添加 iOS 应用扩展
iOS 应用扩展允许您扩展应用程序外部的功能。您的应用可以显示为主屏幕小部件,或者您可以在其他应用中使用应用的某些部分。
要了解有关应用扩展的更多信息,请查看Apple 的文档。
iOS 18 添加了对自定义设备控制中心的支持,包括创建多个页面。您还可以使用ControlCenter API 为控制中心创建新的切换按钮,以突出显示您的应用。
如何将应用扩展添加到您的 Flutter 应用?
#要将应用扩展添加到您的 Flutter 应用,请将扩展点 目标 添加到您的 Xcode 项目。
通过在终端窗口中从 Flutter 项目目录运行
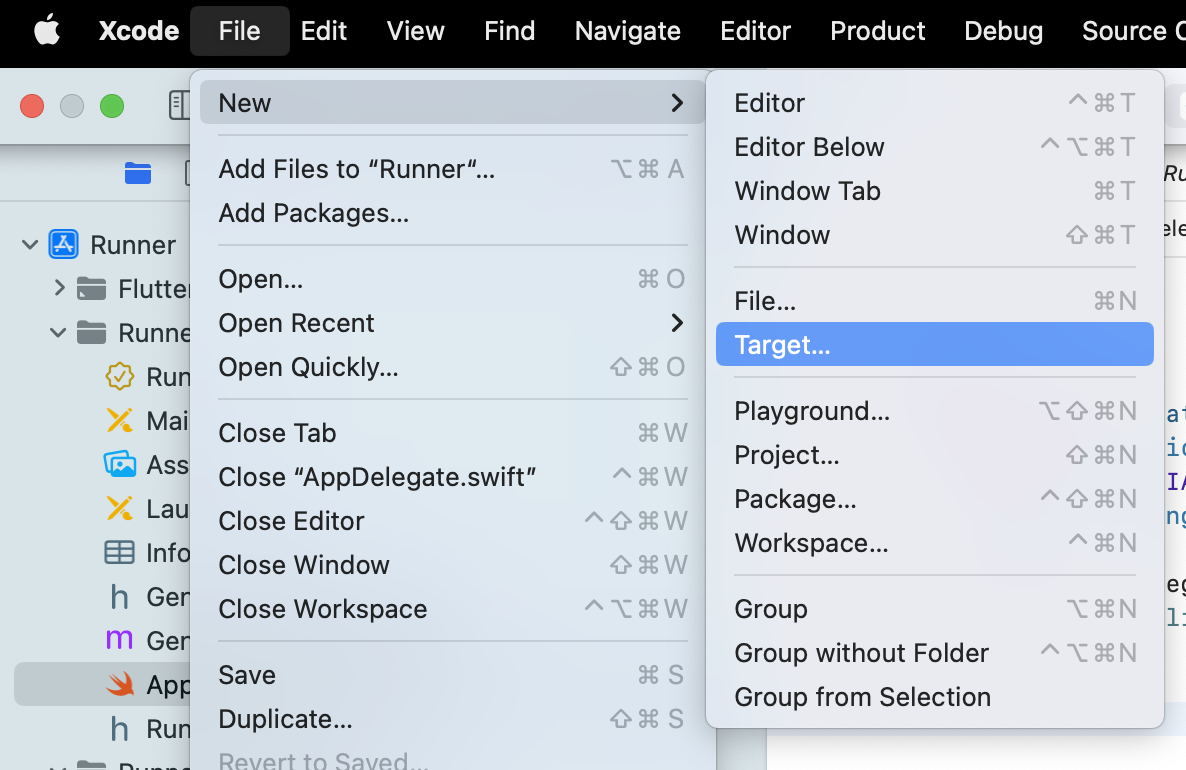
open ios/Runner.xcworkspace,打开项目中的默认 Xcode 工作区。在 Xcode 中,从菜单栏中选择文件 -> 新建 -> 目标。

选择您打算添加的应用扩展。此选择会在项目中的新文件夹内生成特定于扩展的代码。要了解有关生成的代码和每个扩展点的 SDK 的更多信息,请查看Apple 的文档中的资源。
要了解如何将主屏幕小部件添加到您的 iOS 设备,请查看将主屏幕小部件添加到您的 Flutter 应用 代码实验室。
Flutter 应用如何与应用扩展交互?
