声明式 UI 简介
本引言描述了 Flutter 使用的声明式风格与许多其他 UI 框架使用的命令式风格之间的概念差异。
为什么选择声明式 UI?
#从 Win32 到 Web,再到 Android 和 iOS 的框架通常使用命令式 UI 编程风格。这可能是您最熟悉的风格——您手动构建一个功能齐全的 UI 实体,例如 UIView 或等效实体,并在 UI 发生变化时使用方法和设置器对其进行更改。
为了减轻开发人员编程如何在各种 UI 状态之间转换的负担,Flutter 与之相反,让开发人员描述当前的 UI 状态,并将转换工作留给框架。
但是,这需要稍微改变一下操作 UI 的思维方式。
如何在声明式框架中更改 UI
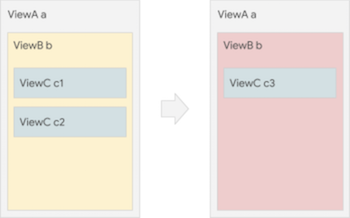
#考虑以下简化的示例:

在命令式风格中,您通常会转到 ViewB 的所有者,使用选择器或 findViewById 或类似方法检索实例 b,并对其调用更改(并隐式地使它失效)。例如:
// 命令式风格
b.setColor(red)
b.clearChildren()
ViewC c3 = new ViewC(...)
b.add(c3)您可能还需要在 ViewB 的构造函数中复制此配置,因为 UI 的真相来源可能比实例 b 本身存在的时间更长。
在声明式风格中,视图配置(例如 Flutter 的 Widget)是不可变的,并且只是轻量级的“蓝图”。要更改 UI,Widget 会触发自身重建(最常见的是在 Flutter 中对 StatefulWidgets 调用 setState()),并构建新的 Widget 子树。
// 声明式风格
return ViewB(
color: red,
child: const ViewC(),
);在这里,当 UI 发生变化时,Flutter 会构造新的 Widget 实例,而不是更改旧实例 b。框架在幕后使用 RenderObjects 管理传统 UI 对象的许多职责(例如维护布局状态)。RenderObjects 在帧之间持续存在,Flutter 的轻量级 Widget 告诉框架在状态之间更改 RenderObjects。Flutter 框架处理其余部分。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。