测量应用大小
许多开发者都关注编译后应用的大小。由于 Flutter 应用的 APK、应用包或 IPA 版本是自包含的,包含运行应用所需的所有代码和资源,因此其大小可能令人担忧。应用越大,它在设备上占用的空间就越多,下载时间就越长,而且它可能会超出 Android 即时应用等有用功能的限制。
调试版本并非代表最终大小
#默认情况下,使用 flutter run 启动应用,或点击 IDE 中的 播放 按钮(如试驾和编写你的第一个 Flutter 应用中所用),会生成 Flutter 应用的 调试 版本。调试版本的大小很大,因为调试开销允许热重载和源代码级调试。因此,它并不能代表最终用户下载的生产应用。
检查总大小
#默认的发布版本,例如由 flutter build apk 或 flutter build ios 创建的版本,是为方便地将你的上传包组装到 Play 商店和 App Store 而构建的。因此,它们也不能代表最终用户的下载大小。商店通常会重新处理和拆分你的上传包,以针对具体的下载者及其硬件,例如过滤针对手机 DPI 的资源,过滤针对手机 CPU 架构的原生库。
估计总大小
#要在每个平台上获得最接近的近似大小,请使用以下说明。
Android
#按照 Google 的Play Console 说明 检查应用下载和安装大小。
为你的应用程序生成一个上传包:
flutter build appbundle登录你的Google Play Console。通过拖放 .aab 文件上传你的应用程序二进制文件。
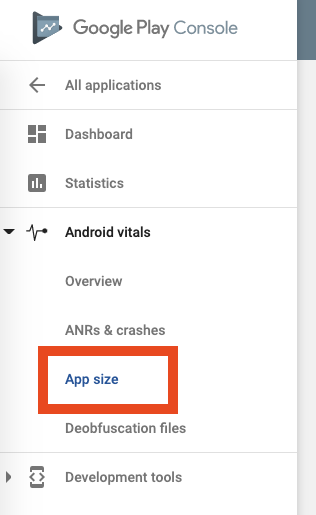
在Android 指标 -> 应用大小 选项卡中查看应用程序的下载和安装大小。

下载大小是根据 arm64-v8a 架构上的 XXXHDPI (~640dpi) 设备计算的。最终用户的下载大小可能会根据其硬件而有所不同。
顶部选项卡有一个用于下载大小和安装大小的切换按钮。页面下方还包含优化技巧。
iOS
#创建一个Xcode 应用大小报告。
首先,按照iOS 创建构建归档说明中所述配置应用版本和构建。
然后:
- 运行
flutter build ipa --export-method development。 - 运行
