设置 iOS 通用链接
深度链接允许应用用户使用 URI 启动应用。此 URI 包含方案、主机和路径,并打开应用到特定屏幕。
通用链接 是一种 iOS 设备独有的深度链接类型,仅使用 http 或 https 协议。
要设置通用链接,您需要拥有一个 Web 域名。作为临时解决方案,请考虑使用Firebase 托管 或GitHub Pages。
创建或修改 Flutter 应用
#编写一个可以处理传入 URL 的 Flutter 应用。
此示例使用go_router 包来处理路由。Flutter 团队维护 go_router 包。它提供了一个简单的 API 来处理复杂的路由场景。
要创建一个新应用程序,请键入
flutter create <app-name>。flutter create deeplink_cookbook要将
go_router包作为依赖项包含在内,请运行flutter pub add:flutter pub add go_router要处理路由,请在
main.dart文件中创建一个GoRouter对象:main.dartdartimport 'package:flutter/material.dart'; import 'package:go_router/go_router.dart'; void main() => runApp(MaterialApp.router(routerConfig: router)); /// This handles '/' and '/details'. final router = GoRouter( routes: [ GoRoute( path: '/', builder: (_, __) => Scaffold( appBar: AppBar(title: const Text('Home Screen')), ), routes: [ GoRoute( path: 'details', builder: (_, __) => Scaffold( appBar: AppBar(title: const Text('Details Screen')), ), ), ], ), ], );
调整 iOS 构建设置
#启动 Xcode。
打开 Flutter 项目
ios文件夹内的ios/Runner.xcworkspace文件。
添加关联域名
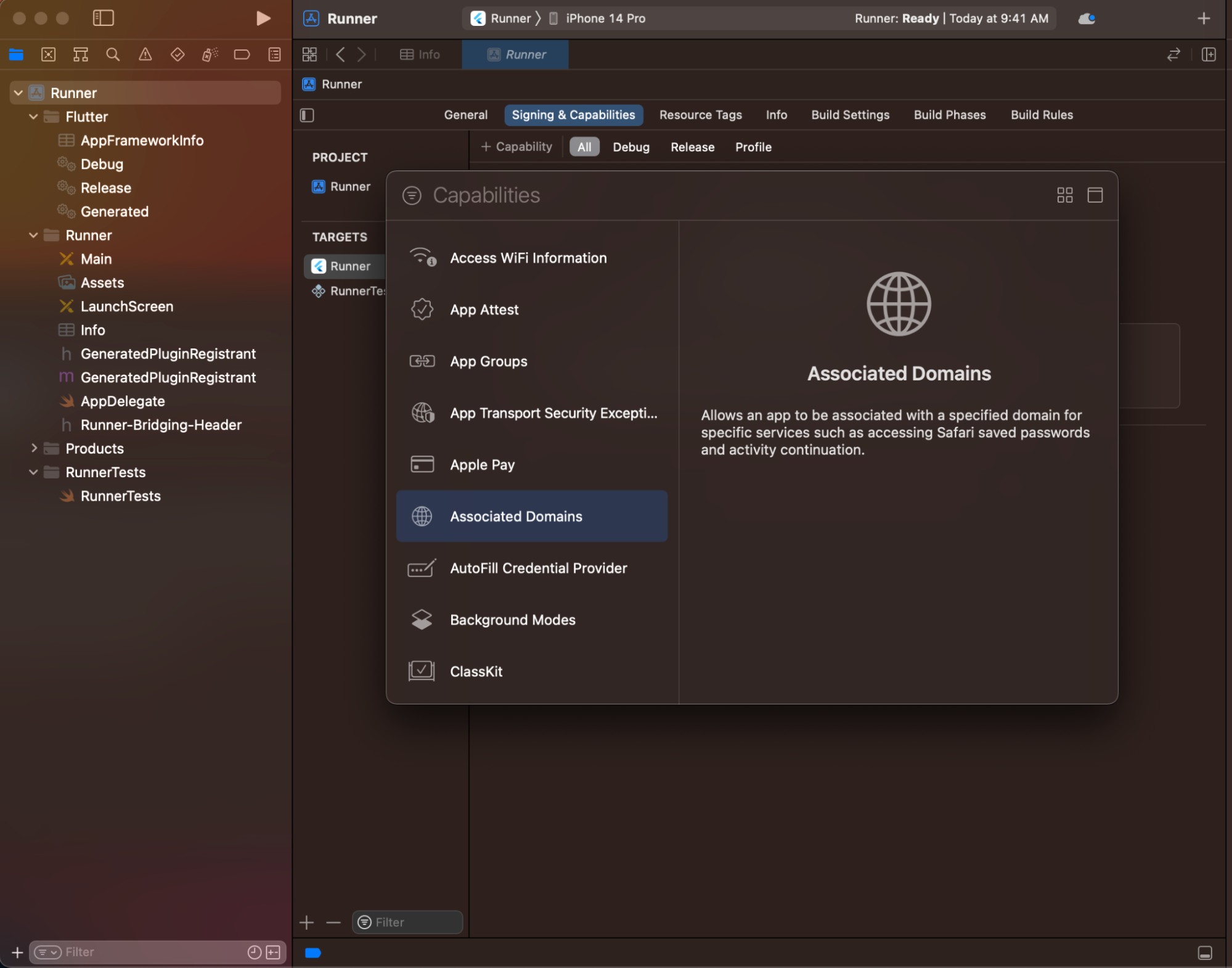
