - 共享构建配置
#对于添加到应用程序的项目,此步骤不是必需的,因为添加到应用程序的项目具有其自定义构建配置和版本。
4.1
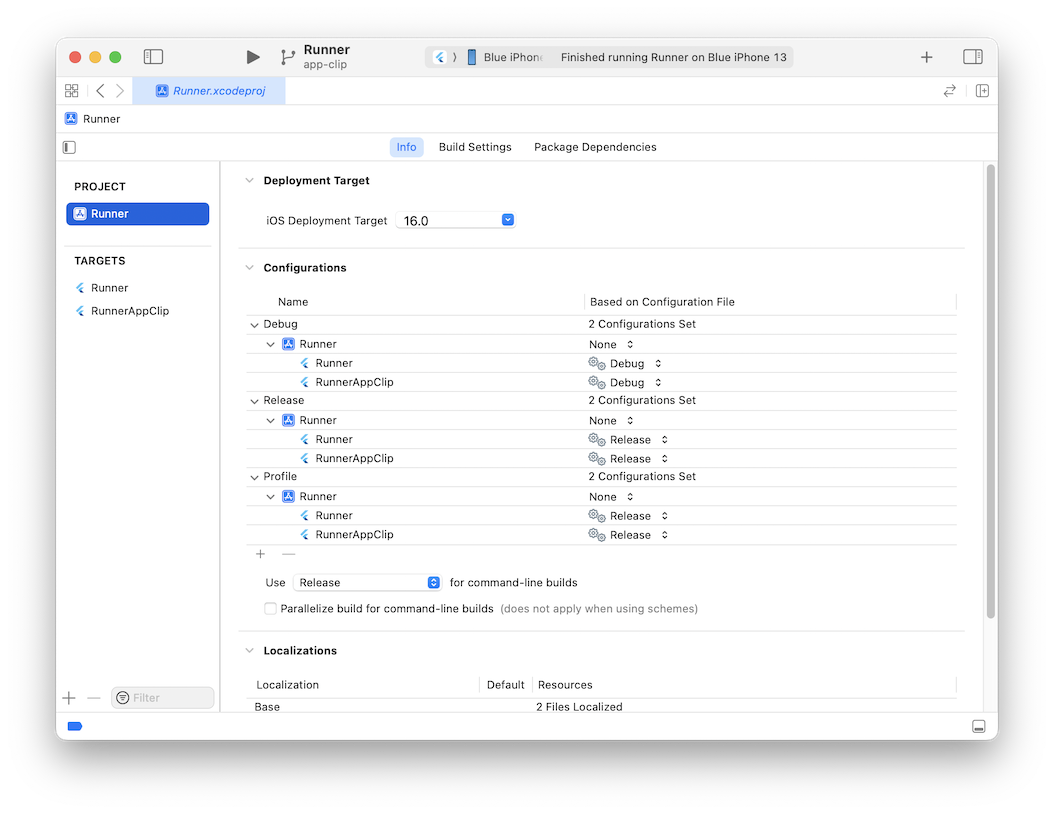
返回项目设置,现在选择项目条目而不是任何目标。
在 Info 选项卡下的 Configurations 可展开组中,展开 Debug、Profile 和 Release 条目。
对于每个条目,从下拉菜单中为 App Clip 目标选择与为普通应用程序目标选择的条目相同的值。
这使您的 App Clip 目标可以访问 Flutter 的必需构建设置。
将 iOS Deployment Target 设置为至少 16.0 以利用 15MB 的大小限制。

4.2