open build/ios/archive/*.xcarchive以在 Xcode 中打开归档文件。 - 点击 分发应用 。
- 选择一种分发方法。如果你不打算分发应用程序, 开发 是最简单的。
- 在 应用精简 中,选择“所有兼容设备变体”。
- 选择剥离 Swift 符号。
签名并导出 IPA。导出的目录包含 App Thinning Size Report.txt,其中包含有关你的应用程序在不同设备和 iOS 版本上的预计大小的详细信息。
Flutter 1.17 中默认演示应用的应用大小报告显示:
Variant: Runner-7433FC8E-1DF4-4299-A7E8-E00768671BEB.ipa
Supported variant descriptors: [device: iPhone12,1, os-version: 13.0] and [device: iPhone11,8, os-version: 13.0]
App + On Demand Resources size: 5.4 MB compressed, 13.7 MB uncompressed
App size: 5.4 MB compressed, 13.7 MB uncompressed
On Demand Resources size: Zero KB compressed, Zero KB uncompressed在这个例子中,该应用在运行 iOS 13.0 的 iPhone12,1(型号 ID/硬件编号为 iPhone 11)和 iPhone11,8(iPhone XR)上的近似下载大小为 5.4 MB,近似安装大小为 13.7 MB。
要精确测量 iOS 应用,你必须将发布版 IPA 上传到 Apple 的 App Store Connect(说明),并从中获取大小报告。如Flutter 引擎有多大?(Flutter常见问题中的一个部分)中所述,IPA 通常比 APK 大。
分析大小
#从 Flutter 1.22 版本和 DevTools 0.9.1 版本开始,包含一个大小分析工具,可以帮助开发者了解其应用程序发布版本的细分。
大小分析工具通过在构建时传递 --analyze-size 标志来调用:
