使用网络视图
它是什么?
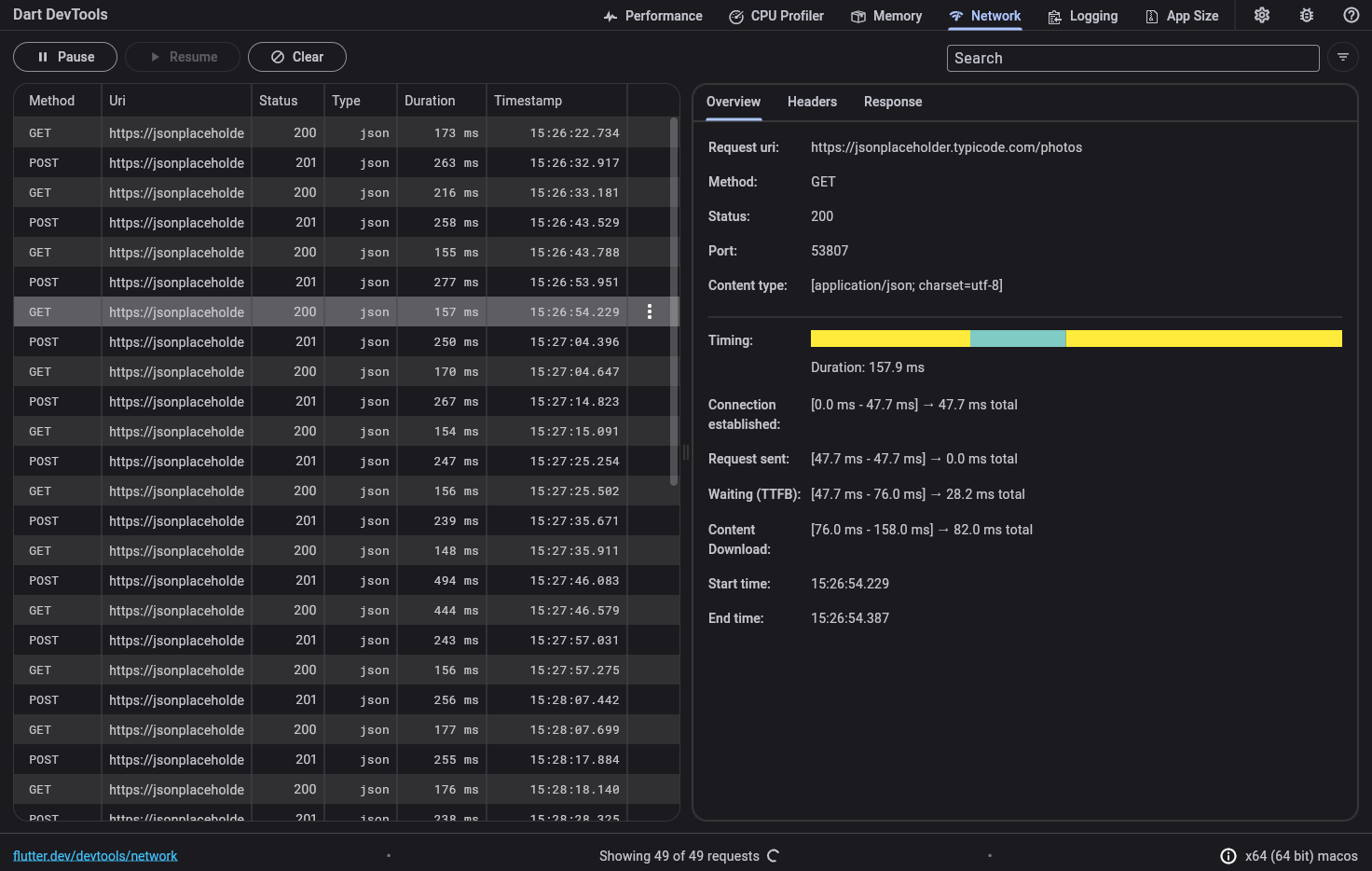
#网络视图允许您检查来自 Dart 或 Flutter 应用程序的 HTTP、HTTPS 和 WebSocket 流量。

如何使用它
#打开网络页面时,网络流量应默认记录。 如果未记录,请点击左上角的 恢复 按钮开始轮询。
从表格(左侧)中选择网络请求以查看详细信息(右侧)。您可以检查关于请求的一般信息和计时信息,以及响应和请求头和正文的内容。
搜索和过滤
#您可以使用搜索和过滤控件查找特定请求或从请求表中过滤掉请求。