在 App Clip 组的 Info.plist 文件中,设置:
Build version string (short)为$(FLUTTER_BUILD_NAME)Bundle version为$(FLUTTER_BUILD_NUMBER)
步骤 5 - 共享代码和资源
#选项 1 - 共享所有内容
#假设目的是在标准应用程序和 App Clip 中显示相同的 Flutter UI,则共享相同的代码和资源。
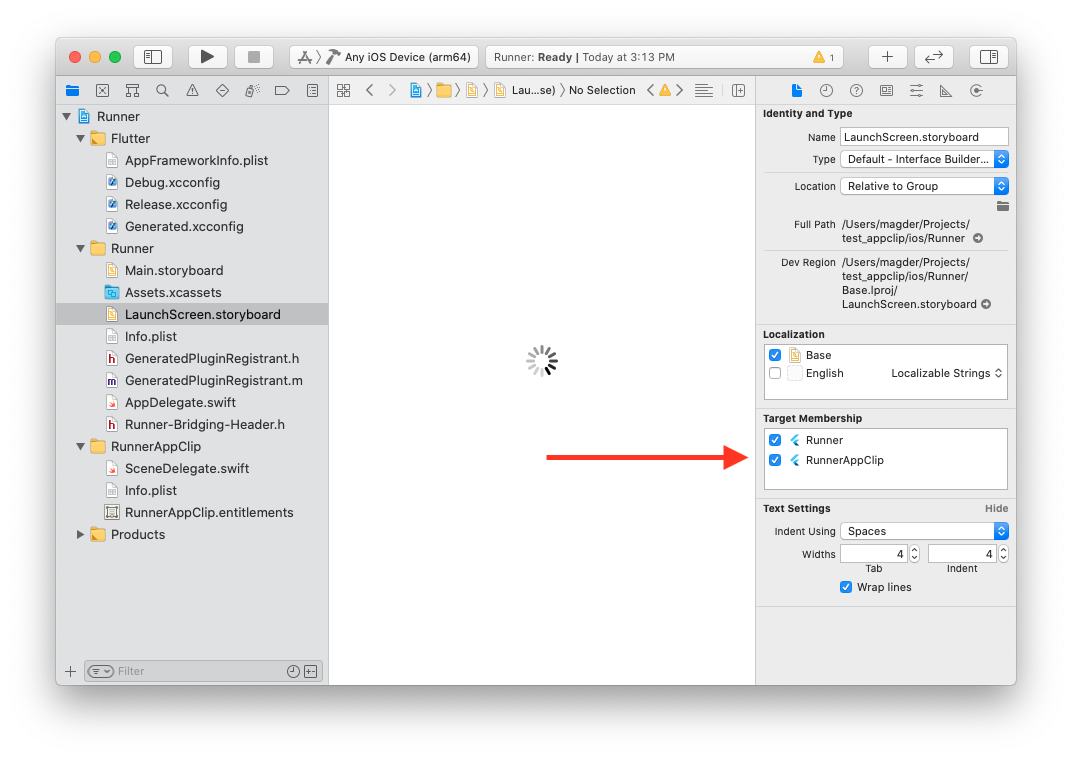
对于以下每个文件:Main.storyboard、Assets.xcassets、LaunchScreen.storyboard、GeneratedPluginRegistrant.m 和 AppDelegate.swift(如果使用 