flutter build apk --analyze-sizeflutter build appbundle --analyze-sizeflutter build ios --analyze-sizeflutter build linux --analyze-sizeflutter build macos --analyze-sizeflutter build windows --analyze-size
此构建与标准发布构建有两个不同之处。
- 该工具以记录 Dart 包的代码大小使用情况的方式编译 Dart。
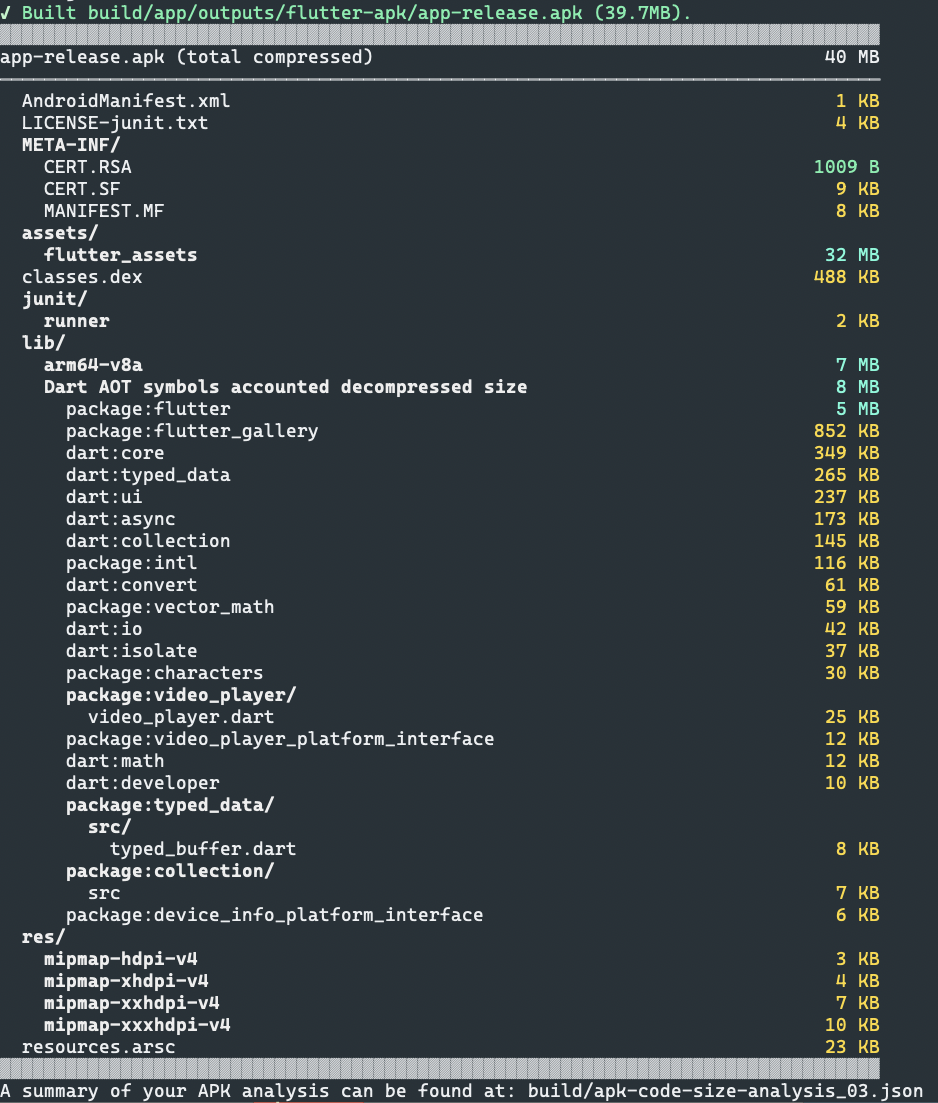
- 该工具在终端显示大小细分的概要,并留下一个
*-code-size-analysis_*.json文件,以便在 DevTools 中进行更详细的分析。
除了分析单个构建外,还可以通过将两个 *-code-size-analysis_*.json 文件加载到 DevTools 中来比较两个构建的差异。查看DevTools 文档了解详细信息。

通过概要,您可以快速了解每个类别(如资源、原生代码、Flutter 库等)的大小使用情况。编译后的 Dart 原生库按包进一步细分,以便快速分析。
在 DevTools 中进行更深入的分析
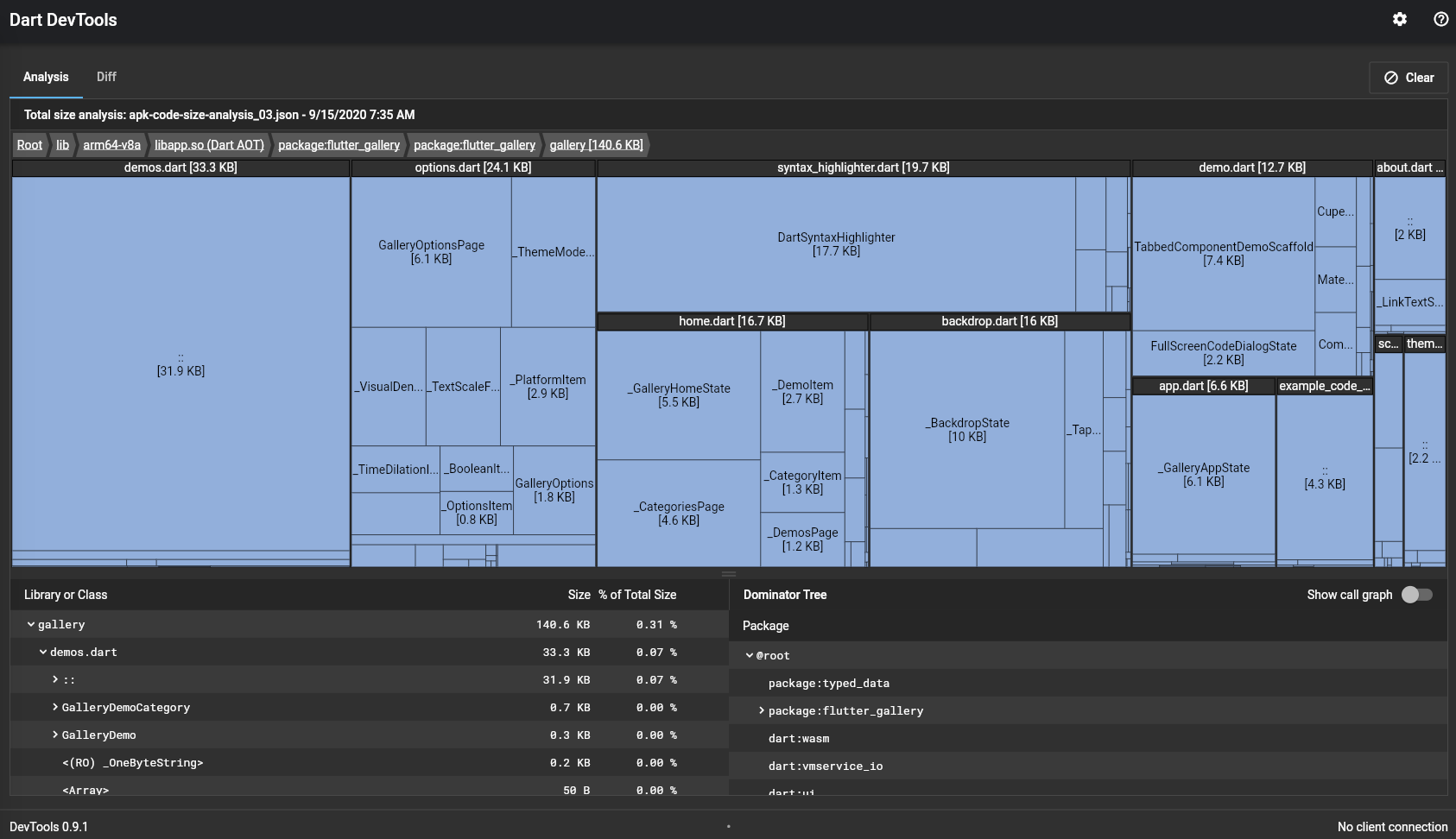
#上面生成的 *-code-size-analysis_*.json 文件可以在 DevTools 中进行更深入的分析,其中树视图或树状图视图可以将应用程序的内容细分到各个文件级别,甚至对于 Dart AOT 工件细分到函数级别。
这可以通过 dart devtools 完成,选择 打开应用大小工具 并上传 JSON 文件。

有关使用 DevTools 应用大小工具的更多信息,请查看DevTools 文档。
减小应用大小
#构建应用的发布版本时,请考虑使用 --split-debug-info 标签。此标签可以大幅减小代码大小。有关使用此标签的示例,请参阅混淆 Dart 代码。
你可以做的一些其他事情来减小应用大小包括:
- 删除未使用的资源
- 最小化从库导入的资源
- 压缩 PNG 和 JPEG 文件
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。