使用性能视图
性能页面可以帮助您诊断应用程序中的性能问题和 UI 卡顿。此页面提供应用程序活动的时间和性能信息。它包含多个工具,可帮助您识别应用程序性能不佳的原因:
- Flutter 帧图表(仅限 Flutter 应用)
- 帧分析选项卡(仅限 Flutter 应用)
- 时间线事件跟踪查看器(所有原生 Dart 应用程序)
- 高级调试工具(仅限 Flutter 应用)
性能视图还支持导入和导出数据快照。更多信息,请查看导入和导出 部分。
Flutter 中的帧是什么?
#Flutter 旨在以每秒 60 帧 (fps) 的速度渲染其 UI,或者在能够进行 120Hz 更新的设备上以 120 fps 的速度渲染。每次渲染都称为一个 帧 。这意味着,大约每 16 毫秒,UI 都会更新以反映动画或对 UI 的其他更改。渲染时间超过 16 毫秒的帧会导致显示设备上的卡顿(不流畅的运动)。
Flutter 帧图表
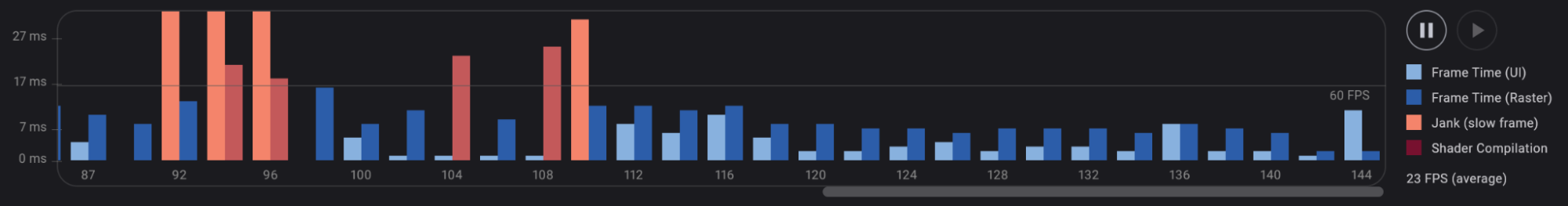