Objective-C,则为 Supporting Files/main.m),选择文件,然后在检查器的第一个选项卡中,还在 Target Membership 复选框组中包含 App Clip 目标。

选项 2 - 为 App Clip 自定义 Flutter 启动
#在这种情况下,不要删除步骤 3中列出的所有内容。而是使用脚手架和iOS 添加到应用程序 API 来执行 Flutter 的自定义启动。例如,显示自定义 Flutter 路由。
步骤 6 - 添加 App Clip 关联域
#这是 App Clip 开发的标准步骤。请参阅Apple 官方文档。
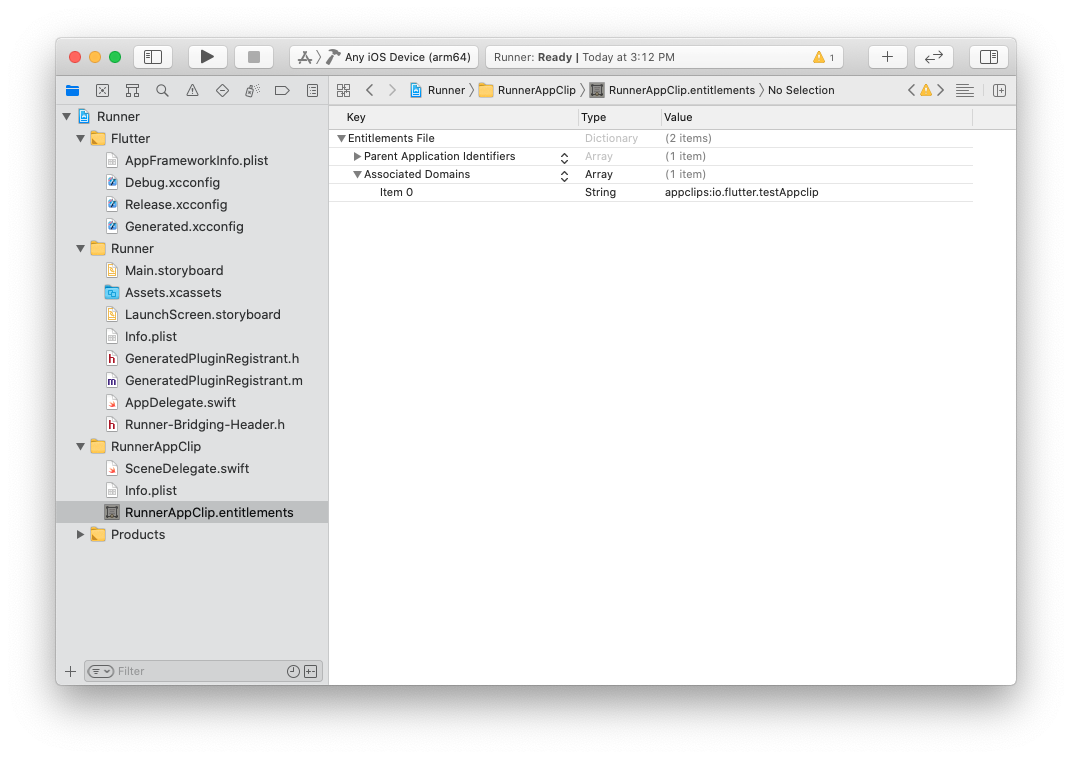
6.1