#1.如有必要,启动 Xcode。
点击顶层 Runner。
在编辑器中,点击 Runner 目标。
点击 Signing & Capabilities。
要添加新域名,请点击 Signing & Capabilities 下的 + Capability。
点击 Associated Domains。

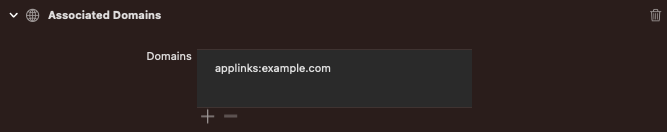
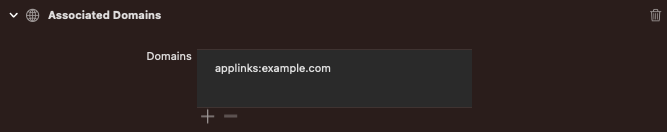
在 Associated Domains 部分,点击 +。
输入
applinks:<web domain>。将<web domain>替换为您自己的域名。
在您首选的编辑器中打开
ios/Runner/Runner.entitlementsXML 文件。在
<dict>标签内添加一个关联域名。xml<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>com.apple.developer.associated-domains</key> <array> <string>applinks:example.com</string> </array> </dict> </plist>保存
ios/Runner/Runner.entitlements文件。
要检查您创建的关联域名是否可用,请执行以下步骤:
1.如有必要,启动 Xcode。
点击顶层 Runner。
在编辑器中,点击 Runner 目标。
点击 Signing & Capabilities。这些域名应该会出现在 Associated Domains 部分。

您已完成应用程序的深度链接配置。
将您的应用与您的 Web 域名关联
#您需要在 Web 域名中托管一个 apple-app-site-association 文件。此文件告诉移动浏览器打开哪个 iOS 应用程序而不是浏览器。要创建该文件,请查找您在上一步中创建的 Flutter 应用的 appID。
定位 appID 的组成部分
#Apple 将 appID 格式化为 <team id>.<bundle id>。
- 在 Xcode 项目中找到 bundle ID。
- 在开发者帐户 中找到团队 ID。