#此图表包含应用程序的 Flutter 帧信息。图表中的每个条形组表示单个 Flutter 帧。这些条形采用颜色编码,以突出显示渲染 Flutter 帧时发生的各种工作:来自 UI 线程的工作和来自光栅线程的工作。
此图表包含应用程序的 Flutter 帧时间信息。图表中的每对条形表示单个 Flutter 帧。从此图表中选择一个帧会更新下面帧分析 选项卡或时间线事件 选项卡中显示的数据。
当您的应用中绘制新帧时,Flutter 帧图表会更新。要暂停此图表的更新,请单击图表右侧的暂停按钮。通过单击图表上方的Flutter 帧按钮,可以折叠此图表以提供更多下方数据的查看空间。

代表每个 Flutter 帧的条形对采用颜色编码,以突出显示渲染 Flutter 帧时发生的各种工作:来自 UI 线程的工作和来自光栅线程的工作。
UI
#UI 线程在 Dart VM 中执行 Dart 代码。这包括来自您的应用程序以及 Flutter 框架的代码。当您的应用程序创建和显示场景时,UI 线程会创建一个图层树(一个包含与设备无关的绘画命令的轻量级对象),并将图层树发送到光栅线程以便在设备上进行渲染。 不要 阻塞此线程。
光栅
#光栅线程执行来自 Flutter Engine 的图形代码。此线程通过与 GPU(图形处理单元)通信来获取图层树并显示它。您无法直接访问光栅线程或其数据,但是如果此线程速度慢,那是您在 Dart 代码中执行的操作的结果。Skia(图形库)在此线程上运行。Impeller 也使用此线程。
有时,场景会导致图层树易于构建,但在光栅线程上渲染成本很高。在这种情况下,您需要弄清楚您的代码正在执行什么操作导致渲染代码速度缓慢。某些类型的负载对于 GPU 来说更困难。它们可能涉及不必要的 saveLayer() 调用,多个对象的相交不透明度以及特定情况下的剪辑或阴影。
有关性能分析的更多信息,请查看识别 GPU 图表中的问题。
卡顿(缓慢的帧)