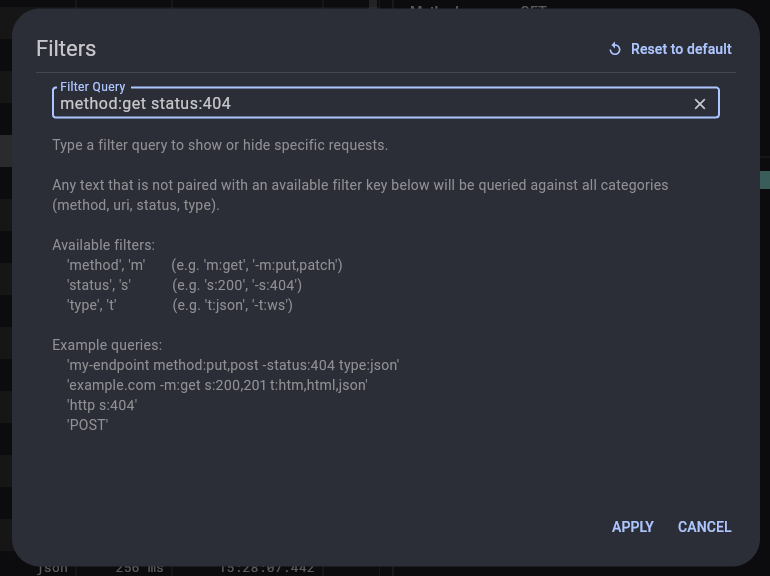
要应用过滤器,请按过滤器按钮(搜索栏右侧)。您将看到一个过滤器对话框弹出:

过滤器查询语法在对话框中进行了描述。您可以按以下键过滤网络请求:
method、m:此过滤器对应于“方法”列中的值status、s:此过滤器对应于“状态”列中的值type、t:此过滤器对应于“类型”列中的值
任何未与可用过滤器键配对的文本都将针对所有类别(方法、uri、状态、类型)进行查询。
示例过滤器查询:
my-endpoint m:get t:json s:200https s:404在应用程序启动时记录网络请求
#要在应用程序启动时记录网络流量,您可以暂停状态启动应用程序,然后在恢复应用程序之前开始在 DevTools 中记录网络流量。
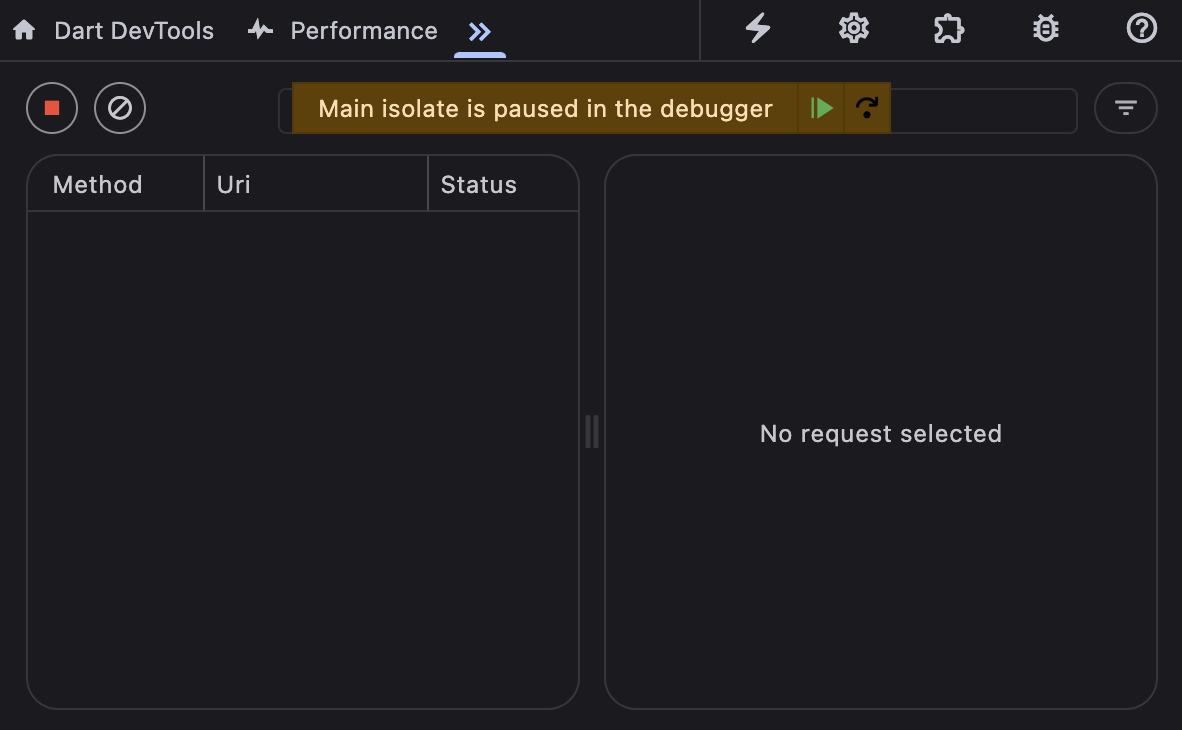
- 暂停状态启动您的应用程序:
flutter run --start-paused ...dart run --pause-isolates-on-start --observe ...
- 从启动应用程序的 IDE 或从命令行打印的链接(如果您从 CLI 启动应用程序)打开 DevTools。
- 导航到网络屏幕并确保记录已启动。
- 恢复您的应用程序。

- 网络分析器现在将记录来自应用程序的所有网络流量,包括来自应用程序启动的流量。
其他资源
#HTTP 和 HTTPS 请求也作为异步时间线事件显示在时间线中。如果您想了解 HTTP 流量如何与应用程序或 Flutter 框架中发生的其它事件对齐,则查看时间线中的网络活动可能很有用。
要了解如何使用 DevTools 监控应用程序的网络流量并检查不同类型的请求,请查看指导性的网络视图教程。本教程还使用该视图来识别导致应用程序性能不佳的网络活动。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。