无障碍性
确保应用能够被广大用户访问是构建高质量应用的重要组成部分。设计糟糕的应用程序会对各个年龄段的人们造成障碍。《联合国残疾人权利公约》(https://www.un.org/development/desa/disabilities/convention-on-the-rights-of-persons-with-disabilities/article-9-accessibility.html) 规定了确保普遍访问信息系统的道德和法律义务;世界各国都将无障碍性作为一项要求;公司也认识到最大限度地提高其服务访问权限的业务优势。
我们强烈建议您在发布应用之前将无障碍性检查清单作为关键标准。Flutter 致力于帮助开发者使他们的应用更易于访问,除了底层操作系统提供的支持外,还包括对无障碍性的第一方框架支持,包括:
下面将详细讨论这些功能。
检查无障碍支持
#除了测试这些特定主题外,我们建议使用自动无障碍扫描程序:
对于 Android:
- 安装适用于 Android 的无障碍扫描程序
- 从Android 设置 > 无障碍 > 无障碍扫描程序 > 开启启用无障碍扫描程序
- 导航到无障碍扫描程序的复选框图标按钮以启动扫描
对于 iOS:
- 在 Xcode 中打开 Flutter 应用的
iOS文件夹 - 选择模拟器作为目标,然后单击 运行 按钮
- 在 Xcode 中,选择Xcode > 打开开发者工具 > 无障碍检查器
- 在无障碍检查器中,选择检查 > 启用指向检查,然后选择正在运行的 Flutter 应用中的各种用户界面元素以检查它们的无障碍属性
- 在无障碍检查器中,选择工具栏中的 审核 ,然后选择 运行审核 以获取潜在问题的报告
- 在 Xcode 中打开 Flutter 应用的
对于 Web:
- 打开 Chrome DevTools(或其他浏览器中的类似工具)
- 检查包含 Flutter 生成的 ARIA 属性的 HTML 树。
- 在 Chrome 中,“元素”选项卡有一个“无障碍”子选项卡,可用于检查导出到语义树的数据
大字体
#Android 和 iOS 都包含系统设置,用于配置应用使用的所需字体大小。Flutter 文本小部件在确定字体大小时会尊重此操作系统设置。
Flutter 会根据操作系统设置自动计算字体大小。但是,作为开发者,您应该确保您的布局在字体大小增加时有足够的空间来呈现所有内容。例如,您可以使用配置为使用最大字体设置的小屏幕设备测试应用的所有部分。
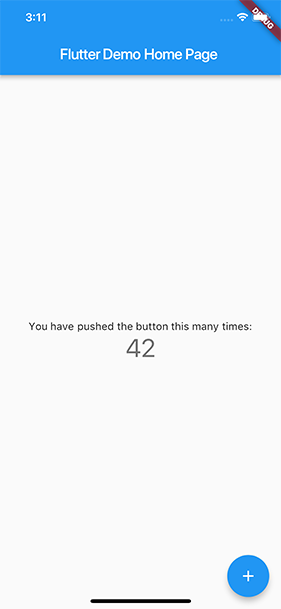
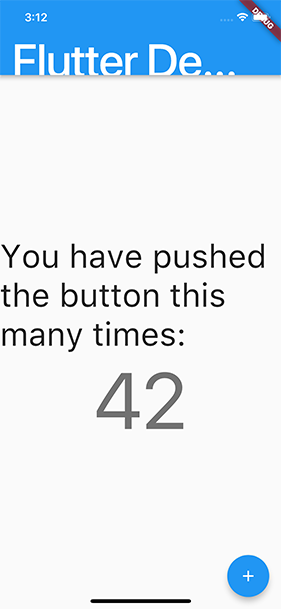
示例
#以下两张屏幕截图显示了使用默认 iOS 字体设置和在 iOS 无障碍设置中选择最大字体设置呈现的标准 Flutter 应用模板。


屏幕阅读器
#对于移动设备,屏幕阅读器(TalkBack、VoiceOver)使视力障碍用户能够获得有关屏幕内容的语音反馈,并通过在移动设备上使用手势以及在桌面上使用键盘快捷键来与 UI 进行交互。在您的移动设备上打开 VoiceOver 或 TalkBack 并浏览您的应用。
要在您的设备上打开屏幕阅读器,请完成以下步骤:
- 在您的设备上,打开 设置 。
- 选择 无障碍 ,然后选择TalkBack。
- 打开或关闭“使用 TalkBack”。
- 选择确定。
要了解如何查找和自定义 Android 的无障碍功能,请观看以下视频。
- 在您的设备上,打开设置 > 无障碍 > VoiceOver
- 打开或关闭 VoiceOver 设置
要了解如何查找和自定义 iOS 的无障碍功能,请观看以下视频。
对于 Web,目前支持以下屏幕阅读器:
移动浏览器:
- iOS - VoiceOver
- Android - TalkBack
桌面浏览器:
- macOS - VoiceOver
- Windows - JAWs & NVDA
Web 上的屏幕阅读器用户必须切换“启用无障碍”按钮才能构建语义树。如果您使用此 API 以编程方式自动启用应用的无障碍功能,则用户可以跳过此步骤:
import 'package:flutter/material.dart';
import 'package:flutter/semantics.dart';
void main() {
runApp(const MyApp());
SemanticsBinding.instance.ensureSemantics();
}Windows 附带一个名为 Narrator 的屏幕阅读器,但一些开发人员建议使用更流行的 NVDA 屏幕阅读器。要了解如何使用 NVDA 测试 Windows 应用,请查看面向前端开发人员的屏幕阅读器 101(Windows)。
在 Mac 上,您可以使用 macOS 中包含的 VoiceOver 桌面版。
Screen reader basics: VoiceOver
在 Linux 上,一个流行的屏幕阅读器称为 Orca。它预装在某些发行版中,并且可以在诸如 apt 之类的包存储库中找到。要了解如何使用 Orca,请查看在 Gnome 桌面上手动 Orca 屏幕阅读器。
查看以下视频演示,观看 Victor Tsaran 使用 VoiceOver 和现已存档的Flutter Gallery Web 应用。
Flutter 的标准小部件会自动生成无障碍树。但是,如果您的应用需要不同的内容,可以使用Semantics 小部件 进行自定义。
