大屏幕设备
此页面提供有关优化应用以改善其在大屏幕上的行为的指导。
Flutter 与 Android 一样,将大屏幕 定义为平板电脑、可折叠设备和运行 Android 的 ChromeOS 设备。Flutter 还将大屏幕设备定义为 Web、桌面和 iPad。
使用 GridView 进行布局
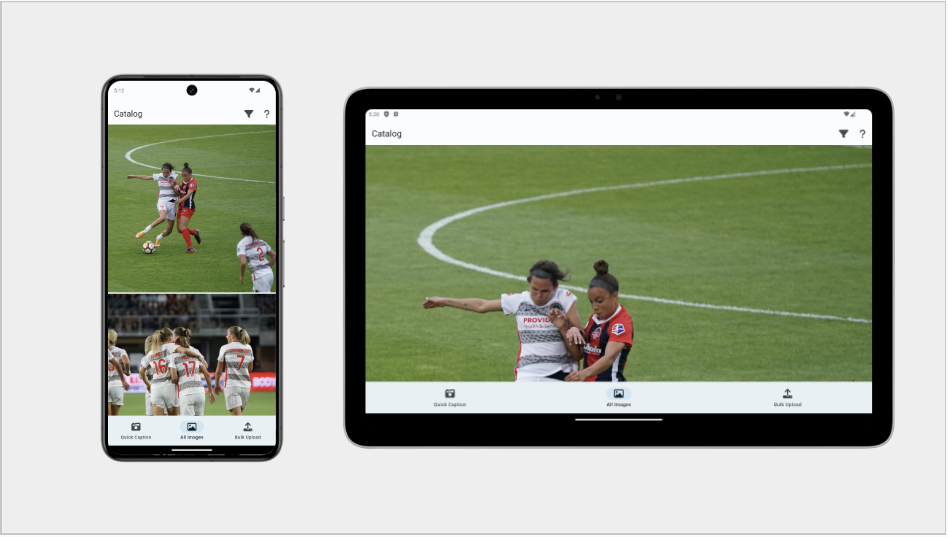
#考虑以下应用屏幕截图。 该应用在其 ListView 中显示其 UI。 左图显示应用在移动设备上运行的情况。右图显示应用在大屏幕设备上运行的情况( 在应用本页建议之前 )。

这不是最佳方案。
Android 大屏幕应用质量指南 和iOS 等效指南 指出,文本和框都不应占据整个屏幕宽度。如何以自适应方式解决此问题?
一种常见的解决方案是使用 GridView,如下一节所示。
GridView
#您可以使用 GridView 小部件将现有的 ListView 转换为更合理大小的项目。
GridView 类似于ListView 小部件,但它不只是处理线性排列的小部件列表,GridView 可以将小部件排列在二维数组中。
GridView 还具有与 ListView 类似的构造函数。ListView 的默认构造函数映射到 GridView.count,而 ListView.builder 类似于 GridView.builder。
GridView 有一些额外的构造函数,用于更自定义的布局。要了解更多信息,请访问GridView API 页面。
例如,如果您的原始应用使用的是 ListView.builder,则将其替换为 GridView.builder。如果您的应用有很多项目,建议使用此构建器构造函数仅构建实际可见的项目小部件。
这两个小部件构造函数中的大多数参数都是相同的,因此这是一个简单的替换。但是,您需要确定为 gridDelegate 设置什么值。
Flutter 提供了您可以使用的强大的预制 gridDelegates,即:
SliverGridDelegateWith<b>FixedCrossAxisCount</b> :允许您为网格分配特定数量的列。
SliverGridDelegateWith<b>MaxCrossAxisExtent</b> :允许您定义最大项目宽度。
其他解决方案
#处理这些情况的另一种方法是使用 BoxConstraints 的 maxWidth 属性。这包括以下步骤:
- 将
GridView包裹在ConstrainedBox中,并为其提供一个设置了最大宽度的BoxConstraints。 - 如果您想要其他功能(例如设置背景颜色),请使用
Container而不是ConstrainedBox。
对于选择最大宽度值,请考虑使用应用布局 指南中 Material 3 建议的值。
可折叠设备
#如前所述,Android 和 Flutter 在其设计指南中都建议 不要 锁定屏幕方向,但有些应用仍然会锁定屏幕方向。请注意,这可能会在可折叠设备上运行应用时导致问题。
在可折叠设备上运行时,当设备折叠时,应用可能看起来不错。但是,展开时,您可能会发现应用出现了黑边。
如SafeArea 和 MediaQuery 页面中所述,黑边表示应用窗口被锁定在屏幕中央,而窗口周围环绕着黑色。
为什么会发生这种情况?
当使用 MediaQuery 确定应用的窗口大小时,可能会发生这种情况。当设备折叠时,方向被限制为纵向模式。在后台,setPreferredOrientations 会导致 Android 使用纵向兼容模式,并且应用以黑边状态显示。在黑边状态下,MediaQuery 永远不会接收到允许 UI 展开的大型窗口大小。
您可以通过以下两种方式之一解决此问题:
- 支持所有方向。
- 使用_物理显示器_ 的尺寸。事实上,这是您使用物理显示器尺寸而不是窗口尺寸的 少数 情况之一。
如何获取物理屏幕尺寸?
您可以使用 Flutter 3.13 中引入的Display API,其中包含物理设备的大小、像素比率和刷新率。
以下示例代码检索 Display 对象:
/// AppState 对象。
ui.FlutterView? _view;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_view = View.maybeOf(context);
}
void didChangeMetrics() {
final ui.Display? display = _view?.display;
}重要的是找到您关心的视图的显示器。这创建了一个面向未来的 API,它应该处理当前和未来的多显示器和多视图设备。
自适应输入
#添加对更多屏幕的支持,也意味着扩展输入控件。
Android 指南描述了大型格式设备支持的三个级别。

第三级(最低级别的支持)包括对鼠标和触笔输入的支持(Material 3 指南,Apple 指南)。
如果您的应用使用 Material 3 及其按钮和选择器,则您的应用已内置支持各种附加输入状态。
但是,如果您有自定义小部件怎么办?请查看用户输入 页面,了解有关添加小部件的输入支持 的指导。
导航
#在使用各种不同尺寸的设备时,导航可能会带来独特的挑战。通常,您希望在BottomNavigationBar 和NavigationRail之间切换,具体取决于可用的屏幕空间。
有关更多信息(以及相应的示例代码),请查看问题:导航栏,这是为大屏幕开发 Flutter 应用 文章中的一节。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。