#Flutter 应用使用与 UIKit 或 SwiftUI 应用相同的技术与应用扩展交互。包含应用和应用扩展不会直接通信。当设备用户与扩展交互时,包含应用可能未运行。应用和扩展可以读取和写入共享资源,或使用更高级别的 API 来相互通信。
使用更高级别的 API
#某些扩展具有 API。例如,核心 Spotlight 框架会索引您的应用,允许用户从 Spotlight 和 Safari 进行搜索。WidgetKit 框架可以触发主屏幕小部件的更新。
为了简化您的应用与扩展的通信方式,Flutter 插件会包装这些 API。要查找包装扩展 API 的插件,请查看利用 Apple 的系统 API 和框架或搜索pub.dev。
共享资源
#要在您的 Flutter 应用和应用扩展之间共享资源,请将Runner应用目标和扩展目标放在同一个应用组中。
要将目标添加到应用组:
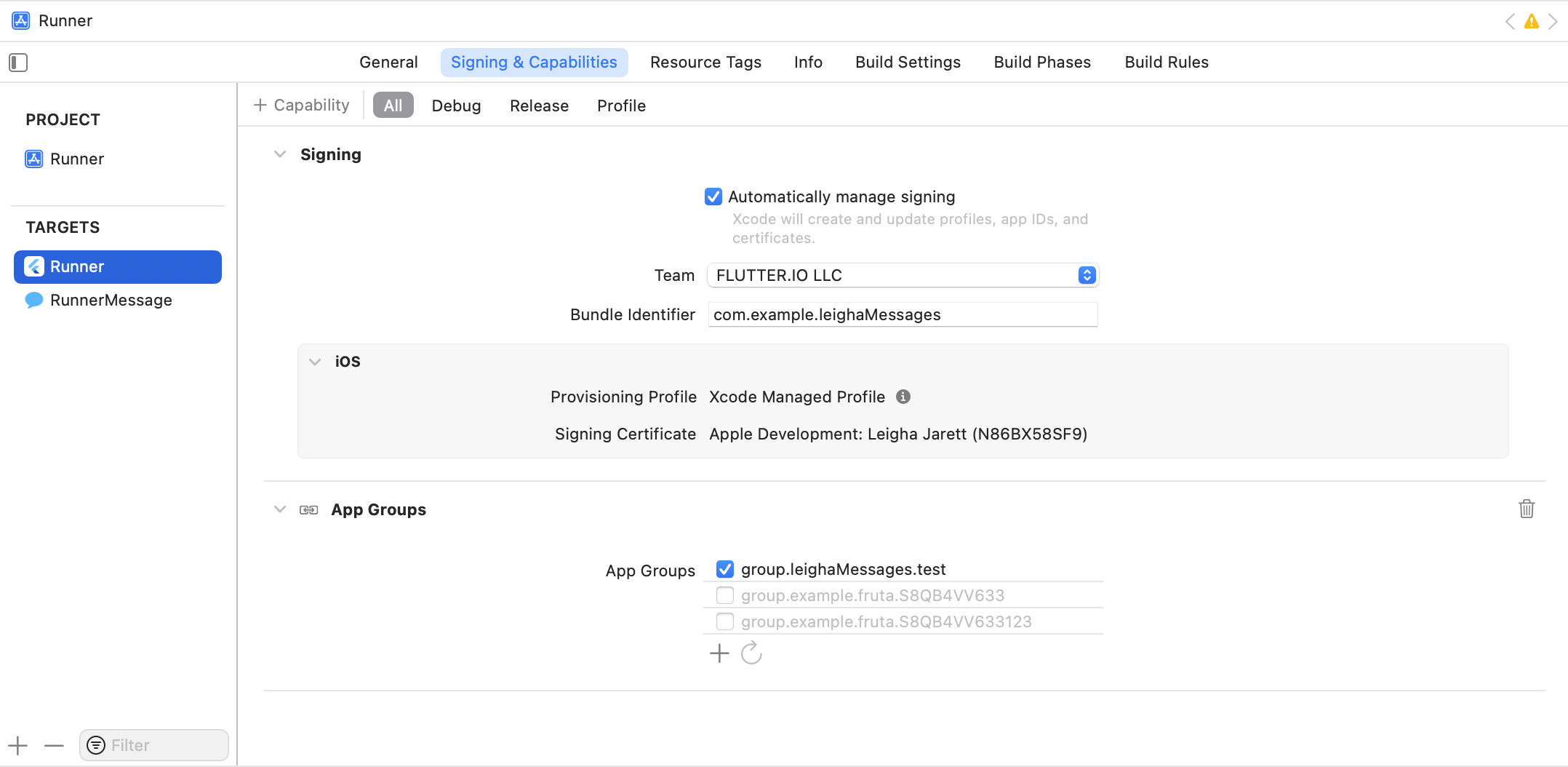
在 Xcode 中打开目标设置。
导航到 签名和功能 选项卡。
选择**+ 功能**,然后选择 应用组 。
从以下两个选项之一中选择要从中添加目标的应用组:
- 从列表中选择一个应用组。
- 单击**+**以添加新的应用组。

当两个目标属于同一个应用组时,它们可以读取和写入同一个源。为您的数据选择以下源之一。
- 键/值: 使用
shared_preference_app_group插件在同一个应用组中读取或写入UserDefaults。 - 文件: 使用
