调试你的添加到应用的模块
将Flutter模块集成到你的项目中并使用Flutter的平台API运行Flutter引擎和/或UI后,你可以像运行普通的Android或iOS应用一样构建和运行你的Android或iOS应用。
在你的代码包含FlutterActivity或FlutterViewController的地方,Flutter现在驱动着UI。
概述
#运行flutter run或IDE中的等效命令时,你可能习惯于使用你最喜欢的Flutter调试工具套件。但是,你也可以在添加到应用的场景中使用所有Flutter调试功能,例如热重载、性能覆盖图、DevTools和设置断点。
flutter attach命令提供了这些功能。要运行此命令,可以使用SDK的CLI工具、VS Code或IntelliJ IDEA或Android Studio。
flutter attach命令会在你运行FlutterEngine后连接。它会一直保持连接,直到你释放FlutterEngine。你可以在启动引擎之前调用flutter attach。flutter attach命令会等待引擎托管的下一个可用的Dart VM。
从终端进行调试
#要从终端连接,请运行flutter attach。要选择特定目标设备,请添加-d <deviceId>。
flutter attach该命令应打印类似于以下内容的输出:
正在将文件同步到设备iPhone 15 Pro...
7,738ms (!)
运行时要热重载更改,请按“r”。
要热重启(并重建状态),请按“R”。
iPhone 15 Pro 上的 Observatory 调试器和分析器可在以下位置访问:
http://127.0.0.1:65525/EXmCgco5zjo=/
要查看更详细的帮助信息,请按“h”。
要断开连接,请按“d”;要退出,请按“q”。Xcode和VS Code中的iOS调试扩展
#在终端中构建 Flutter 应用的 iOS 版本
#要生成所需的 iOS 平台依赖项,请运行 flutter build 命令。
flutter build ios --config-only --no-codesign --debug警告:禁用代码签名的情况下构建设备版本。您必须在部署到设备之前手动进行代码签名。
正在为设备构建 com.example.myApp (ios)...首先使用 VS Code 开始调试
#如果您使用 VS Code 调试大部分代码,请从本节开始。
在 VS Code 中启动 Dart 调试器
#要打开 Flutter 应用目录,请转到 文件 > 打开文件夹... 并选择
my_app目录。打开
lib/main.dart文件。如果您可以为多个设备构建应用,则必须先选择设备。
请转到 查看 > 命令面板...
您也可以按 Ctrl / Cmd + Shift + P。
输入
flutter select。点击 Flutter: 选择设备 命令。
选择您的目标设备。
点击调试图标 (
 )。 这将打开 调试 面板并启动应用。 等待应用在设备上启动,并等待调试面板指示 已连接。 调试器第一次启动需要更长时间。 后续启动速度更快。
)。 这将打开 调试 面板并启动应用。 等待应用在设备上启动,并等待调试面板指示 已连接。 调试器第一次启动需要更长时间。 后续启动速度更快。此 Flutter 应用包含两个按钮:
- 在浏览器中启动: 此按钮将在设备的默认浏览器中打开此页面。
- 在应用中启动: 此按钮将在您的应用内打开此页面。 此按钮仅适用于 iOS 或 Android。桌面应用将启动浏览器。
启用自动附加
#您可以配置 VS Code 在您启动调试时自动附加到您的 Flutter 模块项目。 要启用此功能,请在您的 Flutter 模块项目中创建一个 .vscode/launch.json 文件。
前往 查看 > 运行。
您也可以按 Ctrl / Cmd + Shift + D。
VS Code 将显示 运行和调试 侧边栏。
在此侧边栏中,单击 创建 launch.json 文件。
VS Code 将在顶部显示 选择调试器 菜单。
选择 Dart & Flutter。
VS Code 将创建并打开
.vscode/launch.json文件。展开以查看 launch.json 文件示例
json{ // 使用 IntelliSense 了解可能的属性。 // 悬停以查看现有属性的描述。 // 有关更多信息,请访问:https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "my_app", "request": "launch", "type": "dart" }, { "name": "my_app (profile mode)", "request": "launch", "type": "dart", "flutterMode": "profile" }, { "name": "my_app (release mode)", "request": "launch", "type": "dart", "flutterMode": "release" } ] }要附加,请前往 运行 > 启动调试。
您也可以按 F5。
附加到 Xcode 中的 Flutter 进程
#要附加到 Xcode 中的 Flutter 应用:
前往 调试 > 附加到进程 >
选择 Runner。它应该位于 附加到进程 菜单顶部的 可能的目标 标题下。
首先使用 Xcode 开始调试
#如果您使用 Xcode 调试大部分代码,请从本节开始。
启动 Xcode 调试器
#打开 Flutter 应用目录中的
ios/Runner.xcworkspace。使用工具栏中的 方案 菜单选择正确的设备。
如果您没有偏好,请选择 iPhone Pro 14。
在 Xcode 中将此 Runner 作为普通应用运行。
运行完成后,Xcode 底部的 调试 区域会显示一条包含 Dart VM 服务 URI 的消息。它类似于以下响应:
2023-07-12 14:55:39.966191-0500 Runner[58361:53017145] flutter: Dart VM 服务正在侦听 http://127.0.0.1:50642/00wEOvfyff8=/复制 Dart VM 服务 URI。
附加到 VS Code 中的 Dart VM
#要打开命令面板,请转到 视图 > 命令面板...
