Visual Studio Code
安装和设置
#按照设置编辑器中的说明安装 Dart 和 Flutter 扩展(也称为插件)。
更新扩展
#扩展程序的更新会定期发布。默认情况下,VS Code会在有可用更新时自动更新扩展程序。
要手动安装更新:
- 点击侧边栏中的 扩展 。
- 如果 Flutter 扩展程序有可用的更新,请点击 更新 ,然后点击 重新加载 。
- 重新启动 VS Code。
创建项目
#创建新项目有几种方法。
创建新项目
#要从 Flutter 启动应用程序模板创建新的 Flutter 项目:
转到视图 > 命令面板...。
您也可以按Ctrl / Cmd + Shift + P。
输入
flutter。选择Flutter: 新建项目。
按Enter。
选择 应用程序 。
按Enter。
选择 项目位置 。
输入您想要的 项目名称 。
打开现有源代码的项目
#要打开现有的 Flutter 项目:
转到文件 > 打开。
您也可以按Ctrl / Cmd + O
浏览到包含现有 Flutter 源代码文件的目录。
点击 打开 。
编辑代码和查看问题
#Flutter 扩展执行代码分析。代码分析可以:
突出显示语言语法
基于丰富的类型分析完成代码
导航到类型声明
- 转到转到 > 转到定义。
- 您也可以按F12。
查找类型用法。
- 按Shift + F12。
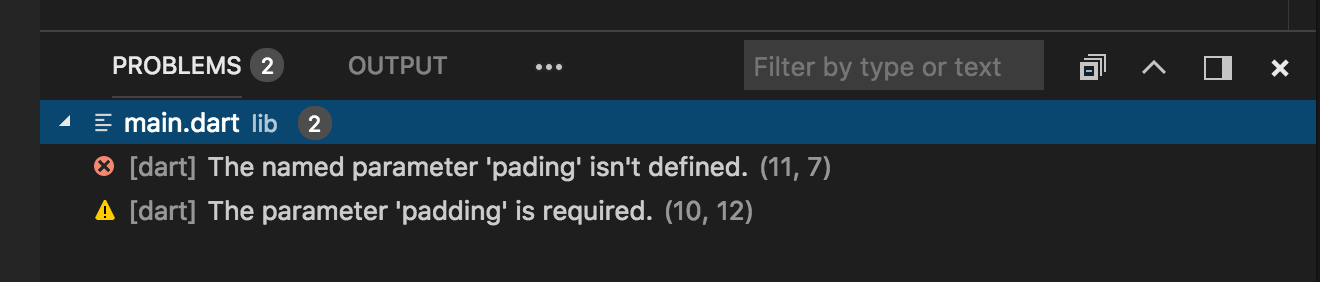
查看所有当前的源代码问题。
- 转到视图 > 问题。
- 您也可以按Ctrl / Cmd + Shift + M。
- “问题”窗格显示任何分析问题:

运行和调试
#点击主 IDE 窗口中的运行 > 开始调试开始调试,或者按F5。
选择目标设备
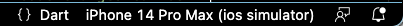
#当 Flutter 项目在 VS Code 中打开时,您应该在状态栏中看到一组 Flutter 特定的条目,包括 Flutter SDK 版本和设备名称(或消息 无设备 ):
Flutter 扩展会自动选择最后连接的设备。但是,如果您连接了多个设备/模拟器,请点击状态栏中的 设备 以查看屏幕顶部的选择列表。选择要用于运行或调试的设备。
无断点运行应用程序
#转到运行 > 无调试启动。
您也可以按Ctrl + F5。
使用断点运行应用程序
#如果需要,请在源代码中设置断点。
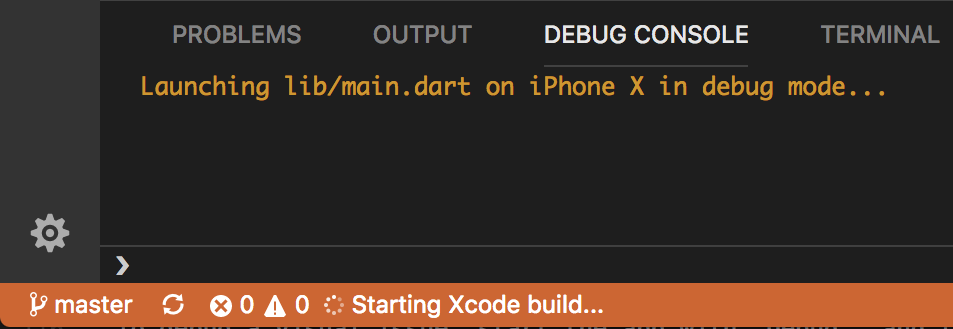
点击运行 > 开始调试。您也可以按F5。状态栏将变成橙色,表示您处于调试会话中。