#帧渲染图表使用红色叠加层显示卡顿。如果帧完成时间超过 ~16 毫秒(对于 60 FPS 设备),则该帧被认为是卡顿的。为了实现 60 FPS(每秒帧数)的帧渲染速率,每个帧必须在 ~16 毫秒或更短的时间内完成渲染。当错过此目标时,您可能会遇到 UI 卡顿或帧丢失。
有关如何分析应用程序性能的更多信息,请查看Flutter 性能分析。
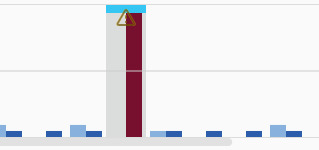
着色器编译
#着色器编译发生在着色器首次在 Flutter 应用程序中使用时。执行着色器编译的帧以深红色标记:

有关如何减少着色器编译卡顿的更多信息,请查看减少移动设备上的着色器编译卡顿。
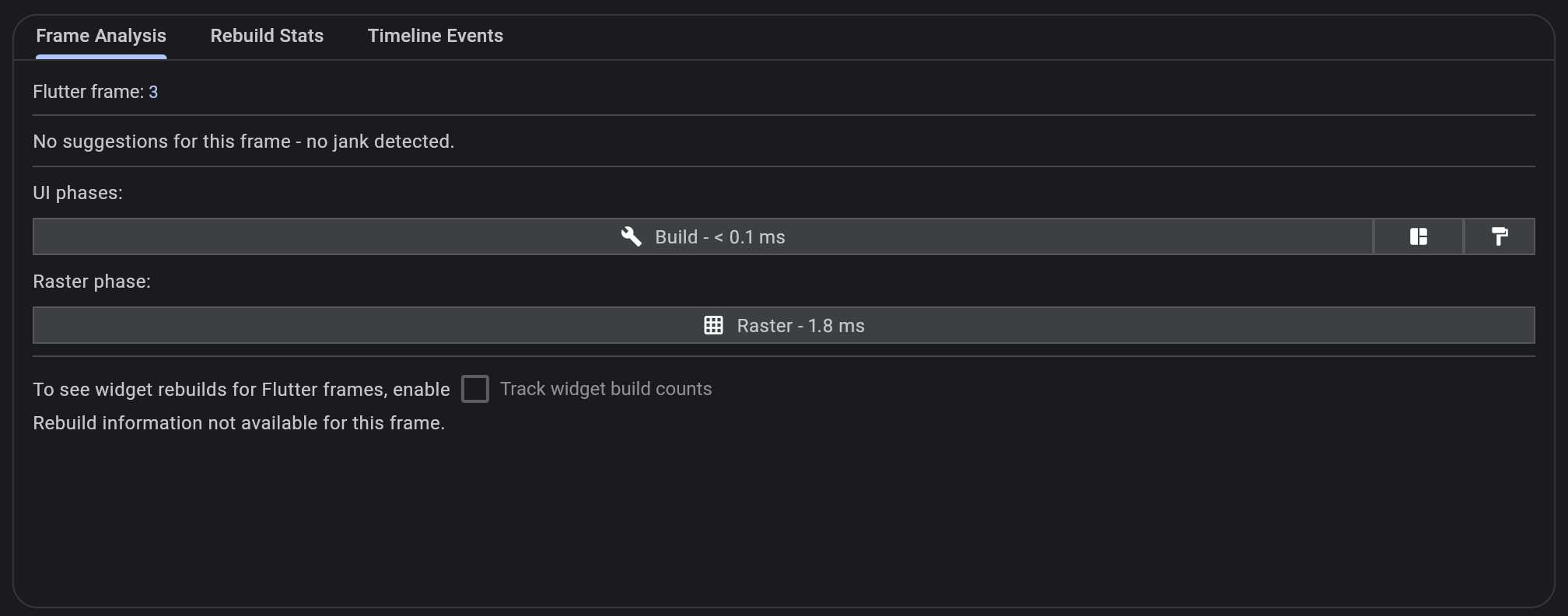
帧分析选项卡
#从上面的 Flutter 帧图表中选择一个卡顿帧(缓慢,以红色显示)会在帧分析选项卡中显示调试提示。这些提示可以帮助您诊断应用程序中的卡顿,并通知您我们检测到的任何可能导致帧时间缓慢的昂贵操作。

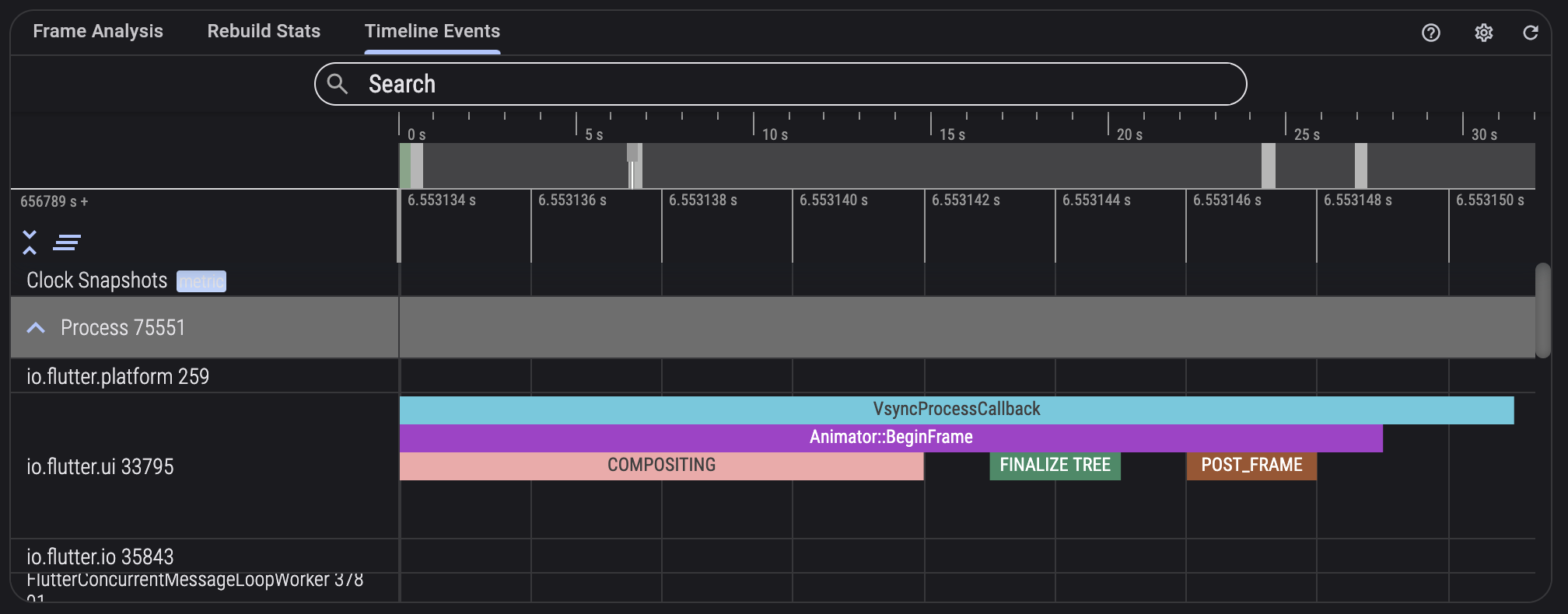
时间线事件选项卡