path_provider插件中的应用组容器路径来读取和写入文件。 - 数据库: 使用
path_provider插件中的应用组容器路径使用sqflite插件创建数据库。
后台更新
#后台任务提供了一种通过代码更新扩展的方法,而不管应用的状态如何。
要从 Flutter 应用调度后台工作,请使用workmanager插件。
深度链接
#您可能希望将用户从应用扩展定向到 Flutter 应用中的特定页面。要打开应用中的特定路由,您可以使用深度链接。
使用 Flutter 创建应用扩展 UI
#某些应用扩展会显示用户界面。
例如,共享扩展允许用户方便地与其他应用共享内容,例如共享图片以在社交媒体应用上创建新帖子。

从 3.16 版本开始,您可以为应用扩展构建 Flutter UI,但您必须使用扩展安全的Flutter.xcframework并嵌入FlutterViewController,如以下部分所述。
找到扩展安全的
Flutter.xcframework文件,位于<path_to_flutter_sdk>/bin/cache/artifacts/engine/ios/extension_safe/Flutter.xcframework。- 要构建发布或概要文件模式,请分别在
ios-release或ios-profile文件夹下查找框架文件。
- 要构建发布或概要文件模式,请分别在
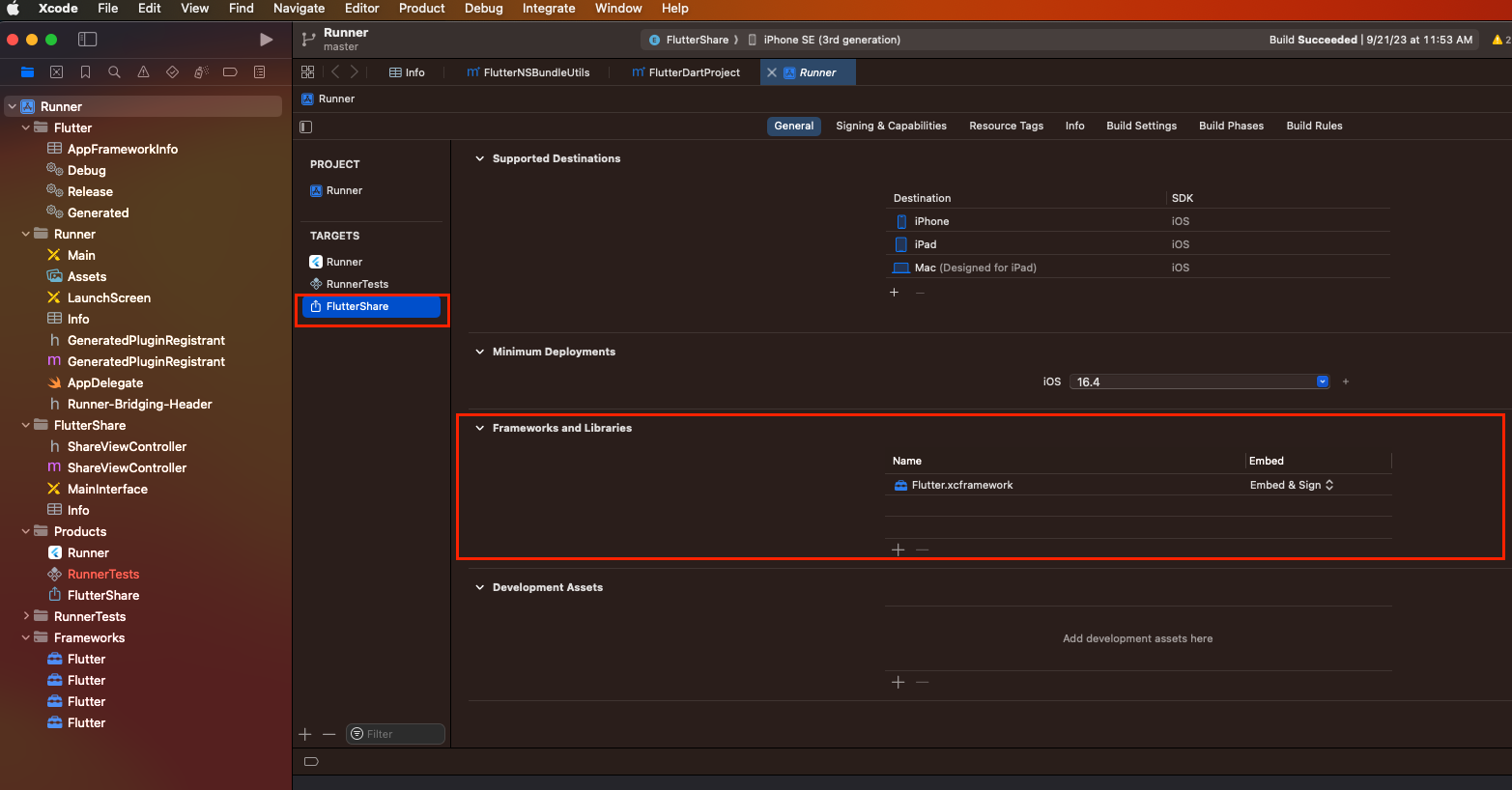
将
Flutter.xcframework文件拖放到共享扩展的框架和库列表中。确保嵌入列显示“嵌入并签名”。