- 左侧的 调试侧边栏 显示堆栈帧和变量。
- 底部的 调试控制台 窗格显示详细的日志输出。
- 调试基于默认启动配置。要自定义,请点击 调试侧边栏 顶部的齿轮图标以创建
launch.json文件。然后您可以修改这些值。
在调试、概要分析或发布模式下运行应用程序
#Flutter 提供了许多不同的构建模式来运行您的应用程序。您可以在Flutter 的构建模式中阅读更多相关信息。
在 VS Code 中打开
launch.json文件。如果您没有
launch.json文件:转到视图 > 运行。
您也可以按Ctrl / Cmd + Shift + D
运行和调试面板显示。
点击创建 launch.json 文件。
在
configurations部分中,将flutterMode属性更改为您要定位的构建模式。例如,如果您想在调试模式下运行,您的
launch.json可能如下所示:json"configurations": [ { "name": "Flutter", "request": "launch", "type": "dart", "flutterMode": "debug" } ]通过 运行 面板运行应用程序。
快速编辑和刷新开发周期
#Flutter 提供了同类最佳的开发周期,使您能够使用 状态化热重载 功能几乎立即看到更改的效果。要了解更多信息,请查看热重载。
高级调试
#您可能会发现以下高级调试技巧很有用:
调试视觉布局问题
#在调试会话期间,命令面板 和Flutter 检查器中会添加几个额外的调试命令。当空间有限时,图标用作标签的可视版本。
- 切换基线绘制

- 使每个 RenderBox 在其每个基线处绘制一条线。
- 切换重绘彩虹

- 重绘时在图层上显示旋转颜色。
- 切换慢动画

- 减慢动画速度以进行视觉检查。
- 切换调试模式横幅

- 即使运行调试版本,也会隐藏调试模式横幅。
调试外部库
#默认情况下,Flutter 扩展程序中禁用了调试外部库。要启用:
- 选择设置 > 扩展 > Dart 配置。
- 选中
调试外部库选项。
Flutter 代码编辑技巧
#如果您有其他应该分享的技巧,请告诉我们!
辅助和快速修复
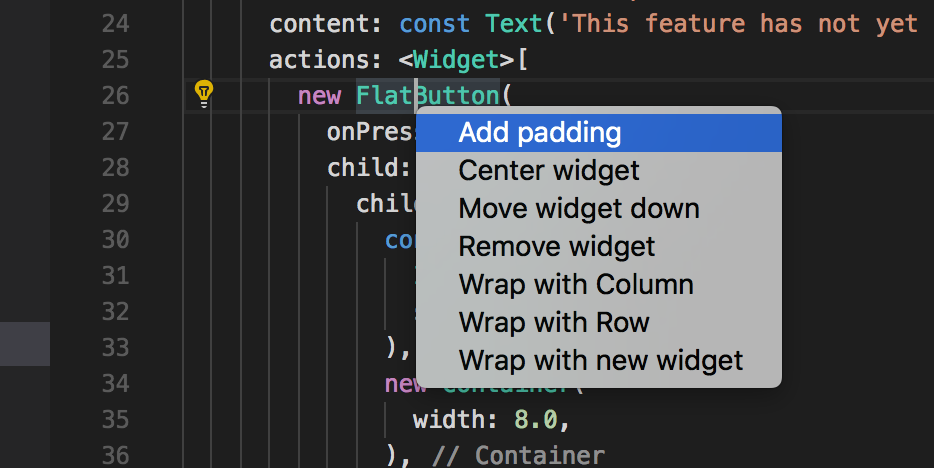
#辅助是与特定代码标识符相关的代码更改。当光标放在 Flutter widget 标识符上时,会有许多此类辅助可用,如黄色灯泡图标所示。要调用辅助,请单击如下屏幕截图中所示的灯泡:

