使用 Firestore 添加多人游戏支持
多人游戏需要一种方法来同步玩家之间的游戏状态。总的来说,存在两种类型的多人游戏:
高帧率游戏。 这些游戏需要每秒多次同步游戏状态,并且延迟很低。 这包括动作游戏、体育游戏、格斗游戏。
低帧率游戏。 这些游戏只需要偶尔同步游戏状态,延迟的影响较小。 这包括纸牌游戏、策略游戏、益智游戏。
这类似于实时游戏与回合制游戏的区别,尽管这种类比并不完全准确。例如,实时策略游戏(顾名思义)实时运行,但这并不意味着高帧率。这些游戏可以在本地机器上模拟玩家互动之间发生的大部分事件。因此,它们不需要频繁同步游戏状态。

如果作为开发者您可以选择低帧率,那么您应该选择低帧率。低帧率降低了延迟要求和服务器成本。有时,游戏需要高帧率的同步。对于这些情况,Firestore 等解决方案 并不适用。选择专用的多人游戏服务器解决方案,例如 Nakama。Nakama 有一个 Dart 包。
如果您预计您的游戏需要低帧率的同步,请继续阅读。
此食谱演示了如何使用 cloud_firestore 包 在游戏中实现多人游戏功能。此食谱不需要服务器。它使用两个或多个客户端通过 Cloud Firestore 共享游戏状态。
1. 为多人游戏准备您的游戏
#编写您的游戏代码,以便能够响应本地事件和远程事件来更改游戏状态。本地事件可以是玩家操作或某些游戏逻辑。远程事件可以是从服务器发出的世界更新。

为了简化此食谱,请从 card 模板开始,您可以在 flutter/games 存储库 中找到该模板。运行以下命令克隆该存储库:
git clone https://github.com/flutter/games.git在 templates/card 中打开项目。
2. 安装 Firestore
#Cloud Firestore 是云中的一种水平扩展的 NoSQL 文档数据库。它包含内置的实时同步功能。这非常适合我们的需求。它使游戏状态在云数据库中保持更新,因此每个玩家都能看到相同的状态。
如果您想快速了解 Cloud Firestore(大约 15 分钟),请观看以下视频:
什么是 NoSQL 数据库?了解 Cloud Firestore
要将 Firestore 添加到您的 Flutter 项目中,请按照Cloud Firestore 入门 指南的前两步操作:
所需的结果包括:
- 云中准备就绪的 Firestore 数据库,处于 测试模式
- 生成的
firebase_options.dart文件 - 添加到您的
pubspec.yaml中的相应插件
您不需要在此步骤中编写任何 Dart 代码。一旦您理解该指南中编写 Dart 代码的步骤,请返回此食谱。