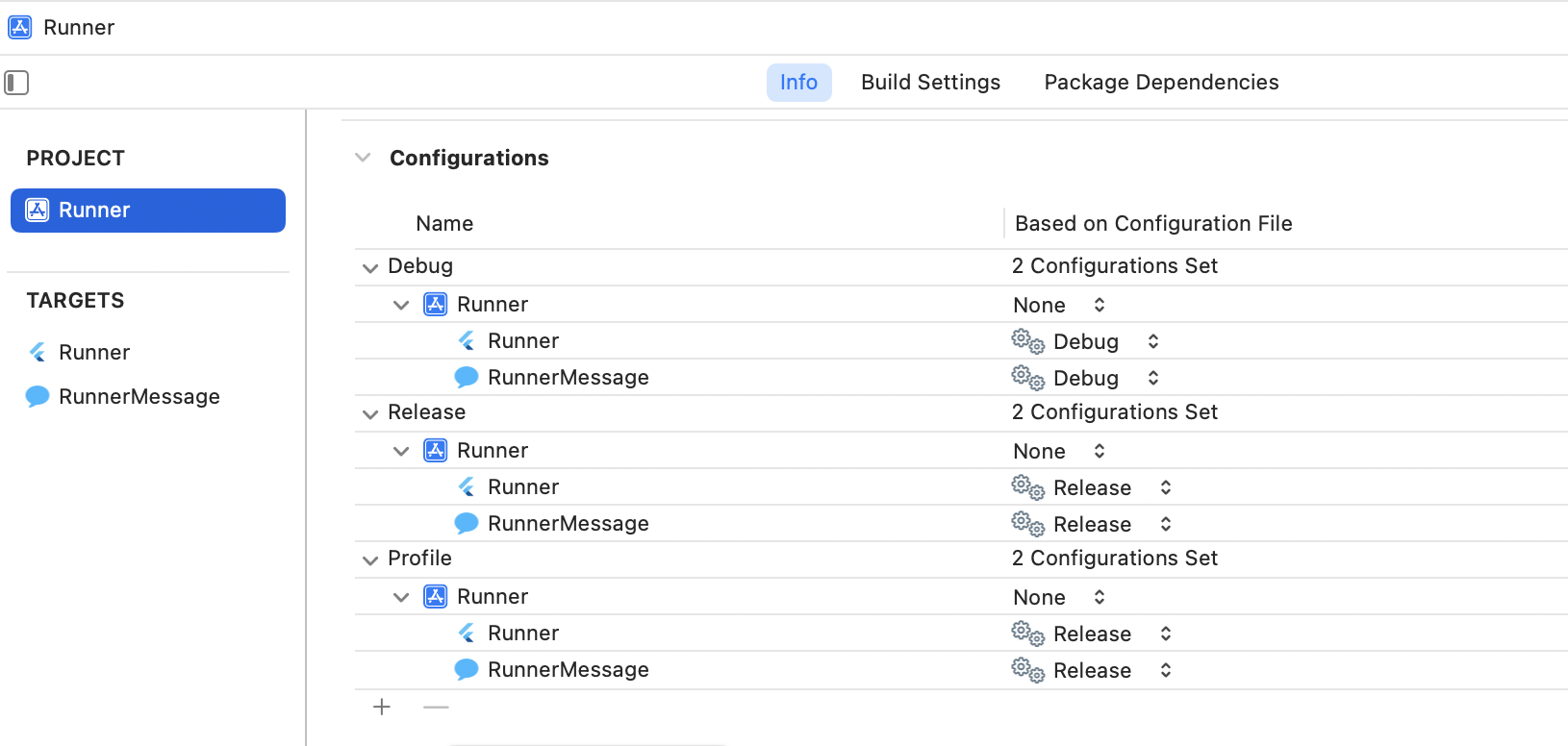
打开 Xcode 中的 Flutter 应用项目设置以共享构建配置。
- 导航到 信息 选项卡。
- 展开 配置 组。
- 展开 调试 、概要文件 和 发布条目。
- 对于这些配置中的每一个,请确保扩展的 基于配置文件 下拉菜单中的值与为普通应用目标选择的配置相匹配。

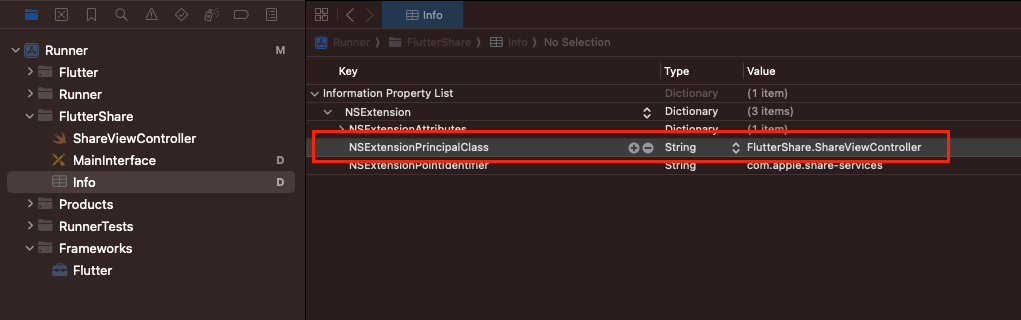
(可选)根据需要将任何情节提要文件替换为扩展类。
- 在
Info.plist文件中,删除NSExtensionMainStoryboard属性。 - 添加NSExtensionPrincipalClass属性。
- 将此属性的值设置为扩展的入口点。例如,对于共享扩展,它通常是
<YourShareExtensionTargetName>.ShareViewController。如果您使用 Objective-C 实现扩展,则应省略<YourShareExtensionTargetName>.部分。

- 在
如添加 Flutter 屏幕中所述,嵌入
FlutterViewController。例如,您可以在共享扩展中显示 Flutter 应用中的特定路由。swiftimport UIKit import Flutter class ShareViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() showFlutter() } func