Web 应用性能调试
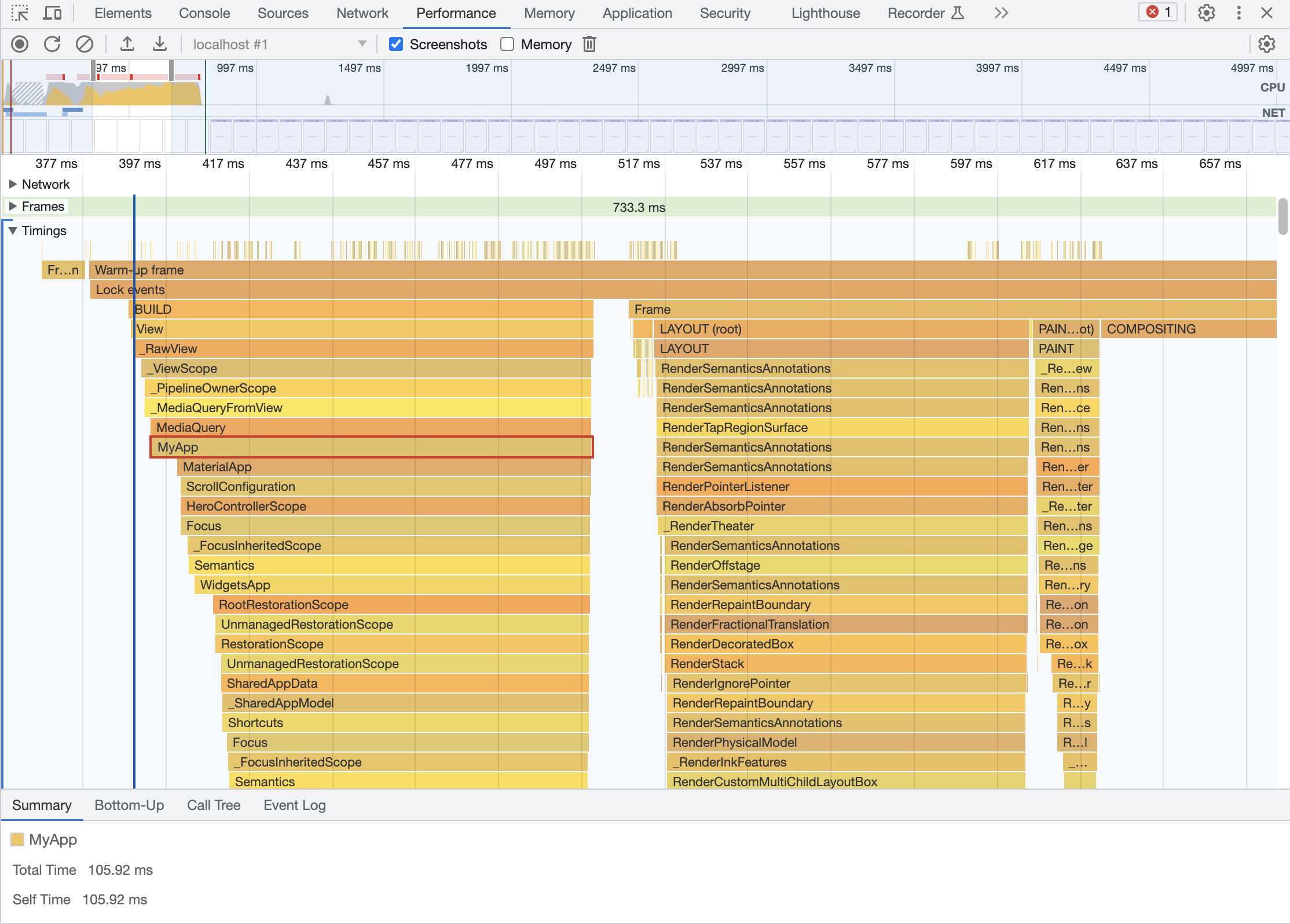
Flutter 框架在构建帧、绘制场景以及跟踪其他活动(如垃圾回收)时会发出时间线事件。这些事件在Chrome DevTools 性能面板中公开,用于调试。
您还可以使用 dart:developer 的Timeline 和TimelineTask API 发出自己的时间线事件,以进行更深入的性能分析。

可选标志以增强跟踪
#要配置要跟踪的时间线事件,请在应用的 main 方法中将以下任何顶级属性设置为 true。
- debugProfileBuildsEnabled:为每个构建的
Widget添加Timeline事件。 - debugProfileBuildsEnabledUserWidgets:为每个构建的用户创建的
Widget添加Timeline事件。 - debugProfileLayoutsEnabled:为每个
RenderObject布局添加Timeline事件。 - debugProfilePaintsEnabled:为每个绘制的
RenderObject添加Timeline事件。
指南
#- [可选] 从应用的 main 方法设置任何所需的跟踪标志为 true。
- 在性能模式下运行 Flutter web 应用。
- 为您的应用程序打开Chrome DevTools 性能面板,并开始记录以捕获时间线事件。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。