3. 初始化 Firestore
#打开
lib/main.dart并导入插件,以及在上一步骤中由flutterfire configure生成的firebase_options.dart文件。dartimport 'package:cloud_firestore/cloud_firestore.dart'; import 'package:firebase_core/firebase_core.dart'; import 'firebase_options.dart';在
lib/main.dart中runApp()调用的正上方添加以下代码:dartWidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp( options: DefaultFirebaseOptions.currentPlatform, );这确保了在游戏启动时初始化 Firebase。
将 Firestore 实例添加到应用程序中。这样,任何小部件都可以访问此实例。如有需要,小部件还可以对实例缺失做出反应。
要使用
card模板执行此操作,您可以使用provider包(它已作为依赖项安装)。将样板
runApp(MyApp())替换为以下内容:dartrunApp( Provider.value( value: FirebaseFirestore.instance, child: MyApp(), ), );将提供程序放在
MyApp上方,而不是内部。这使您可以无需 Firebase 即可测试应用程序。
4. 创建 Firestore 控制器类
#尽管您可以直接与 Firestore 交互,但您应该编写一个专用的控制器类,以使代码更易于阅读和维护。
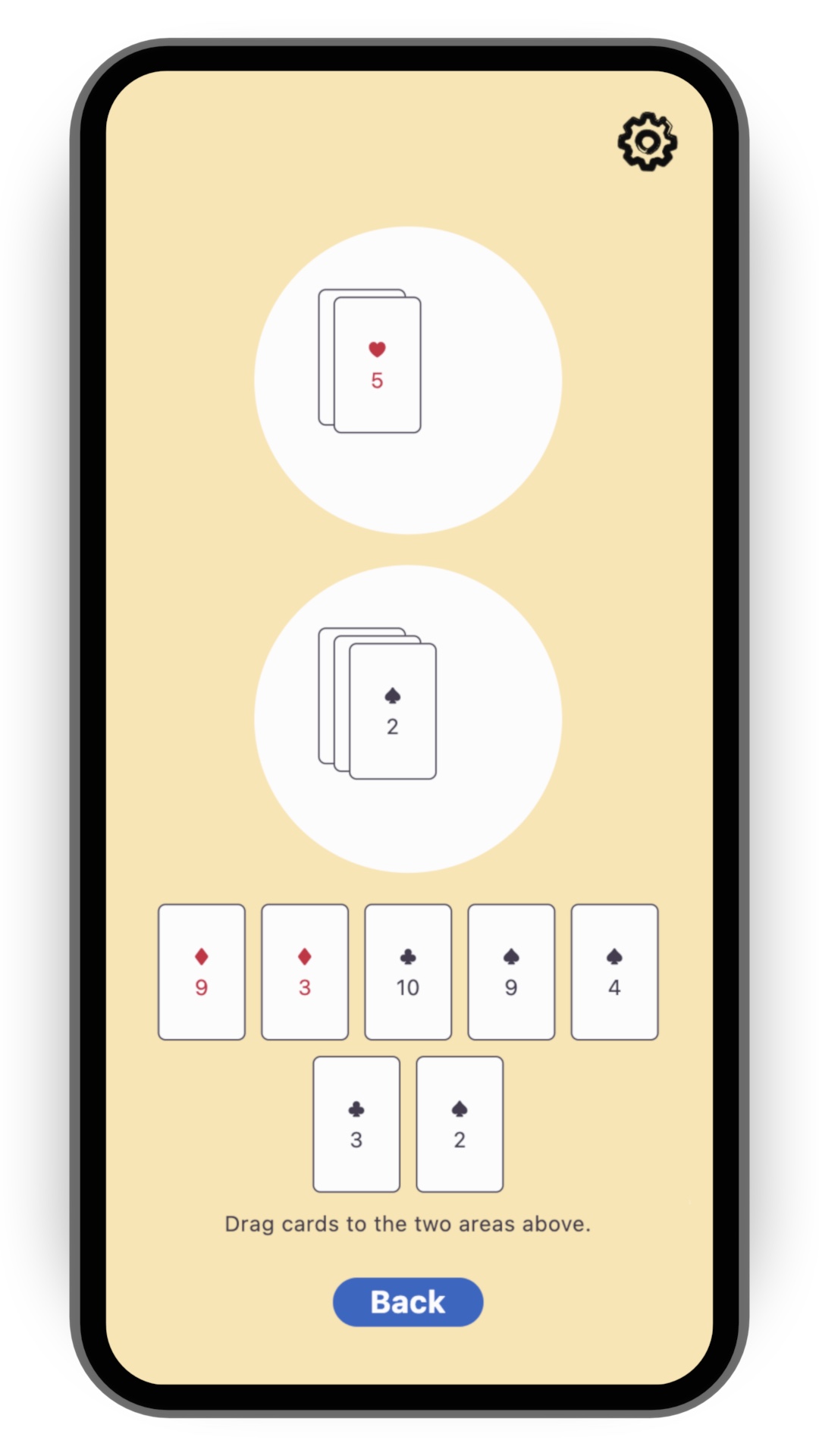
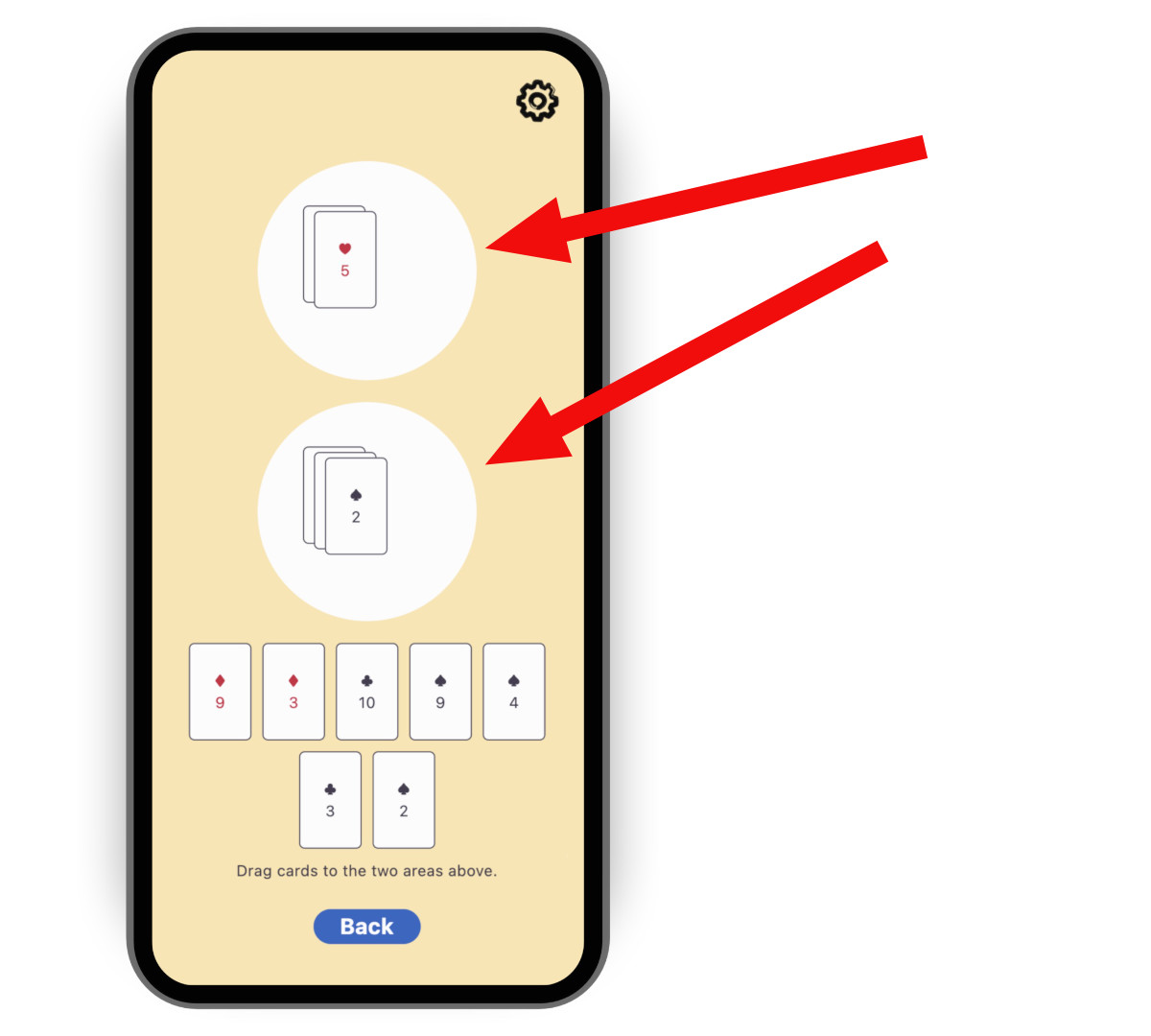
控制器的实现方式取决于您的游戏以及多人游戏体验的确切设计。对于 card 模板的情况,您可以同步两个圆形游戏区域的内容。这对于完整的多人游戏体验来说还不够,但这是一个良好的开端。

要创建一个控制器,请复制然后将以下代码粘贴到名为 lib/multiplayer/firestore_controller.dart 的新文件中。
import 'dart:async';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter/foundation.dart';
import 'package:logging/logging.dart';
import '../game_internals/board_state.dart';
import '../game_internals/playing_area.dart';
import '../game_internals/playing_card.dart';
class FirestoreController {
static final _log = Logger('FirestoreController');
final FirebaseFirestore instance;
final BoardState boardState;
/// For now, there is only one match. But in order to be ready
/// for match-making, put it in a Firestore collection called matches.
late final _matchRef = instance.collection('matches').doc('match_1');
late final _areaOneRef = _matchRef
.collection('areas')
.doc('area_one')
.withConverter<List<PlayingCard>>(
fromFirestore: _cardsFromFirestore, toFirestore: _cardsToFirestore);
late final _areaTwoRef = _matchRef
.collection('areas')
.doc('area_two')
.withConverter<List<PlayingCard>>(
fromFirestore: _cardsFromFirestore, toFirestore: _cardsToFirestore);
StreamSubscription? _areaOneFirestoreSubscription;
StreamSubscription? _areaTwoFirestoreSubscription;
StreamSubscription? _areaOneLocalSubscription;
StreamSubscription? _areaTwoLocalSubscription;
FirestoreController({required this.instance, required this.boardState}) {
// Subscribe to the remote changes (from Firestore).