打开 <app clip target>.entitlements 文件。添加 Associated Domains 数组类型。使用 appclips:<your bundle id> 向数组添加一行。

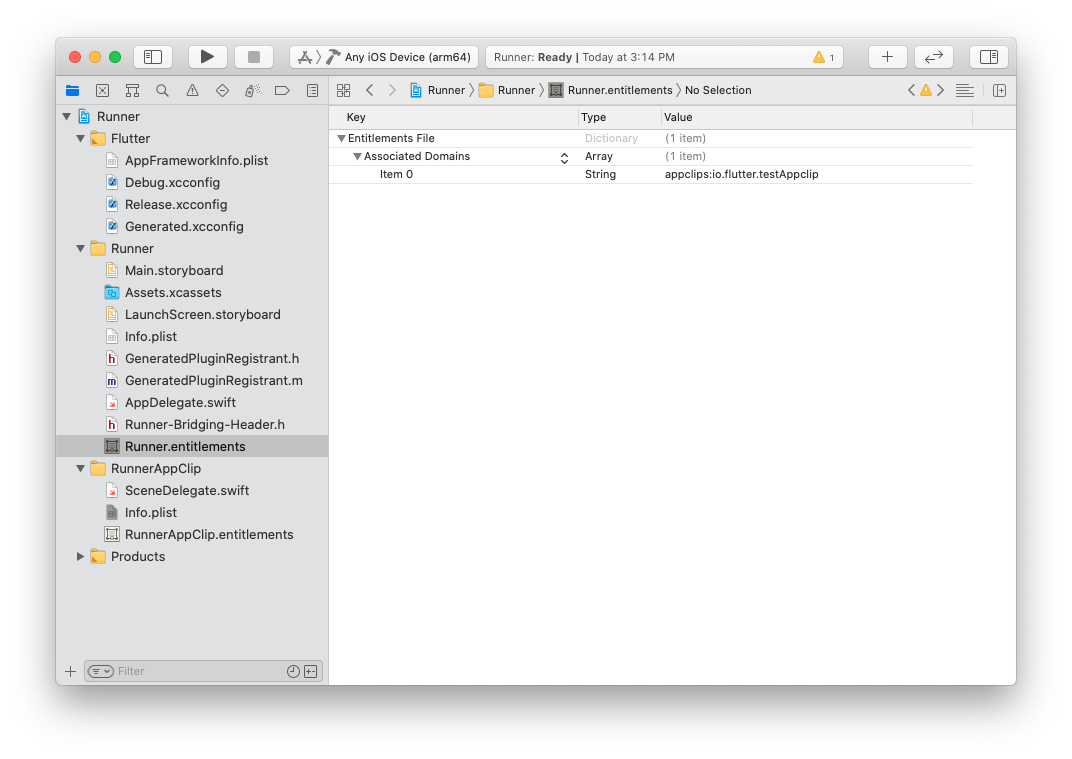
6.2
相同的关联域授权也需要添加到您的主应用程序中。
将 <app clip target>.entitlements 文件从您的 App Clip 组复制到您的主应用程序组,并将其重命名为与您的主目标相同的名称,例如 Runner.entitlements。
打开文件并删除主应用程序授权文件的 Parent Application Identifiers 条目(保留 App Clip 授权文件的该条目)。

