Flutter 的字体和排版
排版涵盖了字体或字体的样式和外观:它指定字体的粗细、倾斜度、字母之间的间距以及文本的其他视觉方面。
并非所有字体都是一样的。
字体样式至少由字体定义,字体代表描述相同字体家族中字体的通用字符规则集,例如Roboto 或 Noto,字体粗细(例如,常规、粗体或数值),和样式(如常规、 斜体 等)。所有这些以及其他预设属性共同构成了我们所说的静态字体。
可变字体允许在运行时修改其中一些属性,并将通常为多个静态字体的文件存储在一个文件中。
排版比例
#排版比例是一组相关的文本样式,用于在您的应用程序中提供平衡、一致性和视觉变化。
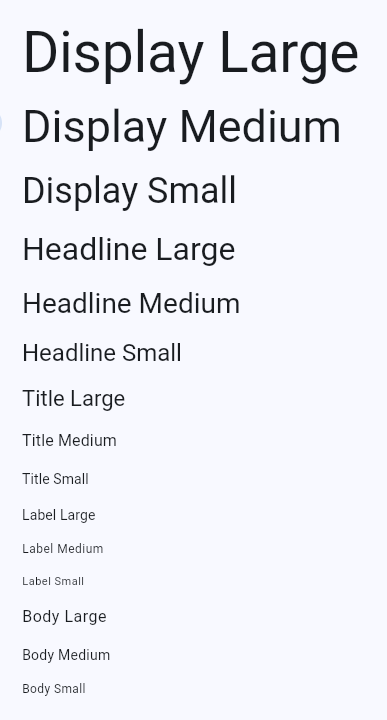
Flutter 中常见的排版比例(由TextTheme提供)包括五类文本,指示其功能:
- 显示
- 标题
- 副标题
- 标签
- 正文
每种类型还有三种尺寸变化:
- 小型
- 中型
- 大型
这十五种类别和文本大小的组合中的每一个都由单个TextStyle表示。

Flutter 公开的所有的平台特定的排版比例都包含在Typography类中。通常,您不需要直接引用此类,因为TextTheme将被本地化为您的目标平台。
可变字体
#可变字体允许您控制文本样式的预定义方面。可变字体支持特定的轴,例如宽度、粗细、倾斜度(仅举几例)。用户在指定类型时可以选择 沿连续轴的任何值 。
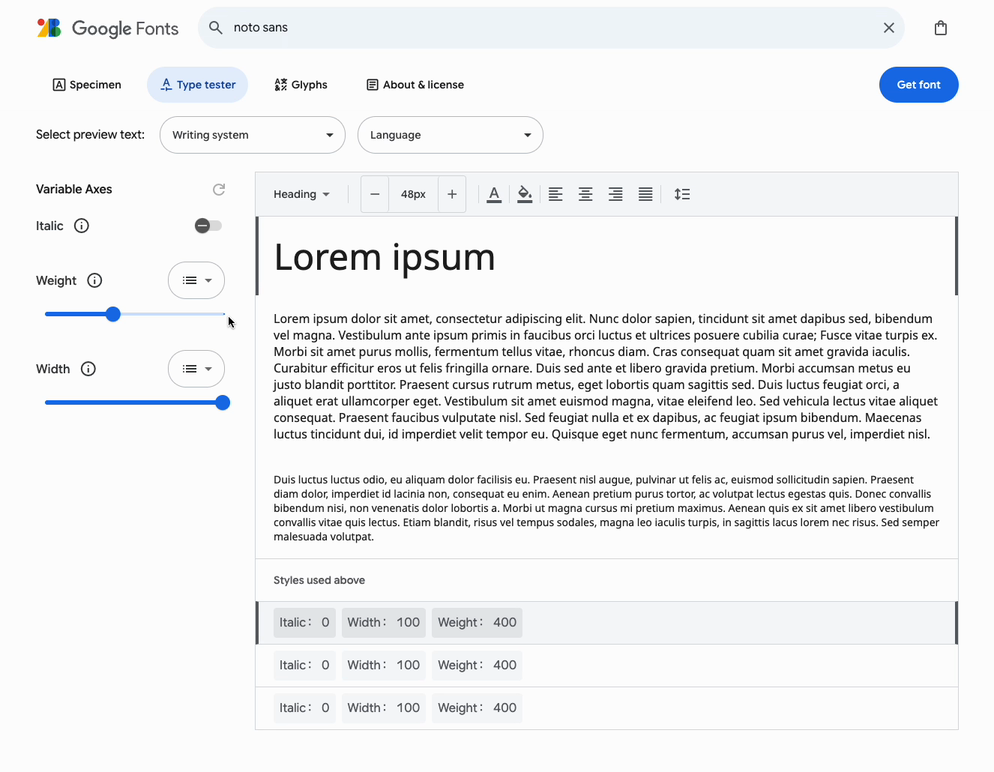
使用 Google Fonts 字体测试器
#越来越多的 Google Fonts 字体提供了一些可变字体功能。您可以使用字体测试器查看各种选项,并了解如何改变单个字体。

实时移动任何轴上的滑块以查看它如何影响字体。在编程可变字体时,使用FontVariation类修改字体的设计轴。FontVariation类符合OpenType 字体变量规范。
静态字体
#Google Fonts 也包含静态字体。与可变字体一样,您需要了解字体的设计方式才能知道您可以使用哪些选项。同样,Google Fonts 网站可以提供帮助。
使用 Google Fonts 包
#虽然您可以从网站下载字体并将其手动安装到您的应用程序中,但您可以选择直接从pub.dev上的google_fonts包中使用主题。
只需引用字体名称即可按原样使用它们:
Text(
'这是 Google Fonts',
style: GoogleFonts.lato(),
),或者通过在生成的TextStyle上设置属性来自定义:
Text(
'这是 Google Fonts',
style: GoogleFonts.lato(
textStyle: Theme.of(context).textTheme.displayLarge,
fontSize: 48,
fontWeight: FontWeight.w700,
fontStyle: FontStyle.italic,
),
),修改字体
#使用以下 API 以编程方式更改静态字体(但请记住,只有在字体 设计 为支持此功能的情况下,此方法才有效):
FontFeature选择字形FontWeight修改粗细FontStyle设置斜体FontVariation为特定属性指定一系列值。
FontFeature对应于OpenType 功能标签,可以将其视为启用或禁用给定字体功能的布尔标志。
其他资源
#以下视频向您展示了 Flutter 排版的一些功能,并将其与 Material 和 Cupertino 的外观和感觉(取决于应用程序运行的平台)、动画和自定义片段着色器相结合:
要阅读一位工程师定制可变字体并使其变形动画的经验(也是上面视频的基础),请查看使用 Flutter 进行有趣的排版,这是 Medium 上的一篇免费文章。相关的示例也使用了自定义着色器。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。