_areaOneFirestoreSubscription = _areaOneRef.snapshots().listen((snapshot) {
_updateLocalFromFirestore(boardState.areaOne, snapshot);
});
_areaTwoFirestoreSubscription = _areaTwoRef.snapshots().listen((snapshot) {
_updateLocalFromFirestore(boardState.areaTwo, snapshot);
});
// Subscribe to the local changes in game state.
_areaOneLocalSubscription = boardState.areaOne.playerChanges.listen((_) {
_updateFirestoreFromLocalAreaOne();
});
_areaTwoLocalSubscription = boardState.areaTwo.playerChanges.listen((_) {
_updateFirestoreFromLocalAreaTwo();
});
_log.fine('Initialized');
}
void dispose() {
_areaOneFirestoreSubscription?.cancel();
_areaTwoFirestoreSubscription?.cancel();
_areaOneLocalSubscription?.cancel();
_areaTwoLocalSubscription?.cancel();
_log.fine('Disposed');
}
/// Takes the raw JSON snapshot coming from Firestore and attempts to
/// convert it into a list of [PlayingCard]s.
List<PlayingCard> _cardsFromFirestore(
DocumentSnapshot<Map<String, dynamic>> snapshot,
SnapshotOptions? options,
) {
final data = snapshot.data()?['cards'] as List?;
if (data == null) {
_log.info('No data found on Firestore, returning empty list');
return [];
}
final list = List.castFrom<Object?, Map<String, Object?>>(data);
try {
return list.map((raw) => PlayingCard.fromJson(raw)).toList();
} catch (e) {
throw FirebaseControllerException(
'Failed to parse data from Firestore: $e');
}
}
/// Takes a list of [PlayingCard]s and converts it into a JSON object
/// that can be saved into Firestore.
Map<String, Object?> _cardsToFirestore(
List<PlayingCard> cards,
SetOptions? options,
) {
return {'cards': cards.map((c) => c.toJson()).toList()};
}
/// Updates Firestore with the local state of [area].
