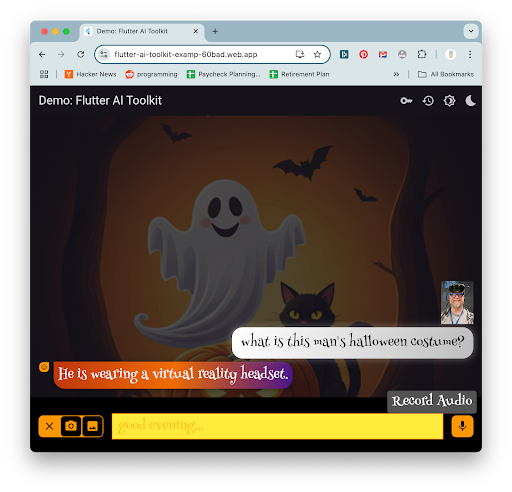
AI 工具包
您好,欢迎使用 Flutter AI 工具包!
AI 工具包是一组与 AI 聊天相关的 Widget,可轻松地将 AI 聊天窗口添加到您的 Flutter 应用中。AI 工具包围绕一个抽象的 LLM 提供程序 API 组织,以便轻松更换聊天提供程序要使用的 LLM 提供程序。它开箱即用地支持两种 LLM 提供程序集成:Google Gemini AI 和 Firebase Vertex AI。
主要功能
#- 多轮对话:在多次交互中保持上下文。
- 流式响应:实时显示生成的 AI 响应。
- 富文本显示:支持聊天消息中的格式化文本。
- 语音输入:允许用户使用语音输入提示。
- 多媒体附件:支持发送和接收各种媒体类型。
- 自定义样式:提供广泛的自定义选项以匹配您的应用设计。
- 聊天序列化/反序列化:存储和检索应用会话之间的对话。
- 自定义响应 Widget:引入专门的 UI 组件来呈现 LLM 响应。
- 可插拔 LLM 支持:实现一个简单的接口来插入您自己的 LLM。
- 跨平台支持:兼容 Android、iOS、Web 和 macOS 平台。
在线演示
#这是托管 AI 工具包的在线演示:

此演示的源代码 在 GitHub 上的代码库中可用。
或者,您可以在云端运行的 Google IDE IDX 中打开它:

开始使用
#- 安装
将以下依赖项添加到您的
pubspec.yaml文件中:yamldependencies: flutter_ai_toolkit: ^latest_version google_generative_ai: ^latest_version # 您可能选择使用 Gemini, firebase_core: ^latest_version # 或 Vertex AI 或两者都使用 - Gemini AI 配置
该工具包支持 Google Gemini AI 和 Firebase Vertex AI 作为 LLM 提供程序。要使用 Google Gemini AI,请从 Gemini AI Studio 获取 API 密钥。注意不要将此密钥检入您的源代码存储库,以防止未经授权的访问。
您还需要选择一个特定的 Gemini 模型名称,以便在创建 Gemini 模型实例时使用。以下示例使用 gemini-1.5-flash,但您可以从不断扩展的模型集中进行选择。
dartimport 'package:google_generative_ai/google_generative_ai.dart'; import 'package:flutter_ai_toolkit/flutter_ai_toolkit.dart'; // ... app stuff here class ChatPage extends StatelessWidget { const ChatPage({super.key}); @override Widget build(BuildContext context) => Scaffold( appBar: AppBar(title: const Text(App.title)), body: LlmChatView( provider: GeminiProvider( model: GenerativeModel( model: 'gemini-1.5-flash', apiKey: 'GEMINI-API-KEY', ), ), ), ); }GenerativeModel类来自google_generative_ai包。AI 工具包在此包的基础上构建了GeminiProvider,它将 Gemini AI 连接到LlmChatView,LlmChatView是提供基于 LLM 的聊天对话的顶级 Widget。有关完整示例,请查看 GitHub 上的
gemini.dart。 - Vertex AI 配置
虽然 Gemini AI 对于快速原型设计很有用,但对于生产应用,推荐的解决方案是 Firebase 中的 Vertex AI。这消除了在客户端应用中使用 API 密钥的需要,并将其替换为更安全的 Firebase 项目。要使用项目中的 Vertex AI,请按照使用 Firebase SDK 开始使用 Gemini API文档中描述的步骤操作。
完成后,使用
flutterfire CLI工具将新的 Firebase 项目集成到您的 Flutter 应用中,如将 Firebase 添加到您的 Flutter 应用文档中所述。按照这些说明操作后,您就可以在 Flutter 应用中使用 Firebase Vertex AI 了。首先初始化 Firebase:
dartimport 'package:firebase_core/firebase_core.dart'; import 'package:firebase_vertexai/firebase_vertexai.dart'; import 'package:flutter_ai_toolkit/flutter_ai_toolkit.dart'; // ... other imports import 'firebase_options.dart'; // from `flutterfire config` void main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform); runApp(const App()); } // ...app stuff here在 Flutter 应用中正确初始化 Firebase 后,您就可以创建 Vertex 提供程序的实例了:
dartclass ChatPage extends StatelessWidget { const ChatPage({super.key}); @override Widget build(BuildContext context) => Scaffold( appBar: AppBar(title: const Text(App.title)), // create the chat view, passing in the Vertex provider body: LlmChatView( provider: VertexProvider( chatModel: FirebaseVertexAI.instance.generativeModel( model: 'gemini-1.5-flash', ), ), ), ); }FirebaseVertexAI类来自firebase_vertexai包。AI 工具包构建VertexProvider类以将 Vertex AI 公开给LlmChatView。请注意,您提供模型名称(您可以从多个选项中选择),但您不提供 API 密钥。所有这些都在 Firebase 项目中处理。有关完整示例,请查看 GitHub 上的vertex.dart。
- 设置设备权限
要让您的用户能够利用语音输入和媒体附件等功能,请确保您的应用具有必要的权限:
- 麦克风访问:根据record 包的权限设置说明进行配置。
- 文件选择:按照file_selector 插件的说明操作。
- 图像选择:要在设备上拍照或从设备中选择图片,请参考image_picker 插件的安装说明。
- 网络照片:要在网络上拍照,请根据camera 插件的设置说明配置应用。
示例
#要执行代码库中的示例应用,您需要替换 example/lib/gemini_api_key.dart 和 example/lib/firebase_options.dart 文件,这两个文件只是占位符。它们是启用 example/lib 文件夹中的示例项目所必需的。
gemini_api_key.dart
大多数示例应用都依赖于 Gemini API 密钥,因此要使这些应用能够正常工作,您需要将您的 API 密钥插入 example/lib/gemini_api_key.dart 文件中。您可以在Gemini AI Studio中获取 API 密钥。
firebase_options.dart
要使用Vertex AI 示例应用,请将您的 Firebase 配置详细信息放入 example/lib/firebase_options.dart 文件中。您可以使用 flutterfire CLI 工具执行此操作,如将 Firebase 添加到您的 Flutter 应用文档中所述,在 example 目录内执行。
反馈!
#在您使用此包的过程中,请记录问题和功能请求,并提交您想贡献的任何代码。我们需要您的反馈和贡献,以确保 AI 工具包能够尽可能强大和有用,以满足您现实世界应用的需求。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。