Android Studio 和 IntelliJ
- 安装和设置
- 创建项目
- 编辑代码和查看问题
- 运行和调试
- 快速编辑和刷新开发周期
- Flutter 代码编辑技巧
- 在 Android Studio 中使用完整的 IDE 支持编辑 Android 代码
- 在 IntelliJ IDEA 中编辑 Android 代码
- 故障排除
安装和设置
#请按照设置编辑器中的说明安装 Dart 和 Flutter 插件。
更新插件
#插件更新会定期发布。当有更新可用时,IDE 会提示您。
要手动检查更新:
- 打开偏好设置(在 macOS 上为 Android Studio > 检查更新,在 Linux 上为 帮助 > 检查更新)。
- 如果列出了
dart或flutter,请更新它们。
创建项目
#您可以通过多种方式创建新项目。
创建新项目
#从 Flutter 启动应用程序模板创建新的 Flutter 项目在 Android Studio 和 IntelliJ 中有所不同。
在 Android Studio 中:
- 在 IDE 中,从 欢迎 窗口单击 新建 Flutter 项目,或从主 IDE 窗口单击 文件 > 新建 > 新建 Flutter 项目。
- 指定 Flutter SDK 路径 并单击 下一步。
- 输入您想要的 项目名称、描述 和 项目位置。
- 如果您可能会发布此应用程序,请设置公司域名。
- 单击 完成。
在 IntelliJ 中:
- 在 IDE 中,从 欢迎 窗口单击 新建项目,或从主 IDE 窗口单击 文件 > 新建 > 项目。
- 从左侧面板的 生成器 列表中选择 Flutter。
- 指定 Flutter SDK 路径 并单击 下一步。
- 输入您想要的 项目名称、描述 和 项目位置。
- 如果您可能会发布此应用程序,请设置公司域名。
- 单击 完成。
设置公司域名
#创建新应用时,某些 Flutter IDE 插件会要求使用反向域名顺序的组织名称,例如 com.example。这与应用名称一起用作发布应用时的 Android 包名称和 iOS Bundle ID。如果您认为将来可能会发布此应用,最好现在就指定它们。一旦应用发布,就无法更改它们。您的组织名称应该唯一。
从现有源代码打开项目
#要打开现有的 Flutter 项目:
在 IDE 中,从 欢迎 窗口单击 打开,或从主 IDE 窗口单击 文件 > 打开。
浏览到包含现有 Flutter 源代码文件的目录。
单击 打开。
编辑代码和查看问题
#Flutter 插件执行代码分析,从而实现以下功能:
- 语法高亮显示。
- 基于丰富的类型分析的代码补全。
- 导航到类型声明(导航 > 声明)以及查找类型用法(编辑 > 查找 > 查找用法)。
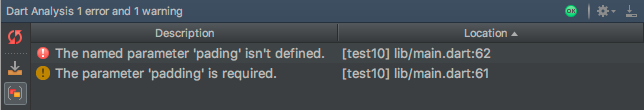
- 查看所有当前源代码问题(查看 > 工具窗口 > Dart 分析)。任何分析问题都显示在 Dart 分析窗格中:

运行和调试
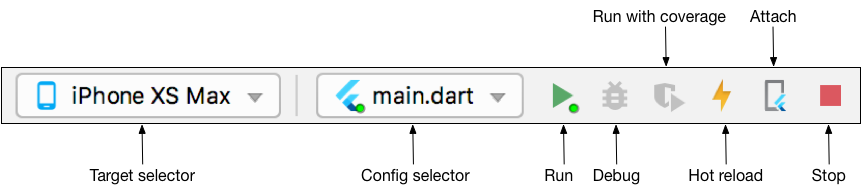
#运行和调试由主工具栏控制:

选择目标
#当 Flutter 项目在 IDE 中打开时,您应该会在工具栏右侧看到一组 Flutter 特定的按钮。
- 找到 Flutter 目标选择器 下拉按钮。这将显示可用目标的列表。
- 选择您希望应用在其上启动的目标。当您连接设备或启动模拟器时,会出现其他条目。
无断点运行应用
#- 单击工具栏中的 播放图标,或调用 运行 > 运行。底部 运行 窗格显示日志输出。
使用断点运行应用
#- 如果需要,请在源代码中设置断点。
- 单击工具栏中的 调试图标,或调用 运行 > 调试。
- 底部 调试器 窗格显示堆栈帧和变量。
- 底部 控制台 窗格显示详细的日志输出。
- 调试基于默认启动配置。要自定义此配置,请单击设备选择器右侧的下拉按钮,然后选择 编辑配置。
快速编辑和刷新开发周期
#Flutter 提供了同类最佳的开发周期,使您能够通过 Stateful 热重载 功能几乎立即看到更改的效果。要了解更多信息,请查看热重载。
显示性能数据
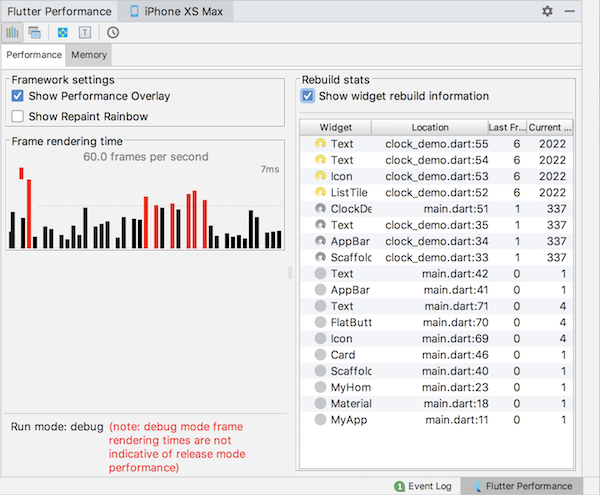
#要查看性能数据(包括小部件重建信息),请在 调试 模式下启动应用,然后使用 查看 > 工具窗口 > Flutter 性能 打开性能工具窗口。

要查看有关哪些小部件正在重建以及重建频率的统计信息,请在 性能 窗格中单击 显示小部件重建信息。此帧的重建确切计数显示在最右边的第二列中。对于大量重建,会显示黄色旋转圆圈。最右边的列显示自进入当前屏幕以来小部件重建的次数。对于未重建的小部件,会显示实心灰色圆圈。否则,将显示灰色旋转圆圈。
此功能的目的是让您知道小部件何时正在重建——当您只查看代码时,您可能没有意识到这一点。如果重建了您没想到的小部件,这可能表示您应该通过将大型构建方法拆分为多个小部件来重构您的代码。
此工具可以帮助您调试至少四个常见的性能问题:
整个屏幕(或其大部分部分)由单个 StatefulWidget 构建,导致不必要的 UI 构建。将 UI 拆分为具有较小
build()函数的较小部件。屏幕外小部件正在重建。例如,当 ListView 嵌套在扩展到屏幕外的长 Column 中时,就会发生这种情况。或者,当未为扩展到屏幕外的列表设置 RepaintBoundary 时,会导致整个列表重新绘制。
AnimatedBuilder 的
build()函数绘制不需要动画的子树,导致静态对象的重建不必要。Opacity 小部件不必要地放置在小部件树的高处。或者,通过直接操作 Opacity 小部件的不透明度属性来创建 Opacity 动画,导致小部件本身及其子树重建。
您可以单击表格中的一行以导航到创建小部件的源代码行。随着代码的运行,旋转图标也会显示在代码窗格中,以帮助您可视化正在发生的重建。
请注意,多次重建并不一定表示存在问题。通常,只有在您已经在配置文件模式下运行了应用程序并验证性能不是您想要的结果时,您才应该担心过度重建。
请记住, 小部件重建信息仅在调试版本中可用 。在真实设备上的配置文件版本中测试应用程序的性能,但在调试版本中调试性能问题。
Flutter 代码编辑技巧
#如果您还有其他技巧需要分享,请告知我们!