Future<void> _updateFirestoreFromLocal(
PlayingArea area, DocumentReference<List<PlayingCard>> ref) async {
try {
_log.fine('Updating Firestore with local data (${area.cards}) ...');
await ref.set(area.cards);
_log.fine('... done updating.');
} catch (e) {
throw FirebaseControllerException(
'Failed to update Firestore with local data (${area.cards}): $e');
}
}
/// Sends the local state of `boardState.areaOne` to Firestore.
void _updateFirestoreFromLocalAreaOne() {
_updateFirestoreFromLocal(boardState.areaOne, _areaOneRef);
}
/// Sends the local state of `boardState.areaTwo` to Firestore.
void _updateFirestoreFromLocalAreaTwo() {
_updateFirestoreFromLocal(boardState.areaTwo, _areaTwoRef);
}
/// Updates the local state of [area] with the data from Firestore.
void _updateLocalFromFirestore(
PlayingArea area, DocumentSnapshot<List<PlayingCard>> snapshot) {
_log.fine('Received new data from Firestore (${snapshot.data()})');
final cards = snapshot.data() ?? [];
if (listEquals(cards, area.cards)) {
_log.fine('No change');
} else {
_log.fine('Updating local data with Firestore data ($cards)');
area.replaceWith(cards);
}
}
}
class FirebaseControllerException implements Exception {
final String message;
FirebaseControllerException(this.message);
@override
String toString() => 'FirebaseControllerException: $message';
}请注意这段代码的以下特性:
控制器构造函数接受一个
BoardState。这使得控制器能够操作游戏的本地状态。控制器同时订阅本地更改以更新 Firestore,以及远程更改以更新本地状态和 UI。
字段
_areaOneRef和_areaTwoRef是 Firebase 文档引用。它们描述了每个区域的数据存储位置以及如何在本地 Dart 对象 (List<PlayingCard>) 和远程 JSON 对象 (Map<String, dynamic>) 之间进行转换。Firestore API 允许我们使用.snapshots()订阅这些引用,并使用.set()向其写入数据。
5. 使用 Firestore 控制器
#打开负责启动游戏会话的文件:对于
