使用占位符淡入图像
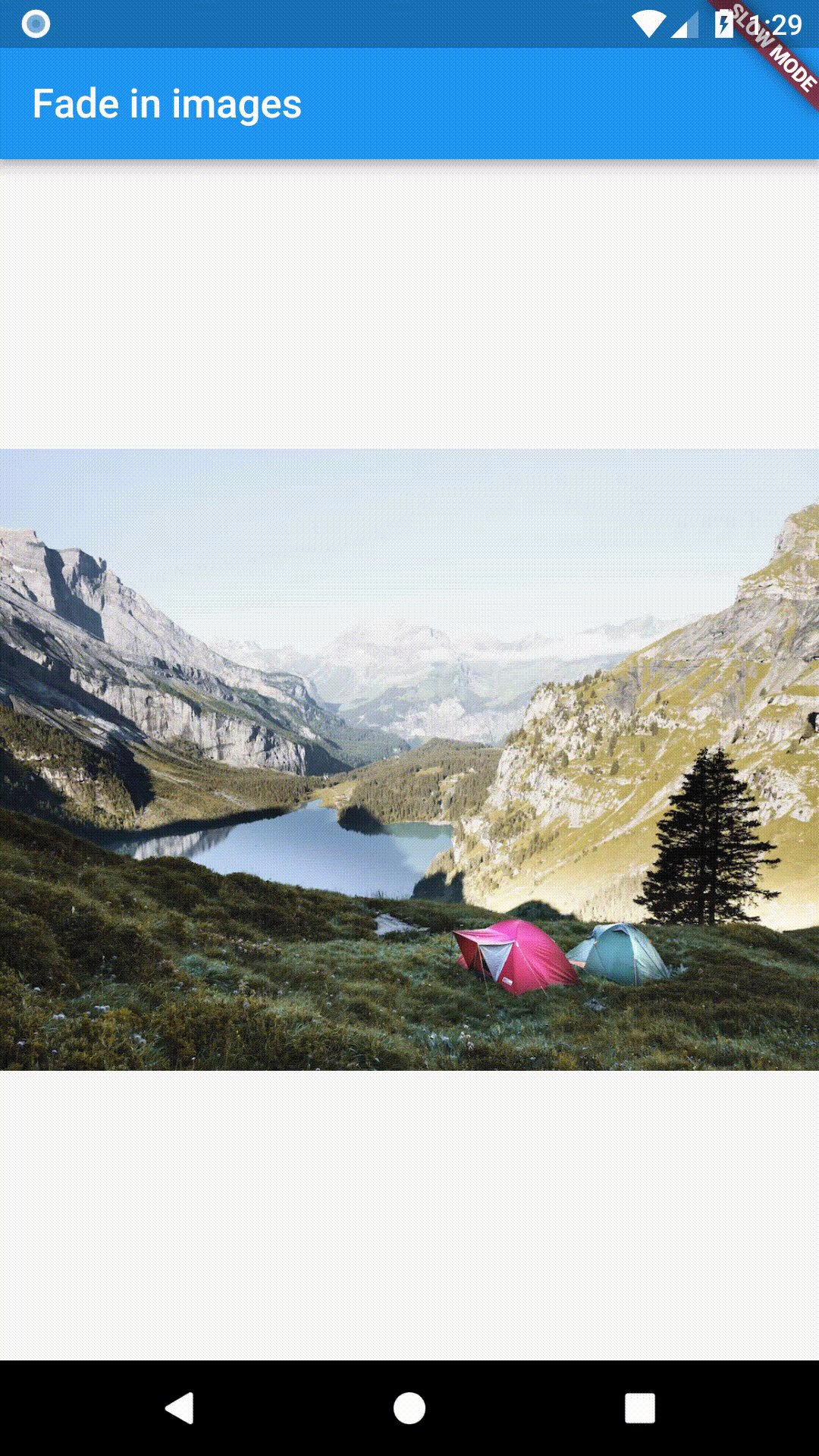
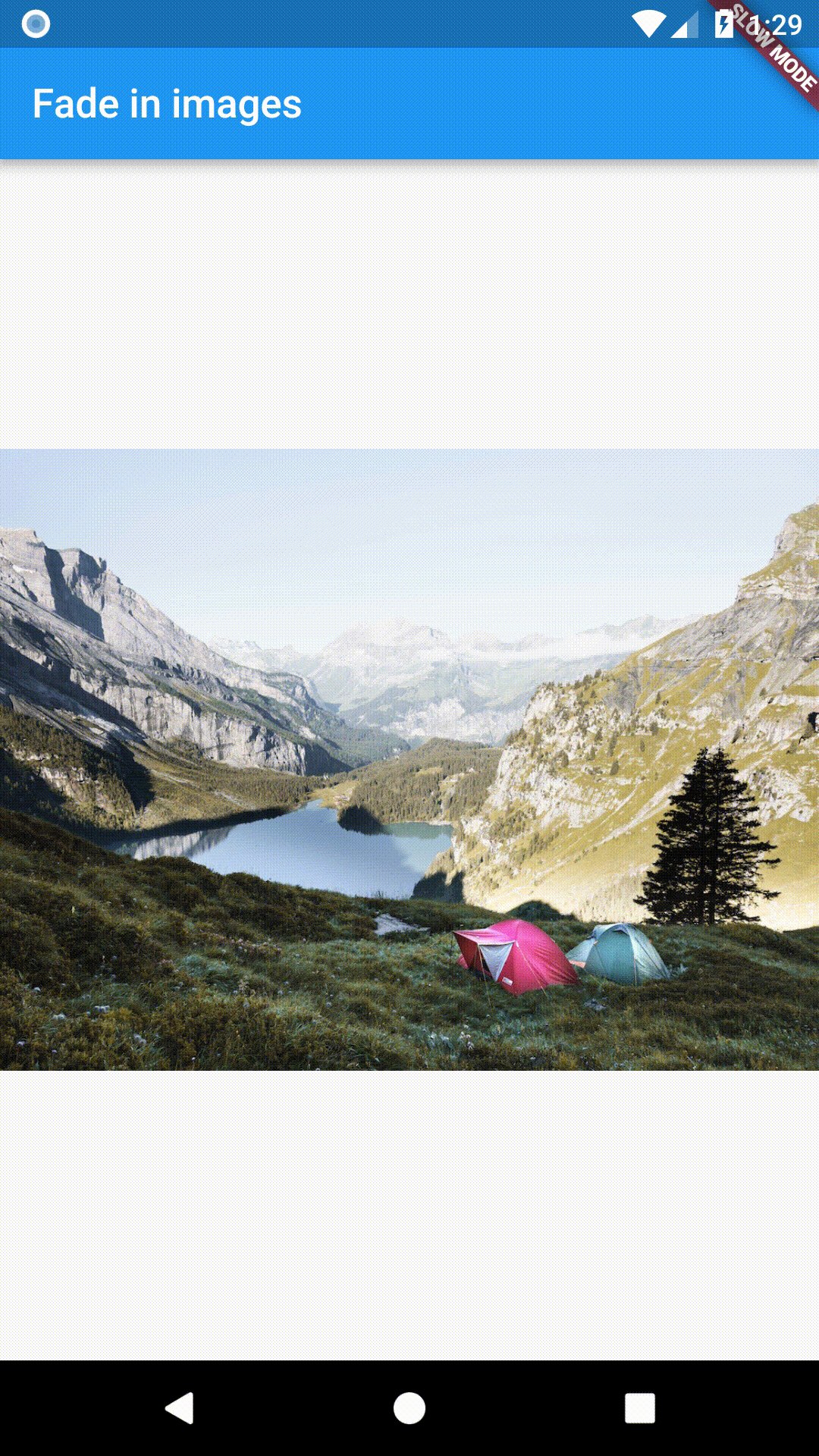
使用默认的 Image 小部件显示图像时,您可能会注意到它们在加载时会突然出现在屏幕上。这对用户来说可能感觉视觉上很突兀。
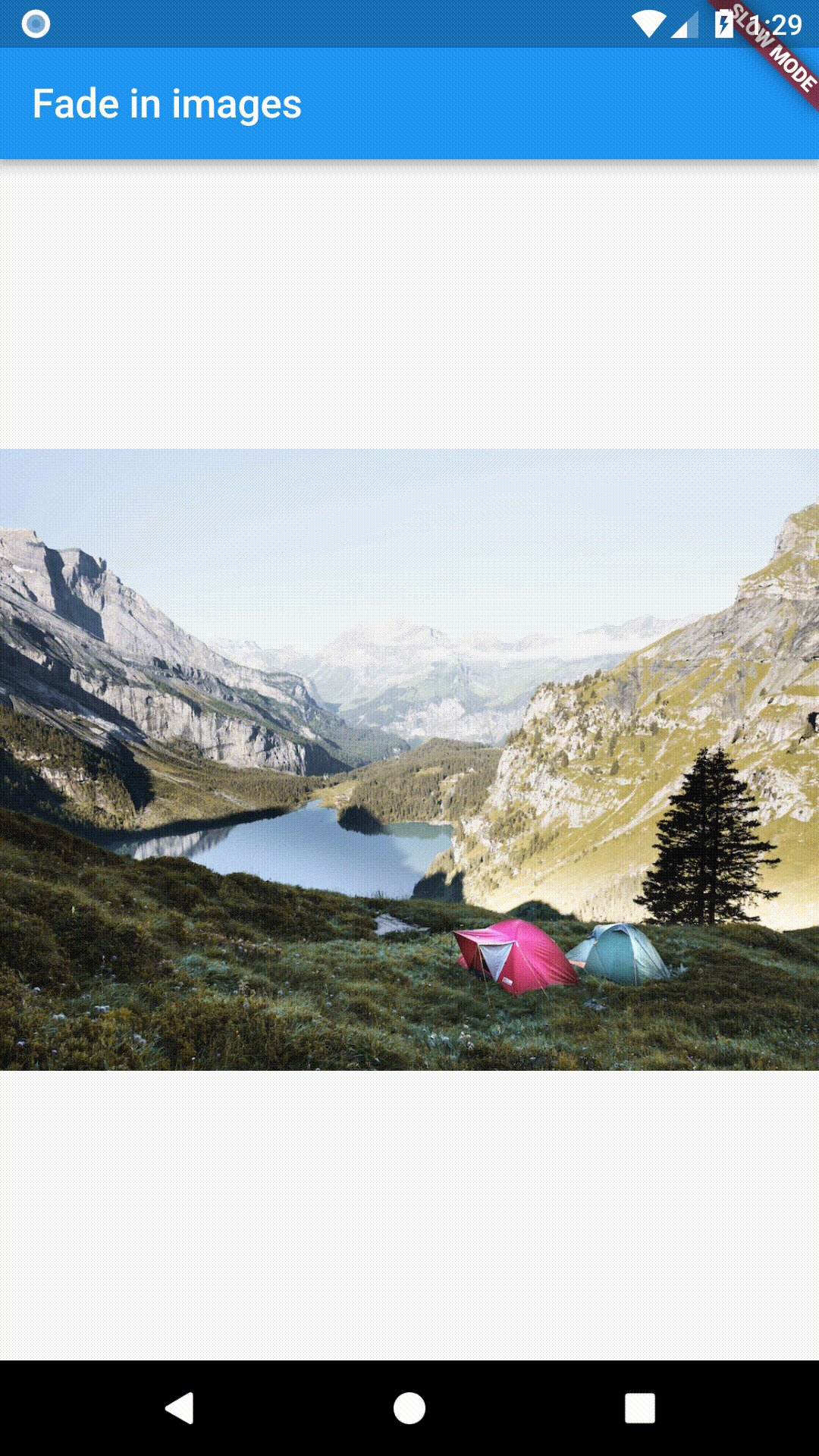
相反,如果一开始显示一个占位符,图像在加载时淡入,岂不是更好?为此,请使用 FadeInImage 小部件。
FadeInImage 可以处理任何类型的图像:内存中图像、本地资源或互联网上的图像。
内存图像
#在此示例中,使用 transparent_image 包创建一个简单的透明占位符。
dart
FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: 'https://picsum.photos/250?image=9',
),完整示例
#dart
import 'package:flutter/material.dart';
import 'package:transparent_image/transparent_image.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const title = '淡入图像';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: const Text(title),
),
body: Stack(
children: <Widget>[
const Center(child: CircularProgressIndicator()),
Center(
child: FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: 'https://picsum.photos/250?image=9',
),
),
],
),
),
);
}
}
来自资源包
#您也可以考虑使用本地资源作为占位符。首先,将资源添加到项目的 pubspec.yaml 文件中(有关详细信息,请参阅添加资源和图像):
yaml
flutter:
assets:
- assets/loading.gif然后,使用 FadeInImage.assetNetwork() 构造函数:
dart
FadeInImage.assetNetwork(
placeholder: 'assets/loading.gif',
image: 'https://picsum.photos/250?image=9',
),完整示例
#dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const title = '淡入图像';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: const Text(title),
),
body: Center(
child: FadeInImage.assetNetwork(
placeholder: 'assets/loading.gif',
image: 'https://picsum.photos/250?image=9',
),
),
),
);
}
}
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。