当您的应用中有应以特定语音朗读的文本时,请通过调用TextSpan.locale 通知屏幕阅读器使用哪个语音。请注意,MaterialApp.locale 和 Localizations.override 不会影响屏幕阅读器使用的语音。通常,屏幕阅读器使用系统语音,除非您使用 TextSpan.locale 显式设置它。
足够的对比度
#足够的颜色对比度使文本和图像更易于阅读。除了使各种视力障碍的用户受益外,在极端光照条件下(例如在阳光直射下或在亮度低的显示器上)查看界面时,足够的颜色对比度也有助于所有用户。
- 对于小文本(低于 18 点常规字体或 14 点粗体字体),至少为 4.5:1
- 对于大文本(18 点及以上常规字体或 14 点及以上粗体字体),至少为 3.0:1
铭记无障碍性进行构建
#确保您的应用能够被所有人使用意味着从一开始就将无障碍性融入其中。对于某些应用来说,说起来容易做起来难。在下面的视频中,我们的两位工程师将一款移动应用从糟糕的无障碍状态改进为利用 Flutter 的内置小部件来提供极大改进的无障碍体验。
Building Flutter apps with accessibility in mind
测试移动设备上的无障碍性
#使用 Flutter 的无障碍指南 API 测试您的应用。此 API 检查您的应用 UI 是否符合 Flutter 的无障碍建议。这些建议涵盖了文本对比度、目标大小和目标标签的建议。
以下代码段显示了如何在名为 AccessibleApp 的示例小部件上使用指南 API:
import 'package:flutter_test/flutter_test.dart';
import 'package:your_accessible_app/main.dart';
void main() {
testWidgets('Follows a11y guidelines', (tester) async {
final SemanticsHandle handle = tester.ensureSemantics();
await tester.pumpWidget(const AccessibleApp());
// 检查可点击节点对于 Android 是否具有至少 48 x 48 像素的最小大小。
await expectLater(tester, meetsGuideline(androidTapTargetGuideline));
// 检查可点击节点对于 iOS 是否具有至少 44 x 44 像素的最小大小。
await expectLater(tester, meetsGuideline(iOSTapTargetGuideline));
// 检查具有点击或长按操作的触摸目标是否已标记。
await expectLater(tester, meetsGuideline(labeledTapTargetGuideline));
// 检查语义节点是否符合最小文本对比度级别。
// 建议的文本对比度对于较大文本(18 点及以上常规字体)为 3:1。
await expectLater(tester, meetsGuideline(textContrastGuideline));
handle.dispose();
});
}要尝试这些测试,请在编写您的第一个 Flutter 应用 代码实验室中创建的应用上运行它们。该应用主屏幕上的每个按钮都充当具有以 18 点字体呈现的文本的可点击目标。
您可以将指南 API 测试与其他小部件测试一起添加,或者添加到单独的文件中,例如此示例中的 test/a11y_test.dart。
测试 Web 上的无障碍性
#您可以通过使用配置文件和发行模式中的以下命令行标志可视化 Web 应用创建的语义节点来调试无障碍性:
flutter run -d chrome --profile --dart-define=FLUTTER_WEB_DEBUG_SHOW_SEMANTICS=true激活此标志后,语义节点将显示在小部件的顶部;您可以验证语义元素是否放置在应放置的位置。如果语义节点放置不正确,请提交错误报告。
无障碍发布检查清单
#以下是在准备应用发布时需要考虑的事项的非详尽列表。
- 活动交互。确保所有活动交互都起作用。任何可以按下的按钮在按下时都应该起作用。例如,如果您对
onPressed事件有一个空操作回调,请将其更改为在屏幕上显示一个SnackBar,解释您刚刚按下的控件。 - 屏幕阅读器测试。当您点击屏幕上的控件时,屏幕阅读器应该能够描述页面上的所有控件,并且描述应该易于理解。使用TalkBack测试您的应用。
- 对比度比。我们建议控件或文本与背景之间的对比度比至少为 4.5:1,禁用组件除外。图像也应该经过审核以确保对比度足够。
- 上下文切换。在输入信息时,没有任何内容应该自动更改用户的上下文。通常,小部件应避免在没有某种确认操作的情况下更改用户的上下文。
- 可点击目标。所有可点击目标都应至少为 48x48 像素。
- 错误。重要的操作应该能够撤消。在显示错误的字段中,如果可能,请建议更正。
- 色觉缺陷测试。控件在色盲和灰度模式下都应该可用且易于阅读。
- 缩放系数。对于文本大小和显示缩放,UI 应该在非常大的缩放系数下保持清晰易读且可用。
了解更多
#要了解有关 Flutter 和无障碍性的更多信息,请查看社区成员撰写的以下文章:
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。