辅助和快速修复
#辅助是与特定代码标识符相关的代码更改。当光标放在 Flutter 小部件标识符上时,可以使用许多辅助功能,这由黄色的灯泡图标指示。可以通过单击灯泡或使用键盘快捷键(在 Linux 和 Windows 上为 Alt+Enter,在 macOS 上为 Option+Return)来调用辅助功能,如下所示:

快速修复类似,只是它们显示在代码片段有错误并且它们可以帮助纠正它时。它们用红色灯泡表示。
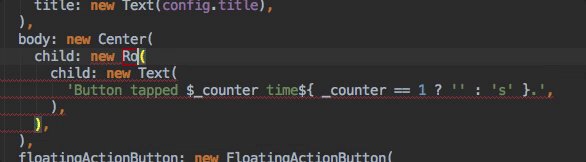
使用新小部件辅助包装
#当您想要将小部件包装在周围小部件中时,可以使用此功能,例如,如果您想将小部件包装在 Row 或 Column 中。
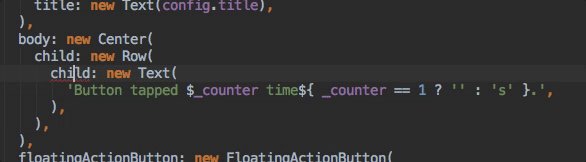
使用新小部件辅助包装小部件列表
#与上述辅助功能类似,但用于包装现有的小部件列表而不是单个小部件。
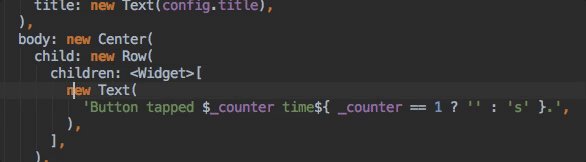
将子项转换为子项辅助功能
#将子参数更改为子参数,并将参数值包装在列表中。
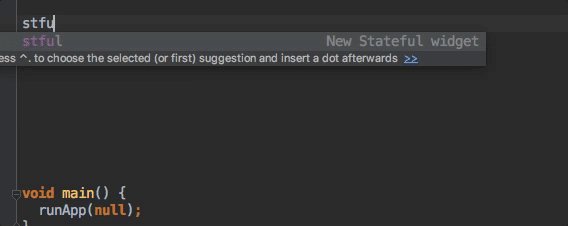
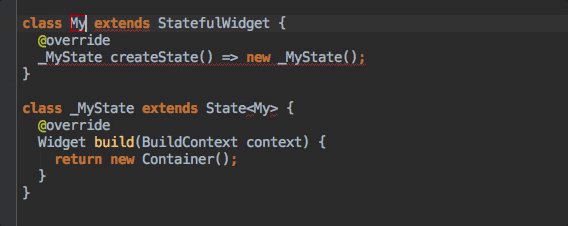
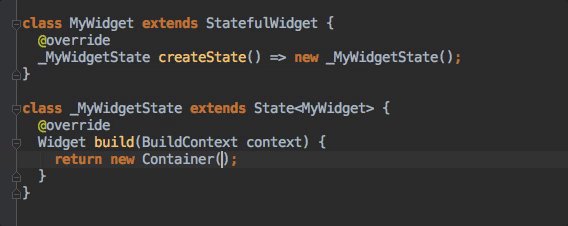
实时模板
#实时模板可用于加快输入典型代码结构的速度。通过键入其前缀,然后在代码完成窗口中选择它来调用它们:

Flutter 插件包含以下模板:
- 前缀
stless:创建一个新的StatelessWidget子类。 - 前缀
stful:创建一个新的StatefulWidget子类及其关联的 State 子类。 - 前缀
stanim:创建一个新的StatefulWidget子类及其关联的 State 子类,包括一个用AnimationController初始化的字段。
您还可以在 设置 > 编辑器 > 实时模板 中定义自定义模板。
键盘快捷键
#热重载
在 Linux(键映射 Default for XWin)和 Windows 上,键盘快捷键为 Control+Alt+; 和 Control+Backslash。
在 macOS(键映射 Mac OS X 10.5+ copy)上,键盘快捷键为 Command+Option 和 Command+Backslash。
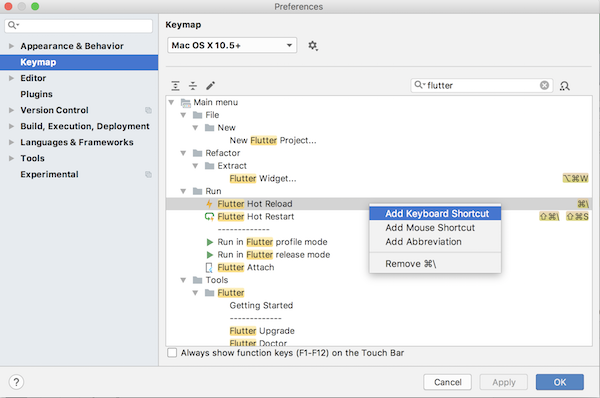
可以在 IDE 偏好设置/设置中更改键盘映射:选择 键映射,然后在右上角的搜索框中输入 flutter。右键单击您要更改的绑定并 添加键盘快捷键。

热重载与热重启
#热重载通过将更新的源代码文件注入正在运行的 Dart VM(虚拟机)来工作。这不仅包括添加新类,还包括向现有类添加方法和字段以及更改现有函数。但是,一些类型的代码更改无法热重载:
- 全局变量初始化器
- 静态字段初始化器
- 应用的
main()方法
对于这些更改,您可以完全重启您的应用程序。 无需结束调试会话即可执行热重启。要执行热重启,请不要单击“停止”按钮,只需重新单击“运行”按钮(如果在运行会话中)或“调试”按钮(如果在调试会话中),或按住 Shift 键单击“热重载”按钮。
在 Android Studio 中使用完整的 IDE 支持编辑 Android 代码