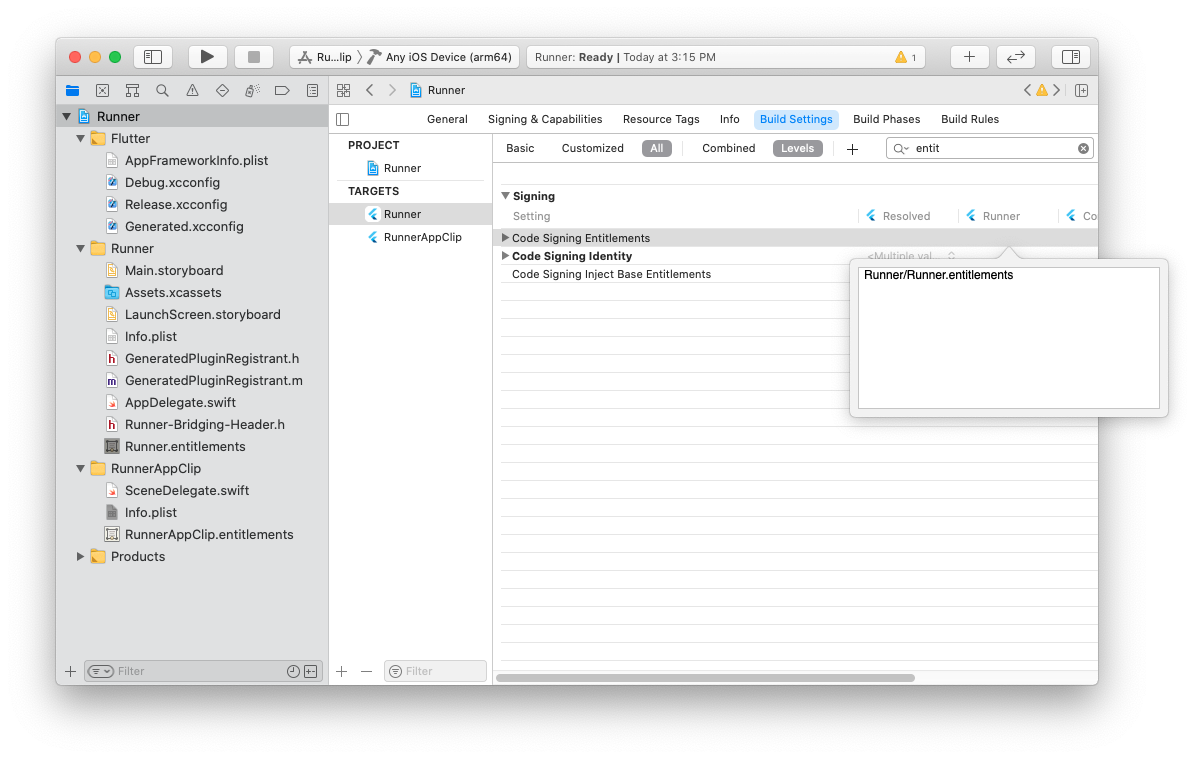
6.3
返回项目设置,选择主应用程序的目标,打开 Build Settings 选项卡。将 Code Signing Entitlements 设置设置为为主应用程序创建的第二个授权文件的相对路径。

步骤 7 - 集成 Flutter
#这些步骤对于添加到应用程序不是必需的。
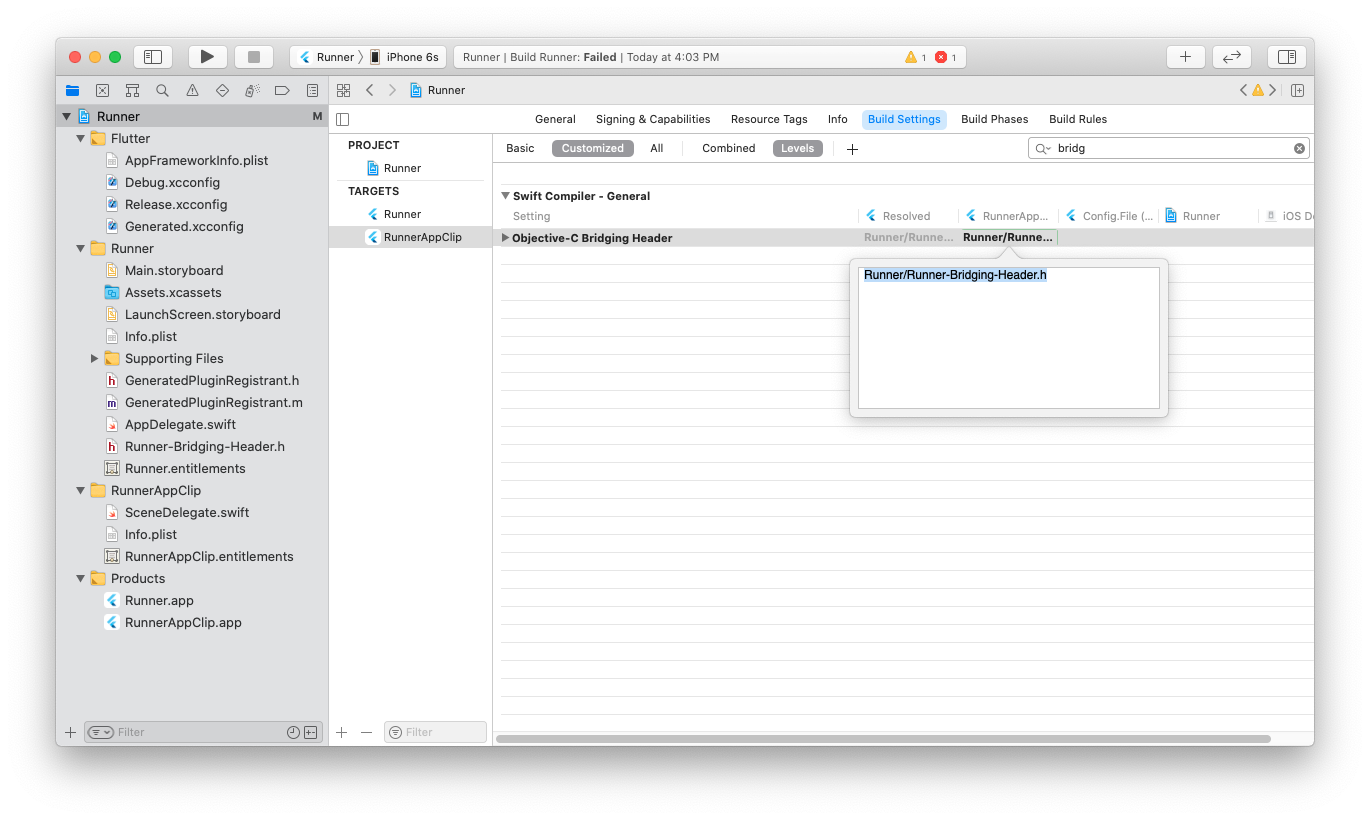
7.1
对于 Swift 目标,将 Objective-C Bridging Header 构建设置设置为 Runner/Runner-Bridging-Header.h
换句话说,与主应用程序目标的构建设置相同。

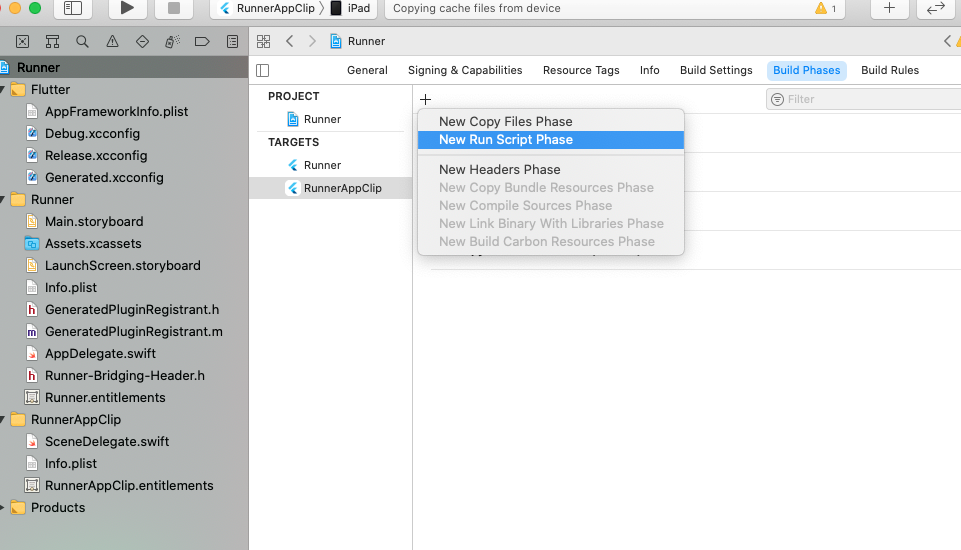
