开始声明式思考
如果你来自命令式框架(例如 Android SDK 或 iOS UIKit),你需要从新的角度开始思考应用程序开发。
你可能做出的许多假设并不适用于 Flutter。例如,在 Flutter 中,从头开始重建 UI 的一部分是可以的,而无需修改它。Flutter 足够快,即使在需要时每帧都这样做也可以。
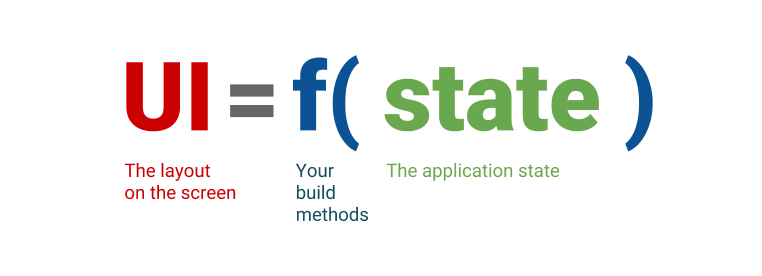
Flutter 是 声明式 的。这意味着 Flutter 构建其用户界面以反映应用程序的当前状态:

当应用程序的状态发生变化(例如,用户在设置屏幕中切换开关)时,你更改状态,这将触发用户界面的重绘。没有命令式地更改 UI 本身(例如 widget.setText)——你更改状态,UI 从头开始重建。
在入门指南中阅读更多关于 UI 编程的声明式方法的内容。
声明式 UI 编程风格有很多好处。值得注意的是,对于 UI 的任何状态,都只有一条代码路径。你只需要描述 UI 在任何给定状态下应该是什么样子——仅此而已。
起初,这种编程风格可能不如命令式风格直观。这就是本节存在的原因。请继续阅读。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。