您也可以按 Cmd + Shift + P。
输入
debug。点击 调试:附加到设备上的 Flutter 命令。
在 粘贴 VM 服务 URI 框中,粘贴从 Xcode 复制的 URI 并按 Enter。
Android Studio中的Android调试扩展
#要打开 Flutter 应用目录,请依次点击 文件 > 打开... 并选择
my_app目录。打开
lib/main.dart文件。选择一个虚拟 Android 设备。 转到工具栏,打开最左边的下拉菜单,然后点击 打开 Android 模拟器:<设备>。
您可以选择任何已安装的且不包含
arm64的模拟器。从同一个菜单中,选择虚拟 Android 设备。
在工具栏中,点击 运行 'main.dart'。
您也可以按 Ctrl + Shift + R。
应用显示在模拟器中后,继续执行下一步。
无需USB连接进行调试
#要在iOS或Android设备上通过Wi-Fi调试你的应用,请使用flutter attach。
在iOS设备上通过Wi-Fi进行调试
#对于iOS目标,请完成以下步骤:
验证你的设备是否如iOS设置指南中所述通过Wi-Fi连接到Xcode。
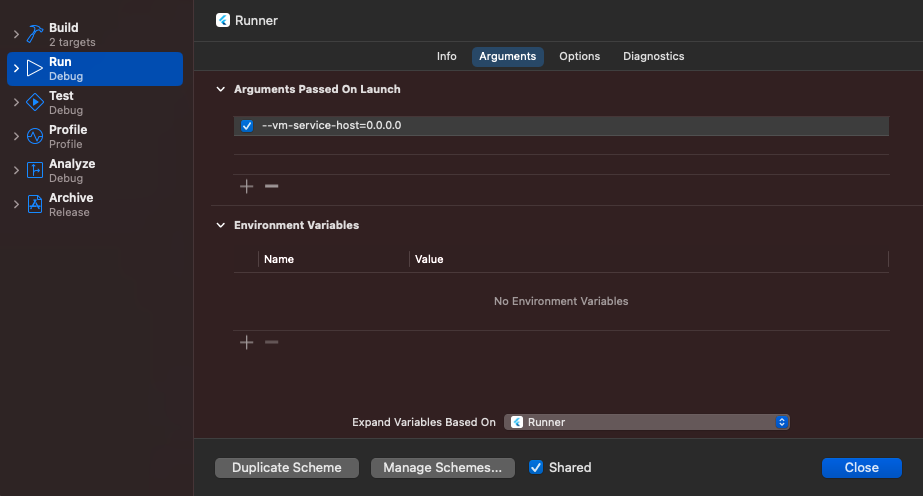
在你的macOS开发机器上,打开Xcode > Product > Scheme > Edit Scheme...。
你也可以按Cmd + <。
点击Run。
点击Arguments。
在Arguments Passed On Launch中,点击**+**。
如果你的开发机器使用IPv4,请添加
--vm-service-host=0.0.0.0。如果你的开发机器使用IPv6,请添加
--vm-service-host=::0。

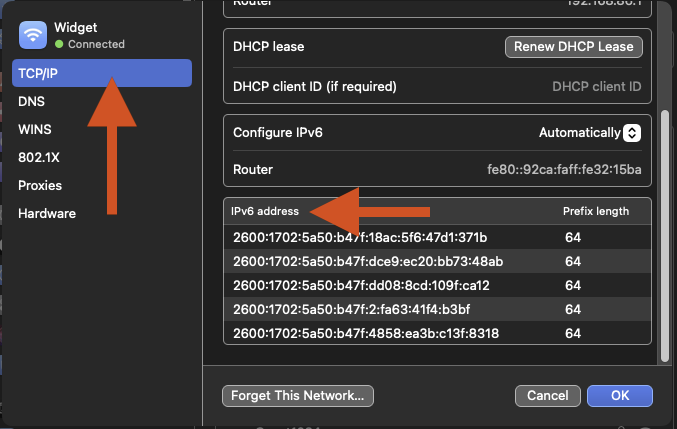
如何确定你是否在IPv6网络上
#打开设置 > Wi-Fi。
点击你已连接的网络。
点击详细信息...
点击TCP/IP。
检查是否存在IPv6地址部分。

在Android设备上通过Wi-Fi进行调试
#验证你的设备是否如Android设置指南中所述通过Wi-Fi连接到Android Studio。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。