#时间线事件图表显示应用程序的所有事件跟踪。Flutter 框架在构建帧、绘制场景以及跟踪其他活动(例如 HTTP 请求时间和垃圾回收)时会发出时间线事件。这些事件在此处的时间线中显示。您还可以使用 dart:developer 的Timeline 和TimelineTask API 发送您自己的时间线事件。
 有关导航和使用跟踪查看器的帮助,请单击时间线事件选项卡栏右上角的**?**按钮。要使用应用程序中的新事件刷新时间线,请单击刷新按钮(也在选项卡控件的右上角)。
有关导航和使用跟踪查看器的帮助,请单击时间线事件选项卡栏右上角的**?**按钮。要使用应用程序中的新事件刷新时间线,请单击刷新按钮(也在选项卡控件的右上角)。
高级调试工具
#增强跟踪
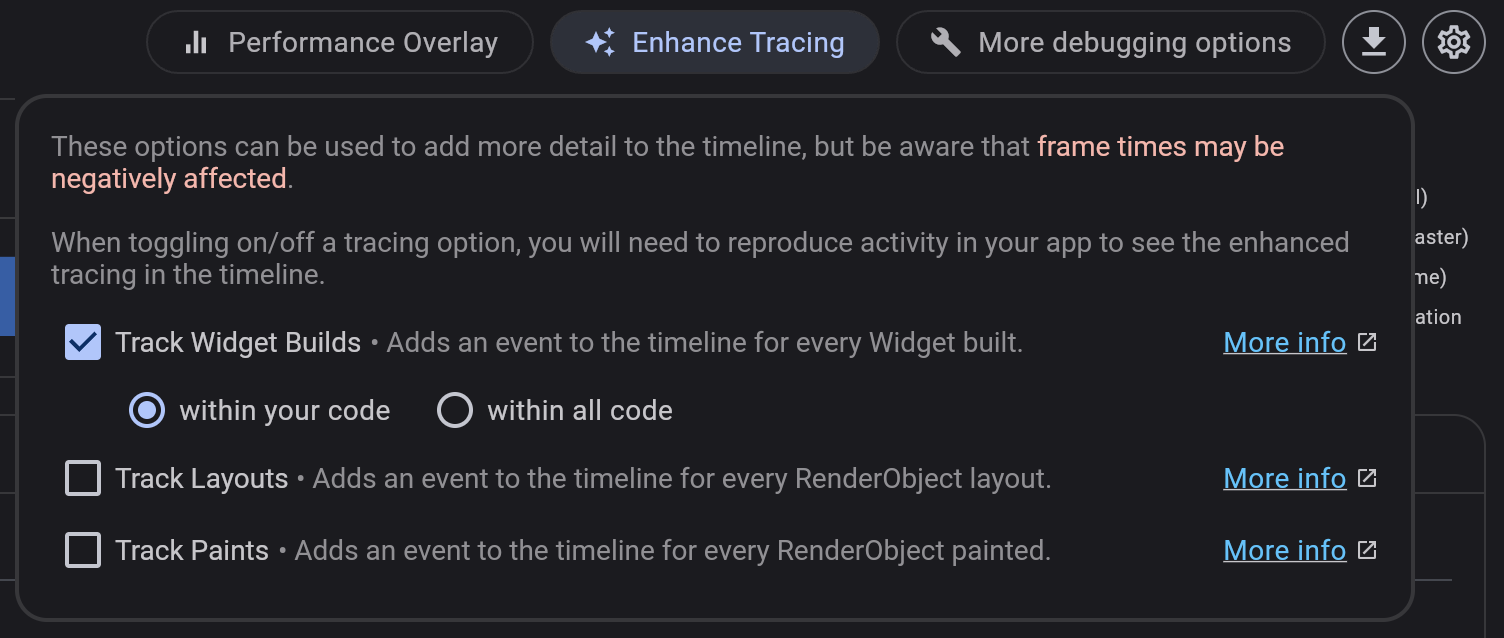
#要在时间线事件图表中查看更详细的跟踪,请使用增强跟踪下拉菜单中的选项:

要查看新的时间线事件,请重现您感兴趣的跟踪活动,然后选择一个帧以检查时间线。
跟踪小部件构建