7.2
现在打开 Build Phases 选项卡。按 + 号并选择 New Run Script Phase。

将该新阶段拖到 Dependencies 阶段下方。
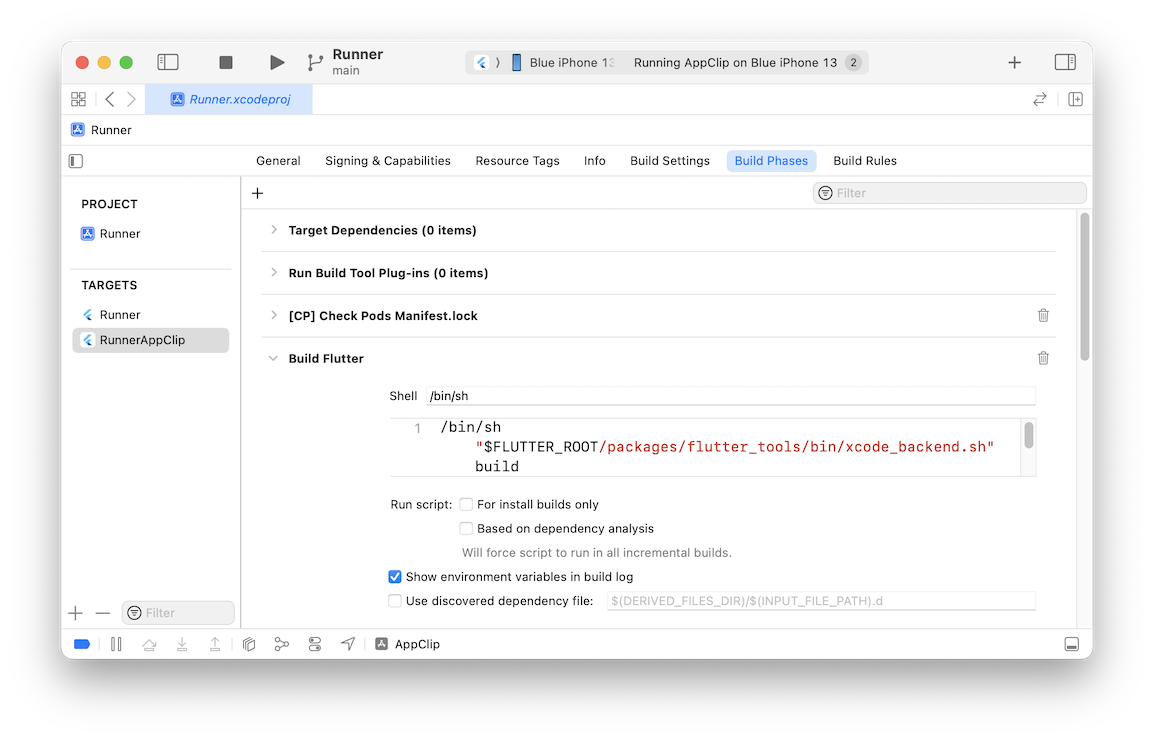
展开新阶段,并将此行添加到脚本内容中:
/bin/sh "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build取消选中 Based on dependency analysis。
换句话说,与主应用程序目标的构建阶段相同。

这确保在运行 App Clip 目标时编译您的 Flutter Dart 代码。
7.3
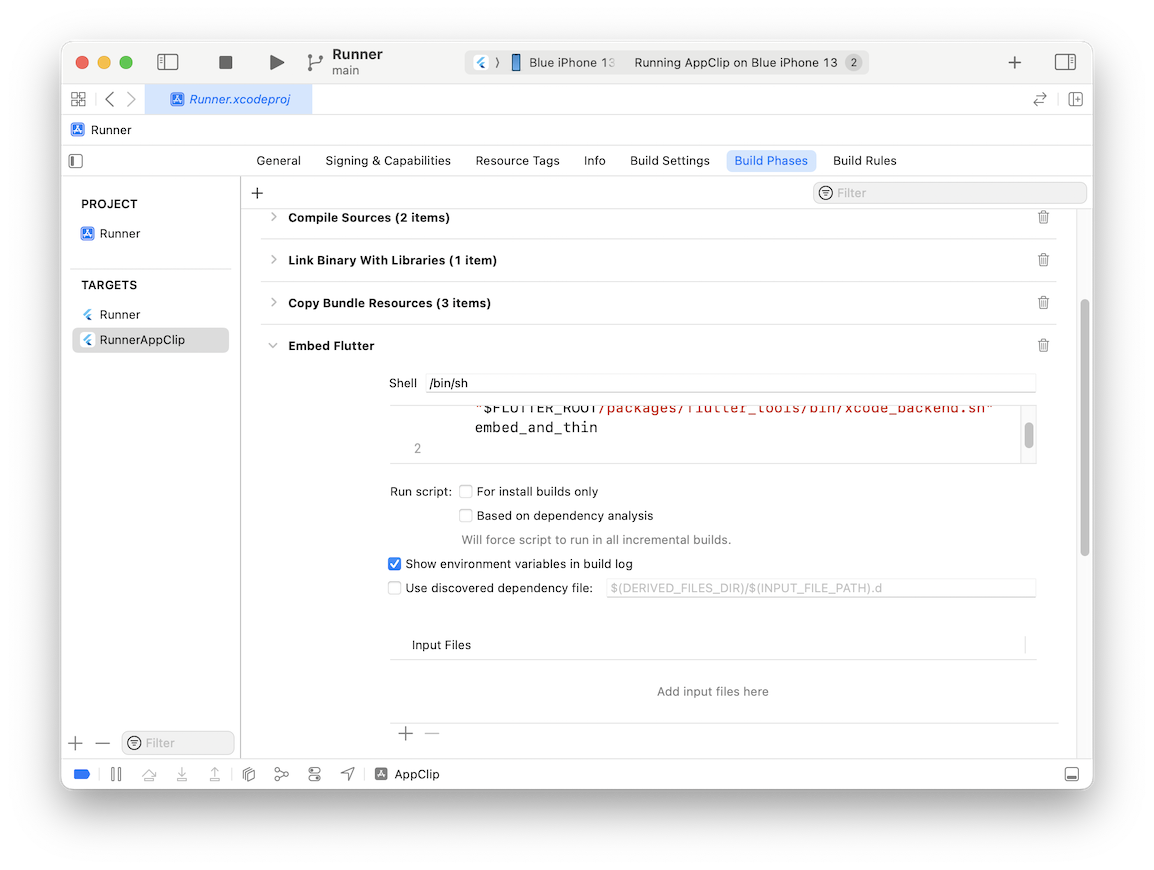
再次按 + 号并选择 New Run Script Phase。将其保留为最后一个阶段。
这次,添加:
/bin/sh "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed_and_thin取消选中 Based on dependency analysis。
换句话说,与主应用程序目标的构建阶段相同。

这确保您的 Flutter 应用程序和引擎嵌入到 App Clip 包中。
步骤 8 - 集成插件
#8.1
打开 Flutter 项目或添加到应用程序的主机项目的 Podfile。
对于完整的 Flutter 应用程序,替换以下部分:
target 'Runner' do
use_frameworks!