您也可以按Ctrl / Cmd + .
快速修复类似,只是它们显示在代码片段有错误的情况下,它们可以帮助纠正错误。
- 使用新 widget 包装辅助
- 当您有一个要包装在周围 widget 中的 widget 时可以使用此功能,例如,如果您想将 widget 包装在
Row或Column中。 - 使用新 widget 包装 widget 列表辅助
- 与上述辅助类似,但用于包装现有的 widget 列表而不是单个 widget。
- 将子项转换为子项辅助
- 将子项参数更改为子项参数,并将参数值包装在列表中。
- 将 StatelessWidget 转换为 StatefulWidget 辅助
- 通过创建
State类并将代码移动到那里,将StatelessWidget的实现更改为StatefulWidget的实现。
代码片段
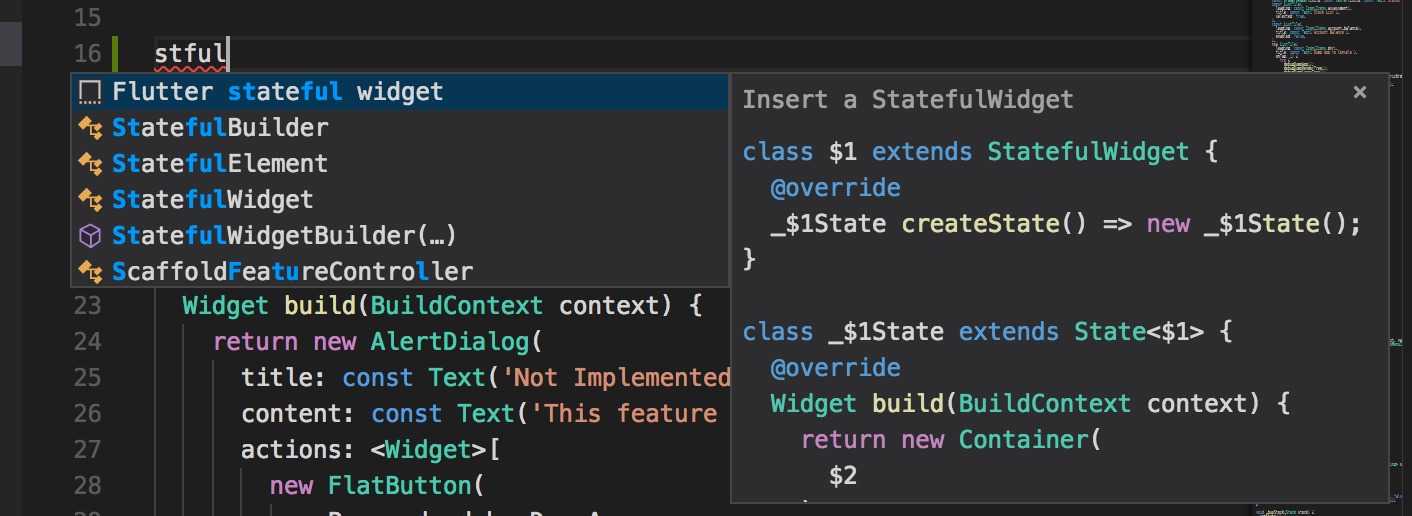
#代码片段可用于加快输入典型代码结构的速度。通过键入其前缀来调用它们,然后从代码完成窗口中选择: 
Flutter 扩展程序包括以下代码片段:
- 前缀
stless:创建一个新的StatelessWidget子类。 - 前缀
stful:创建一个新的StatefulWidget子类及其关联的 State 子类。 - 前缀
stanim:创建一个新的StatefulWidget子类及其关联的 State 子类,包括使用AnimationController初始化的字段。
Dart 扩展程序包括以下代码片段:
| 前缀 | 描述 | 代码示例 |
|---|---|---|
main | 插入 main 函数,用作入口点。 | void main(List<String> args) { } |
try | 插入 try/catch 块。 | try { } catch (e) { } |
if | 插入 if 语句。 | if (condition) { } |
ife | 插入带有 else 块的 if 语句。 | if (condition) { } else { } |
switch | 插入 switch 语句。 | switch (variable) { case value1: break; case value2: break; default: } |
for | 插入 for 循环。 | for (var i = 0; i < 10; i++) { } |
fori | 插入 for-in 循环。 | for (var item in list) { } |
while | 插入 while 循环。 | while (condition) { } |
do | 插入 do-while 循环。 | do { } while (condition); |
fun | 插入函数定义。 | void myFunction(String name) { } |
class | 插入类定义。 | class MyClass { } |
typedef | 插入 typedef。 | typedef MyFunction = void Function(String); |
test | 插入测试块。 | test('My test description', () { }); |
group | 插入测试组块。 | group('My test group', () { }); |
您还可以通过从命令面板执行 配置用户代码片段 来定义自定义代码片段。
键盘快捷键
#- 热重载
要在调试会话期间执行热重载,请点击 调试工具栏 上的 热重载 。
您也可以按Ctrl + F5(macOS 上为Cmd + F5)。
可以通过从命令面板执行 打开键盘快捷键 命令来更改键盘映射。
热重载与热重启
#热重载通过将更新后的源代码文件注入正在运行的 Dart VM(虚拟机)来工作。这不仅包括添加新类,还包括向现有类添加方法和字段,以及更改现有函数。但是,某些类型的代码更改无法进行热重载:
- 全局变量初始化器
- 静态字段初始化器
- 应用程序的
main()方法
对于这些更改,请重新启动应用程序,而无需结束调试会话。要执行热重启,请从命令面板运行Flutter: 热重启命令。
您也可以按Ctrl + Shift + F5或 macOS 上的Cmd + Shift + F5。
故障排除
#已知问题和反馈
#所有已知的错误都在问题跟踪器中进行跟踪:Dart 和 Flutter 扩展 GitHub 问题跟踪器。我们欢迎反馈,包括错误/问题和功能请求。
在提交新的问题之前:
- 快速搜索问题跟踪器,查看该问题是否已跟踪。
- 确保您已更新到最新版本的插件。
在提交新的问题时,请包含flutter doctor 输出。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。