#打开 Flutter 项目的根目录不会将所有 Android 文件公开给 IDE。Flutter 应用包含一个名为 android 的子目录。如果您在 Android Studio 中将此子目录作为单独的项目打开,IDE 将能够完全支持编辑和重构所有 Android 文件(如 Gradle 脚本)。
如果您已经在 Android Studio 中将整个项目作为 Flutter 应用打开,则有两种等效的方法可以在 IDE 中单独打开 Android 文件进行编辑。在尝试此操作之前,请确保您使用的是最新版本的 Android Studio 和 Flutter 插件。
- 在 "项目视图" 中,您应该会在 Flutter 应用根目录下直接看到一个名为
android的子目录。右键单击它,然后选择 Flutter > 在 Android Studio 中打开 Android 模块。 - 或者,您可以打开
android子目录下任何要编辑的文件。然后,您应该会在编辑器的顶部看到一个“Flutter 命令”横幅,其中包含一个标记为 在 Android Studio 中打开以进行编辑 的链接。单击该链接。
对于这两种选项,Android Studio 都允许您在打开第二个项目时使用单独的窗口或将现有窗口替换为新项目。任何选项都可以。
如果您尚未在 Android Studio 中打开 Flutter 项目,您可以从一开始就将 Android 文件作为单独的项目打开:
- 在欢迎启动画面上单击 打开现有的 Android Studio 项目,或者如果 Android Studio 已经打开,则单击 文件 > 打开。
- 打开 Flutter 应用根目录下的
android子目录。例如,如果项目名为flutter_app,则打开flutter_app/android。
如果您尚未运行 Flutter 应用,则在打开 android 项目时,您可能会看到 Android Studio 报告构建错误。在应用的根目录中运行 flutter pub get,然后通过选择 构建 > 生成 来重建项目以修复它。
在 IntelliJ IDEA 中编辑 Android 代码
#要在 IntelliJ IDEA 中启用 Android 代码的编辑,您需要配置 Android SDK 的位置:
- 在 首选项 > 插件 中,如果您尚未启用 Android 支持,请启用它。
- 右键单击“项目”视图中的 android 文件夹,然后选择 打开模块设置。
- 在 源 选项卡中,找到 语言级别 字段,然后选择 8 级或更高版本。
- 在 依赖项 选项卡中,找到 模块 SDK 字段,然后选择一个 Android SDK。如果未列出任何 SDK,请单击 新建 并指定 Android SDK 的位置。确保选择与 Flutter 使用的 Android SDK 匹配的 SDK(如
flutter doctor所报告的那样)。 - 单击 确定。
故障排除
#已知问题和反馈
#Flutter 插件自述文件 中记录了可能会影响您体验的重要已知问题。
所有已知错误都在问题跟踪器中跟踪:
- Flutter 插件:GitHub 问题跟踪器
- Dart 插件:JetBrains YouTrack
我们欢迎您提供反馈,包括错误/问题和功能请求。在提交新的问题之前:
- 在问题跟踪器中快速搜索一下,看看该问题是否已被跟踪。
- 确保您已更新到最新版本的插件。
在提交新的问题时,请包含 flutter doctor 的输出。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。