card模板,该文件是lib/play_session/play_session_screen.dart。您将从此文件中实例化 Firestore 控制器。导入 Firebase 和控制器:
dartimport 'package:cloud_firestore/cloud_firestore.dart'; import '../multiplayer/firestore_controller.dart';向
_PlaySessionScreenState类添加一个可空字段以包含控制器实例:dartFirestoreController? _firestoreController;在同一类的
initState()方法中,添加尝试读取 FirebaseFirestore 实例的代码,如果成功,则构造控制器。您在“初始化 Firestore”步骤中将FirebaseFirestore实例添加到main.dart中。dartfinal firestore = context.read<FirebaseFirestore?>(); if (firestore == null) { _log.warning("Firestore instance wasn't provided. " 'Running without _firestoreController.'); } else { _firestoreController = FirestoreController( instance: firestore, boardState: _boardState, ); }使用同一类的
dispose()方法释放控制器。dart_firestoreController?.dispose();
6. 测试游戏
#在两个独立的设备上运行游戏,或在同一设备上的 2 个不同窗口中运行游戏。
观察如何在其中一台设备上向区域添加卡片,使其出现在另一台设备上。
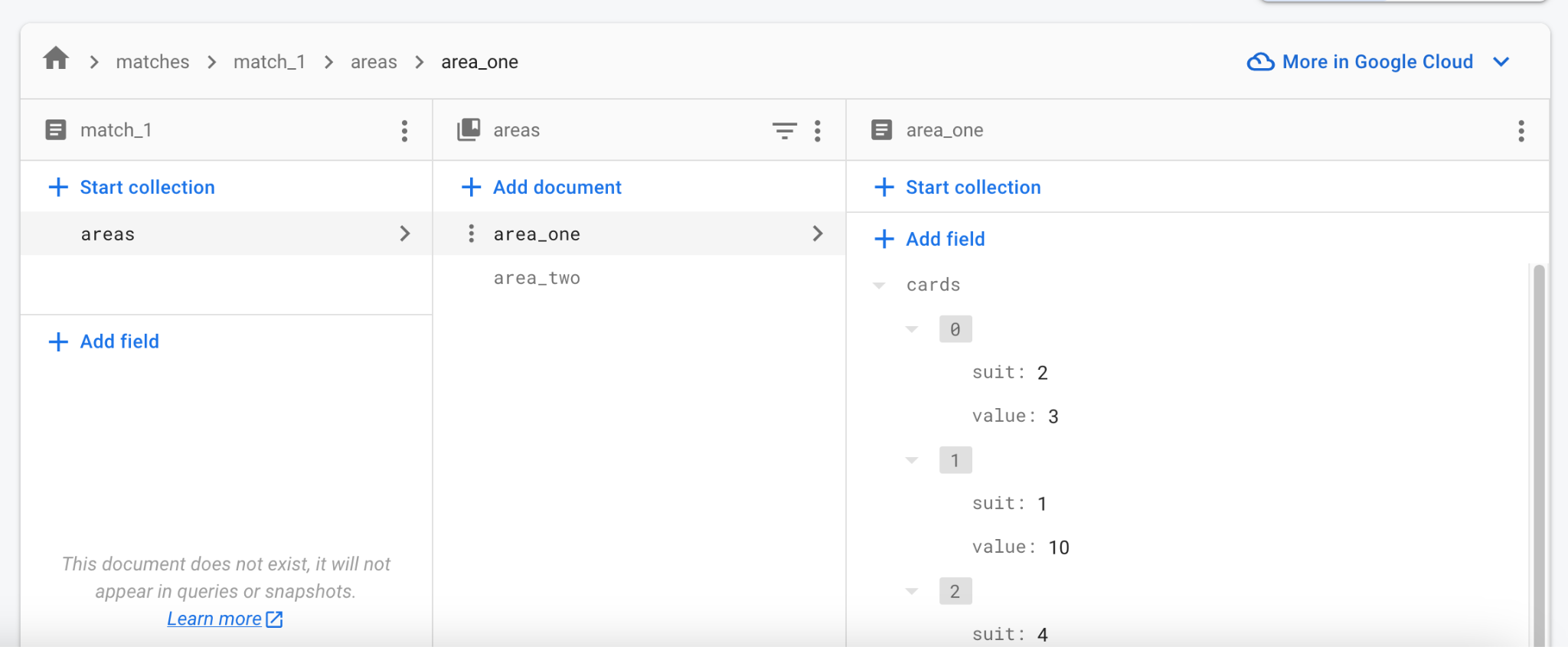
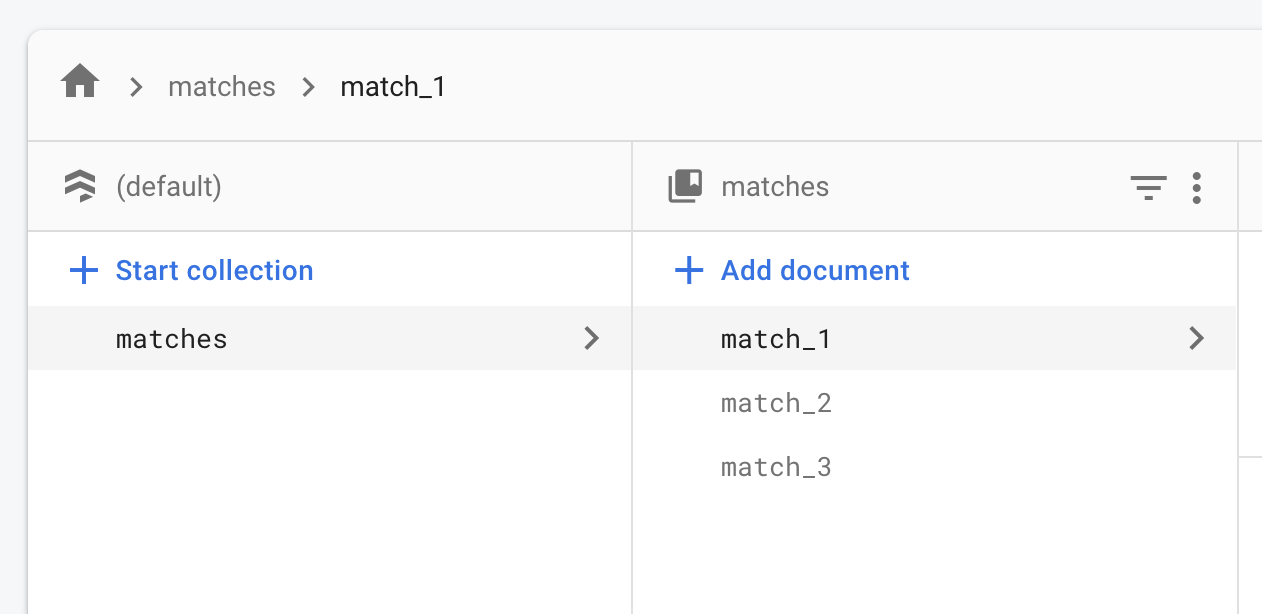
打开Firebase 网页控制台并导航到您的项目的 Firestore 数据库。
观察它如何实时更新数据。您甚至可以在控制台中编辑数据,并查看所有正在运行的客户端更新。

故障排除
#测试 Firebase 集成时,您可能会遇到的最常见问题包括:
尝试访问 Firebase 时游戏崩溃。
- Firebase 集成尚未正确设置。重新访问步骤 2 并确保在该步骤中运行
flutterfire configure。
- Firebase 集成尚未正确设置。重新访问步骤 2 并确保在该步骤中运行
游戏在 macOS 上无法与 Firebase 通信。
- 默认情况下,macOS 应用程序没有互联网访问权限。首先启用互联网权限。
7. 下一步
#此时,游戏在客户端之间具有近乎即时且可靠的状态同步。它缺乏实际的游戏规则:何时可以玩哪些牌以及结果如何。这取决于游戏本身,留给您尝试。

此时,匹配的共享状态仅包含两个游戏区域及其中的卡片。您也可以将其他数据保存到 _matchRef 中,例如玩家是谁以及轮到谁。如果您不确定从哪里开始,请按照一个或两个 Firestore 代码实验室 来熟悉 API。
首先,一个匹配应该足以用于测试您与同事和朋友的多人游戏。当您接近发布日期时,请考虑身份验证和匹配机制。值得庆幸的是,Firebase 提供了一种内置的用户身份验证方式,并且 Firestore 数据库结构可以处理多个匹配。您可以用尽可能多的记录填充匹配集合,而不是单个 match_1。

在线匹配可以从“等待”状态开始,只有第一个玩家在场。其他玩家可以在某种大厅中看到“等待”中的匹配。一旦足够的玩家加入匹配,它就会变为“活动”状态。同样,确切的实现取决于您想要哪种在线体验。基础保持不变:大量文档集合,每个文档代表一个活动或潜在的匹配。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。