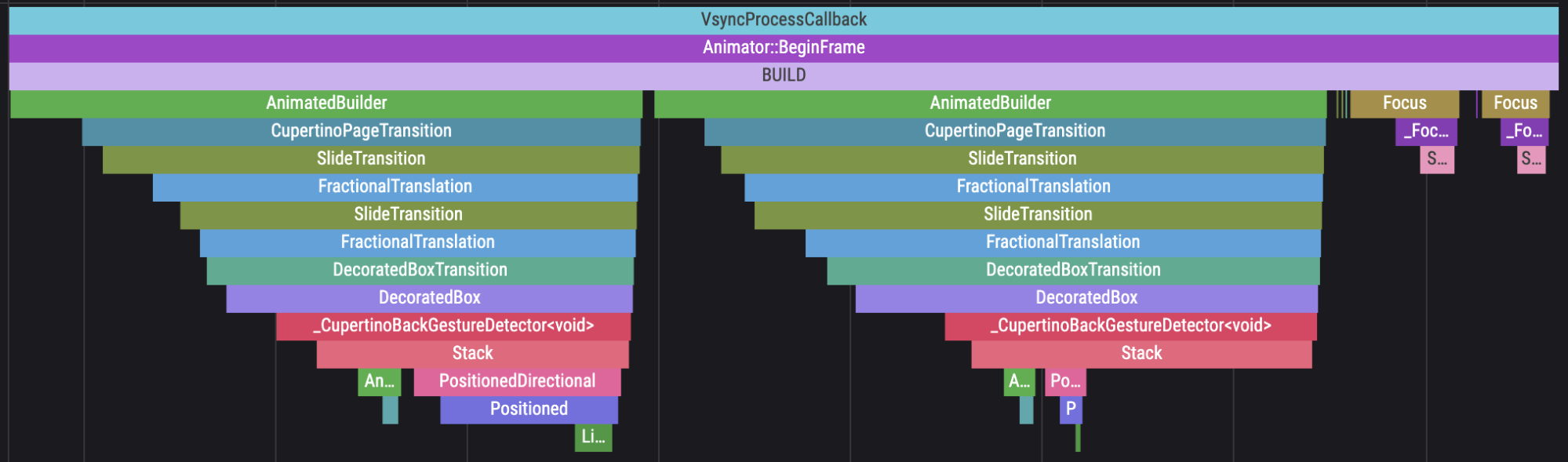
#要在时间线中查看 build() 方法事件,请启用 跟踪小部件构建 选项。小部件的名称显示在时间线事件中。

跟踪布局
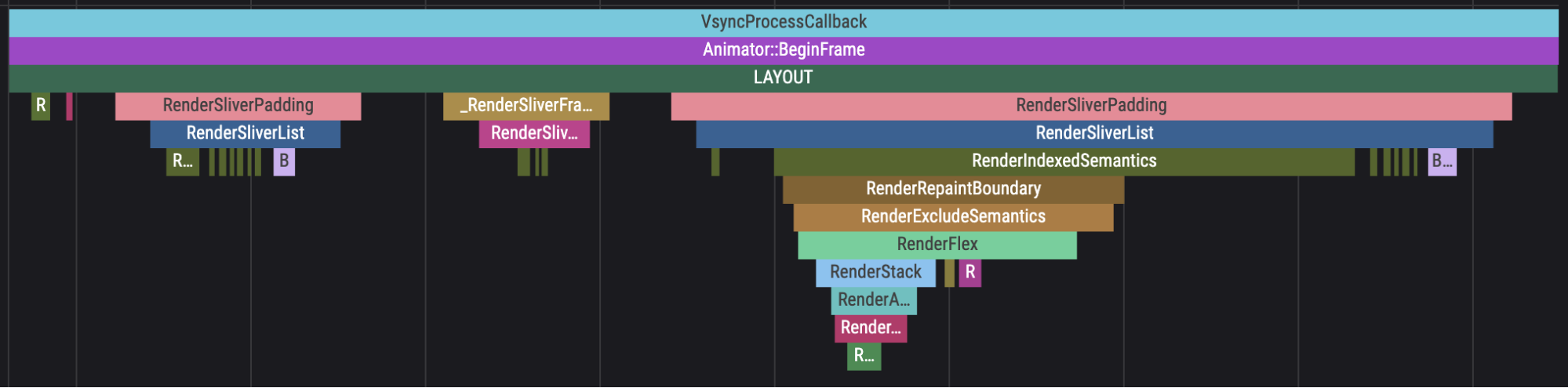
#要在时间线中查看渲染对象布局事件,请启用 跟踪布局 选项:

跟踪绘制
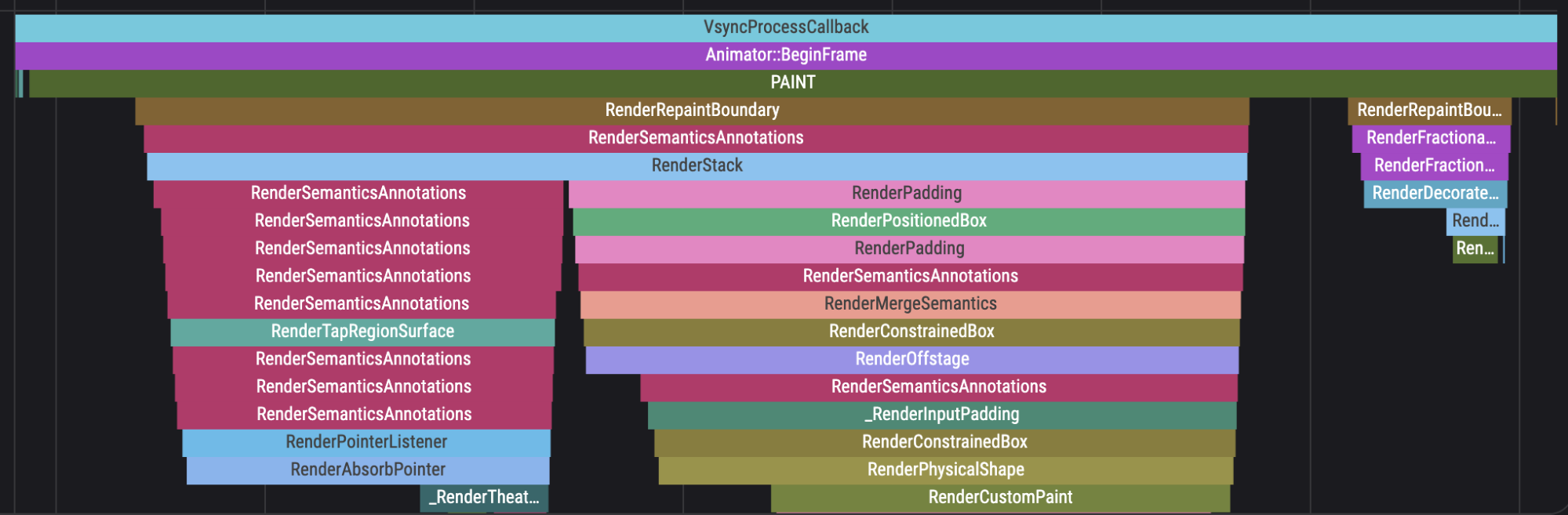
#要在时间线中查看渲染对象绘制事件,请启用 跟踪绘制 选项:

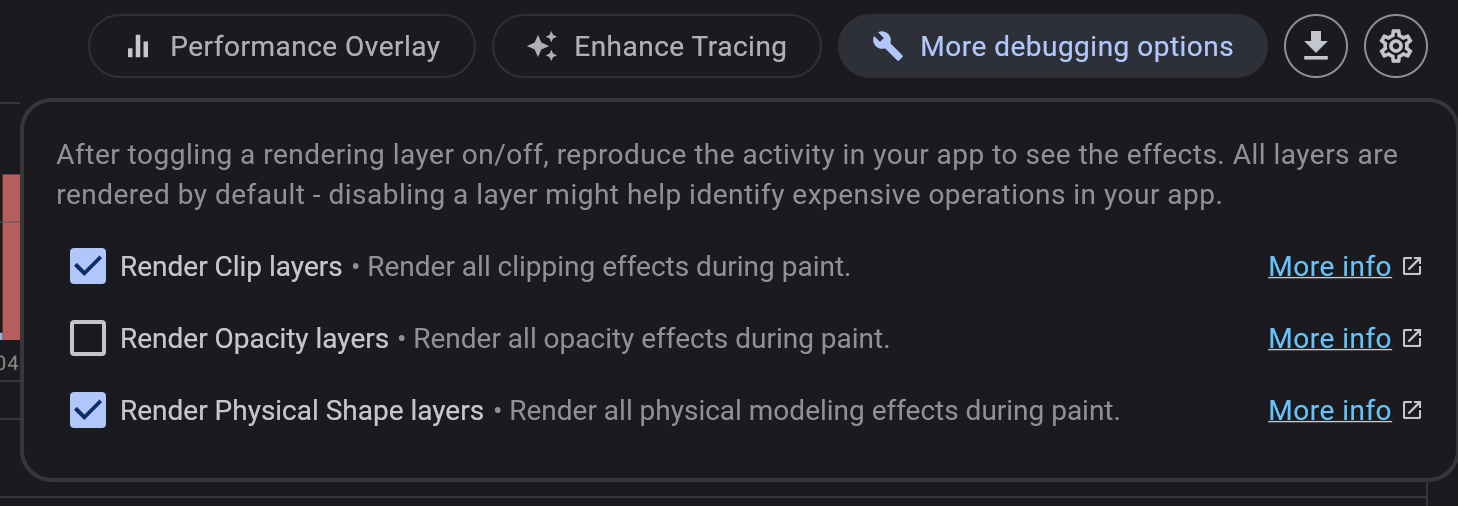
更多调试选项
#要诊断与渲染图层相关的性能问题,请关闭渲染图层。这些选项默认情况下处于启用状态。
要查看对应用程序性能的影响,请重现应用程序中的活动。然后选择帧图表中的新帧以检查已禁用图层的事件时间线。如果光栅时间已大大减少,则您禁用的效果的使用过度可能会导致您在应用程序中看到的卡顿。
渲染剪辑图层 :禁用此选项以检查剪辑过度使用是否会影响性能。如果禁用此选项后性能得到改善,请尝试减少应用程序中剪辑效果的使用。
渲染不透明度图层 :禁用此选项以检查不透明度效果过度使用是否会影响性能。如果禁用此选项后性能得到改善,请尝试减少应用程序中不透明度效果的使用。
渲染物理形状图层 :禁用此选项以检查物理建模效果(例如阴影或海拔)的过度使用是否会影响性能。如果禁用此选项后性能得到改善,请尝试减少应用程序中物理建模效果的使用。

导入和导出
#DevTools 支持导入和导出性能快照。单击导出按钮(帧渲染图表上方的右上角)将下载性能页面上当前数据的快照。要导入性能快照,您可以将快照从任何页面拖放到 DevTools 中。请注意,DevTools 仅支持导入最初从 DevTools 导出的文件。
其他资源
#要了解如何使用 DevTools 监控应用程序的性能并检测卡顿,请查看指导性的性能视图教程。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。