use_modular_headers!
flutter_install_all_ios_pods File.dirname(File.realpath(__FILE__))
end为:
use_frameworks!
use_modular_headers!
flutter_install_all_ios_pods File.dirname(File.realpath(__FILE__))
target 'Runner'
target '<name of your App Clip target>'在文件顶部,还要取消注释 platform :ios, '12.0' 并将版本设置为两个目标的 iOS Deployment Target 中的最低版本。
对于添加到应用程序,添加到:
target 'MyApp' do
install_all_flutter_pods(flutter_application_path)
end为:
target 'MyApp' do
install_all_flutter_pods(flutter_application_path)
end
target '<name of your App Clip target>'
install_all_flutter_pods(flutter_application_path)
end8.2
在命令行中,输入您的 Flutter 项目目录,然后安装 pod:
cd ios
pod install运行
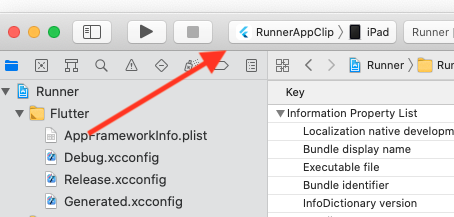
#您现在可以通过从方案下拉菜单中选择您的 App Clip 目标,选择 iOS 16 或更高版本的设备并按运行来从 Xcode 运行您的 App Clip 目标。

要测试从一开始就启动 App Clip,还可以参考 Apple 有关测试 App Clip 的启动体验 的文档。
调试,热重载
#由于网络权限限制,不幸的是 flutter attach 无法自动发现 App Clip 中的 Flutter 会话。
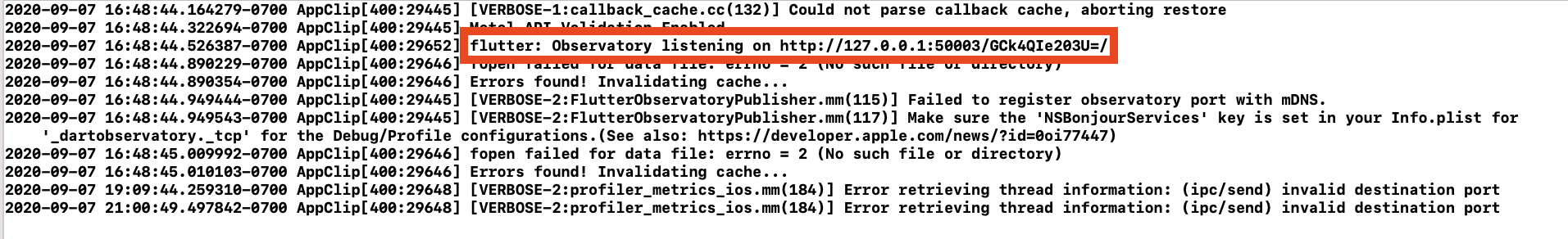
为了调试您的 App Clip 并使用热重载等功能,您必须在运行后从 Xcode 的控制台输出中查找 Observatory URI。

然后,您必须将其复制并粘贴回 flutter attach 命令以连接。
例如:
flutter attach --debug-uri <copied URI>除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。