**例如:**给定团队 ID 为 S8QB4VV633 和 bundle ID 为 com.example.deeplinkCookbook,您将输入 appID 条目 S8QB4VV633.com.example.deeplinkCookbook。
创建和托管 apple-app-site-association JSON 文件
#此文件使用 JSON 格式。保存此文件时,请不要包含 .json 文件扩展名。根据apple-app-site-assoc,此文件应类似于以下内容:
{
"applinks": {
"apps": [],
"details": [
{
"appIDs": [
"S8QB4VV633.com.example.deeplinkCookbook"
],
"paths": [
"*"
],
"components": [
{
"/": "/*"
}
]
}
]
},
"webcredentials": {
"apps": [
"S8QB4VV633.com.example.deeplinkCookbook"
]
}
}将
appIDs数组中的一个值设置为<team id>.<bundle id>。将
paths数组设置为["*"]。paths数组指定允许的通用链接。使用星号*将每个路径重定向到 Flutter 应用。如有必要,请将paths数组值更改为更适合您的应用的设置。将文件托管在类似于以下结构的 URL 上。
<webdomain>/.well-known/apple-app-site-association验证您的浏览器是否可以访问此文件。
测试通用链接
#使用物理 iOS 设备或模拟器测试通用链接。
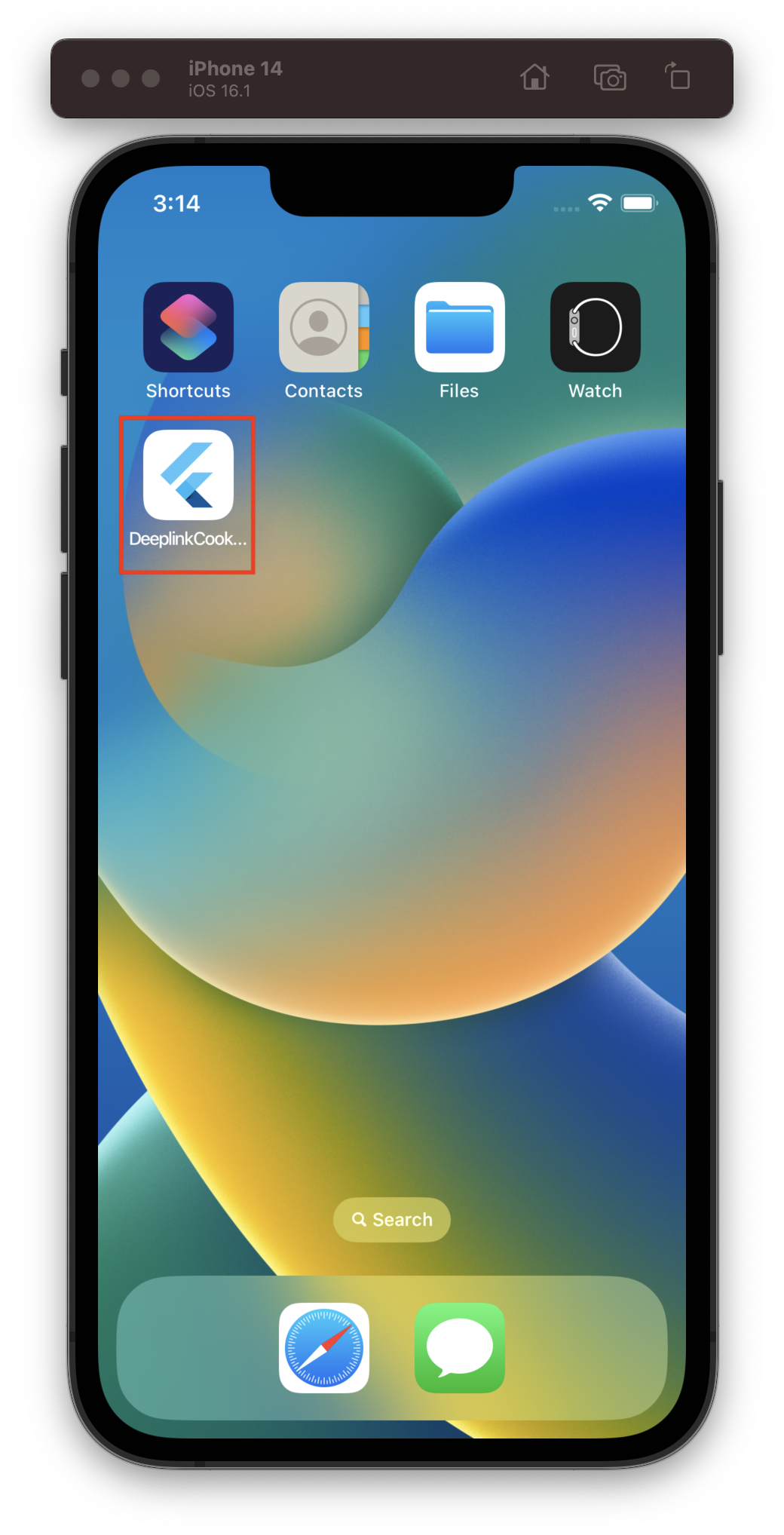
在测试之前,请在 iOS 设备或模拟器上安装 Flutter 应用,在所需的设备上使用
flutter run。
完成后,Flutter 应用将显示在 iOS 设备或模拟器的主屏幕上。
如果您使用模拟器进行测试,请使用 Xcode CLI:
xcrun simctl openurl booted https://<web domain>/details如果你使用物理 iOS 设备进行测试:
- 启动 备忘录 应用。
- 在 备忘录 应用中键入 URL。
- 点击生成的链接。
如果成功,Flutter 应用将启动并显示其详细信息屏幕。

查找源代码
#您可以在 GitHub 仓库中找到deeplink_cookbook 食谱的源代码。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。