showFlutter() { let flutterViewController = FlutterViewController(project: nil, nibName: nil, bundle: nil) addChild(flutterViewController) view.addSubview(flutterViewController.view) flutterViewController.view.frame = view.bounds } }
测试扩展
#在模拟器和物理设备上测试扩展的过程略有不同。
在模拟器上测试
#- 构建并运行主应用程序目标。
- 应用在模拟器上启动后,按Cmd + Shift + H最小化应用,这会切换到主屏幕。
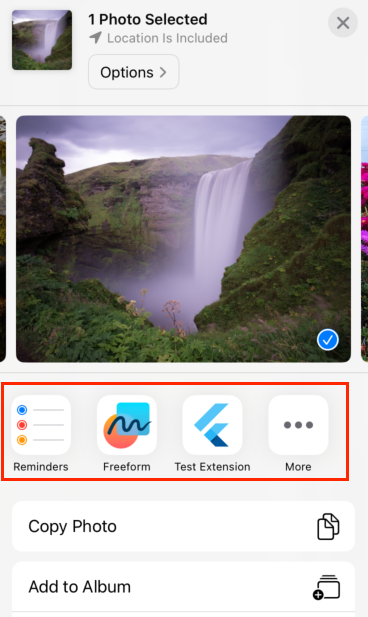
- 启动支持共享扩展的应用,例如照片应用。
- 选择一张照片,点击共享按钮,然后点击应用的共享扩展图标。
在物理设备上测试
#您可以使用以下过程或在模拟器上测试说明在物理设备上进行测试。
- 启动共享扩展目标。
- 在显示“选择要运行的应用”的弹出窗口中,选择一个可用于测试共享扩展的应用,例如照片应用。
- 选择一张照片,点击共享按钮,然后点击应用的共享扩展图标。
教程
#有关在 Flutter iOS 应用中使用应用扩展的分步说明,请查看将主屏幕小部件添加到您的 Flutter 应用 代码实验室。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。