Flutter 的 Web 支持
Flutter 提供了与移动端相同的网页体验。
基于 Dart 的可移植性、Web 平台的强大功能、Flutter 框架的灵活性以及 WebAssembly 的性能,您可以从同一个代码库构建适用于 iOS、Android 和浏览器的应用程序。Web 只是您应用程序的另一个设备目标。
要开始,请访问使用 Flutter 构建 Web 应用程序。
WebAssembly 提供支持
#Dart 和 Flutter 可以编译为 WebAssembly,这是一种二进制指令格式,可在所有主要浏览器上启用快速应用程序。
要了解使用 WebAssembly 的好处,请查看以下视频。
工作原理
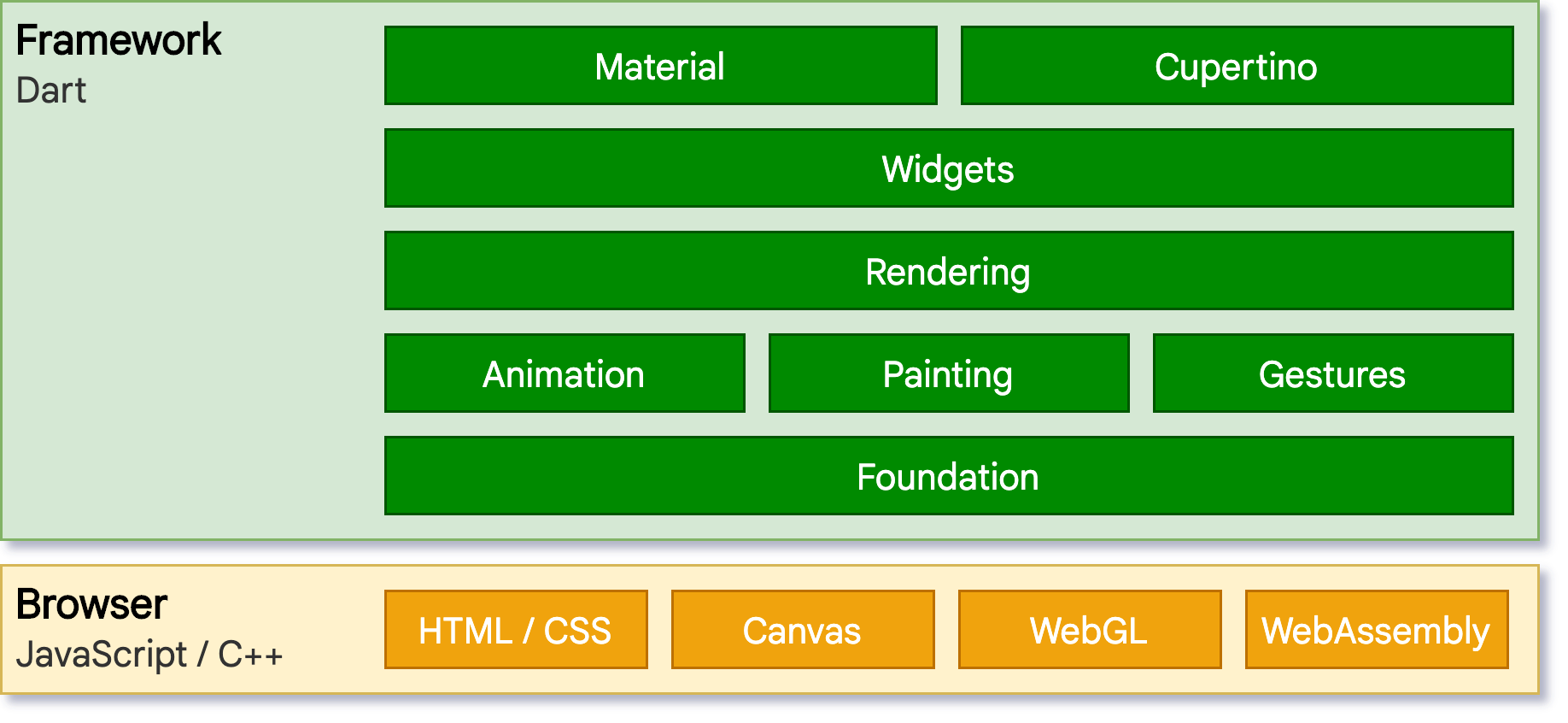
#为 Flutter 添加 Web 支持涉及在标准浏览器 API 之上实现 Flutter 的核心绘图层,此外还将 Dart 编译为 JavaScript,而不是移动应用程序使用的 ARM 机器代码。通过结合使用 DOM、Canvas 和 WebAssembly,Flutter 可以在现代浏览器上提供可移植、高质量和高性能的用户体验。我们完全使用 Dart 实现了核心绘图层,并使用 Dart 优化的 JavaScript 编译器将 Flutter 核心和框架以及您的应用程序编译成单个最小化源文件,该文件可以部署到任何 Web 服务器。

我可以构建哪些类型的应用程序?
#虽然您可以在 Web 上做很多事情,但 Flutter 的 Web 支持在以下情况下最有效:
单页应用程序 :Flutter 的 Web 支持使复杂的独立 Web 应用程序能够丰富图形和交互式内容,从而覆盖各种设备上的最终用户。
现有的移动应用程序 :Flutter 的 Web 支持为现有的 Flutter 移动应用程序提供基于浏览器的交付模型。
目前并非所有 HTML 场景都非常适合 Flutter。例如,富文本、基于流的静态内容(如博客文章)受益于 Web 内置的文档中心模型,而不是像 Flutter 这样的 UI 框架可以提供的应用程序中心服务。但是,您可以使用 Flutter 将交互式体验嵌入到这些网站中。
开始
#以下资源可以帮助您入门:
- 要向现有应用程序添加 Web 支持,或创建一个包含 Web 支持的新应用程序,请参阅使用 Flutter 构建 Web 应用程序。
- 要了解 Flutter 的不同 Web 渲染器(CanvasKit 和 Skwasm),请参阅Web 渲染器
- 要了解如何创建响应式 Flutter 应用程序,请参阅创建响应式应用程序。
- 要查看常见问题解答,请参阅Web 常见问题解答。
- 要查看代码示例,请查看Flutter 的 Web 示例。
- 要查看 Flutter Web 应用程序演示,请查看Wonderous 应用程序。
- 要了解如何部署 Web 应用程序,请参阅准备 Web 版本的应用程序。
- 在主 Flutter 代码库上提交问题。
- 您可以在Discord 的 #help 频道上聊天并提出与 Web 相关的问题。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。