设置 Android 应用链接
深度链接是一种使用 URI 启动应用程序的机制。 此 URI 包含方案、主机和路径,并打开应用程序的特定屏幕。
应用链接 是一种深度链接,它使用 http 或 https,并且专用于 Android 设备。
设置应用链接需要拥有一个 Web 域名。 否则,可以考虑使用Firebase 托管或GitHub Pages作为临时解决方案。
1. 自定义 Flutter 应用程序
#编写一个可以处理传入 URL 的 Flutter 应用程序。 此示例使用go_router包来处理路由。 Flutter 团队维护 go_router 包。 它提供了一个简单的 API 来处理复杂的路由场景。
要创建一个新应用程序,请键入
flutter create <app-name>:flutter create deeplink_cookbook要在您的应用程序中包含
go_router包,请向项目添加go_router的依赖项:要添加
go_router包作为依赖项,请运行flutter pub add:flutter pub add go_router要处理路由,请在
main.dart文件中创建一个GoRouter对象:main.dartdartimport 'package:flutter/material.dart'; import 'package:go_router/go_router.dart'; void main() => runApp(MaterialApp.router(routerConfig: router)); /// This handles '/' and '/details'. final router = GoRouter( routes: [ GoRoute( path: '/', builder: (_, __) => Scaffold( appBar: AppBar(title: const Text('Home Screen')), ), routes: [ GoRoute( path: 'details', builder: (_, __) => Scaffold( appBar: AppBar(title: const Text('Details Screen')), ), ), ], ), ], );
2. 修改 AndroidManifest.xml
#使用 VS Code 或 Android Studio 打开 Flutter 项目。
导航到
android/app/src/main/AndroidManifest.xml文件。在带有
.MainActivity的<activity>标签内添加以下元数据标签和意图过滤器。将
example.com替换为您自己的 Web 域名。xml<intent-filter android:autoVerify="true"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="http" android:host="example.com" /> <data android:scheme="https" /> </intent-filter>
3. 托管 assetlinks.json 文件
#使用您拥有的域名的 Web 服务器托管 assetlinks.json 文件。此文件告诉移动浏览器打开哪个 Android 应用程序而不是浏览器。要创建此文件,请获取您在上一步中创建的 Flutter 应用程序的包名以及您将用于构建 APK 的签名密钥的 sha256 指纹。
包名
#在 AndroidManifest.xml 中找到包名,即 <manifest> 标签下的 package 属性。包名通常采用 com.example.* 的格式。
sha256 指纹
#此过程可能因 apk 的签名方式而异。
使用 Google Play 应用签名
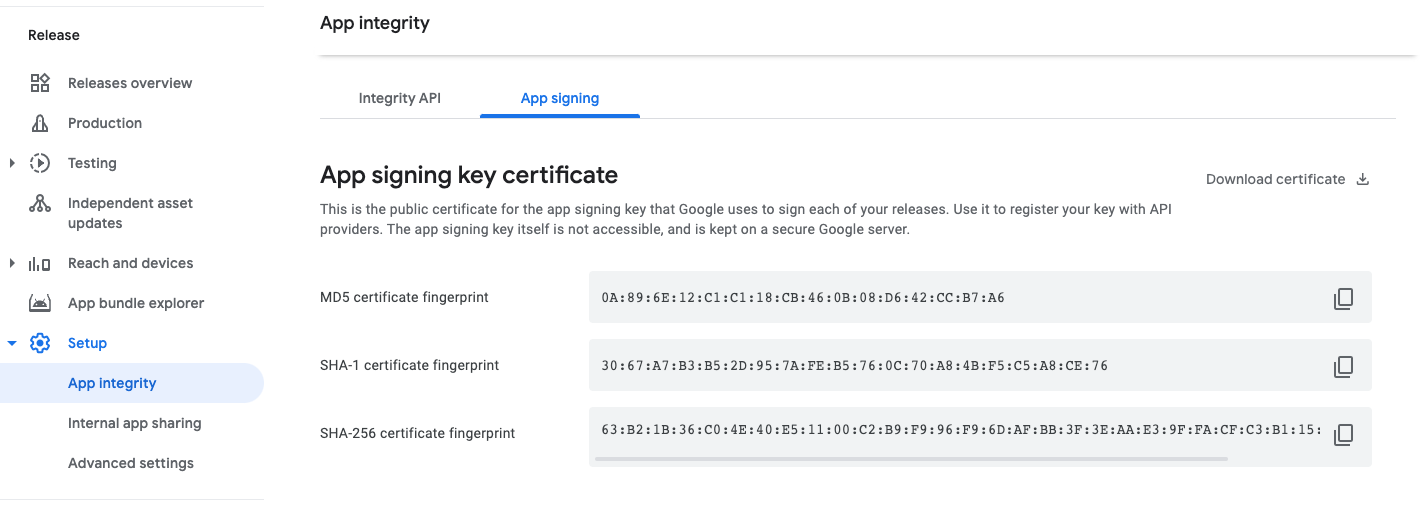
#您可以直接从 Play 开发者控制台找到 sha256 指纹。在 Play 控制台中打开您的应用,在发布 > 设置 > 应用完整性 > 应用签名标签下:

使用本地密钥库
#如果您在本地存储密钥,则可以使用以下命令生成 sha256:
keytool -list -v -keystore <path-to-keystore>assetlinks.json
#托管的文件应类似于以下内容:
[{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "com.example.deeplink_cookbook",
"sha256_cert_fingerprints":
["FF:2A:CF:7B:DD:CC:F1:03:3E:E8:B2:27:7C:A2:E3:3C:DE:13:DB:AC:8E:EB:3A:B9:72:A1:0E:26:8A:F5:EC:AF"]
}
}]将
package_name值设置为您的 Android 应用程序 ID。将 sha256_cert_fingerprints 设置为您在上一步中获得的值。
将文件托管在类似于以下内容的 URL 上:
<webdomain>/.well-known/assetlinks.json验证您的浏览器是否可以访问此文件。
测试
#您可以使用真机或模拟器来测试应用链接,但首先请确保您至少在设备上执行过一次 flutter run。这可确保安装 Flutter 应用程序。

要仅测试应用程序设置,请使用 adb 命令:
adb shell 'am start -a android.intent.action.VIEW \
-c android.intent.category.BROWSABLE \
-d "http://<web-domain>/details"' \
<package name>要测试 Web 和应用程序设置,您必须直接通过 Web 浏览器或其他应用程序单击链接。一种方法是创建一个 Google 文档,添加链接,然后点击它。
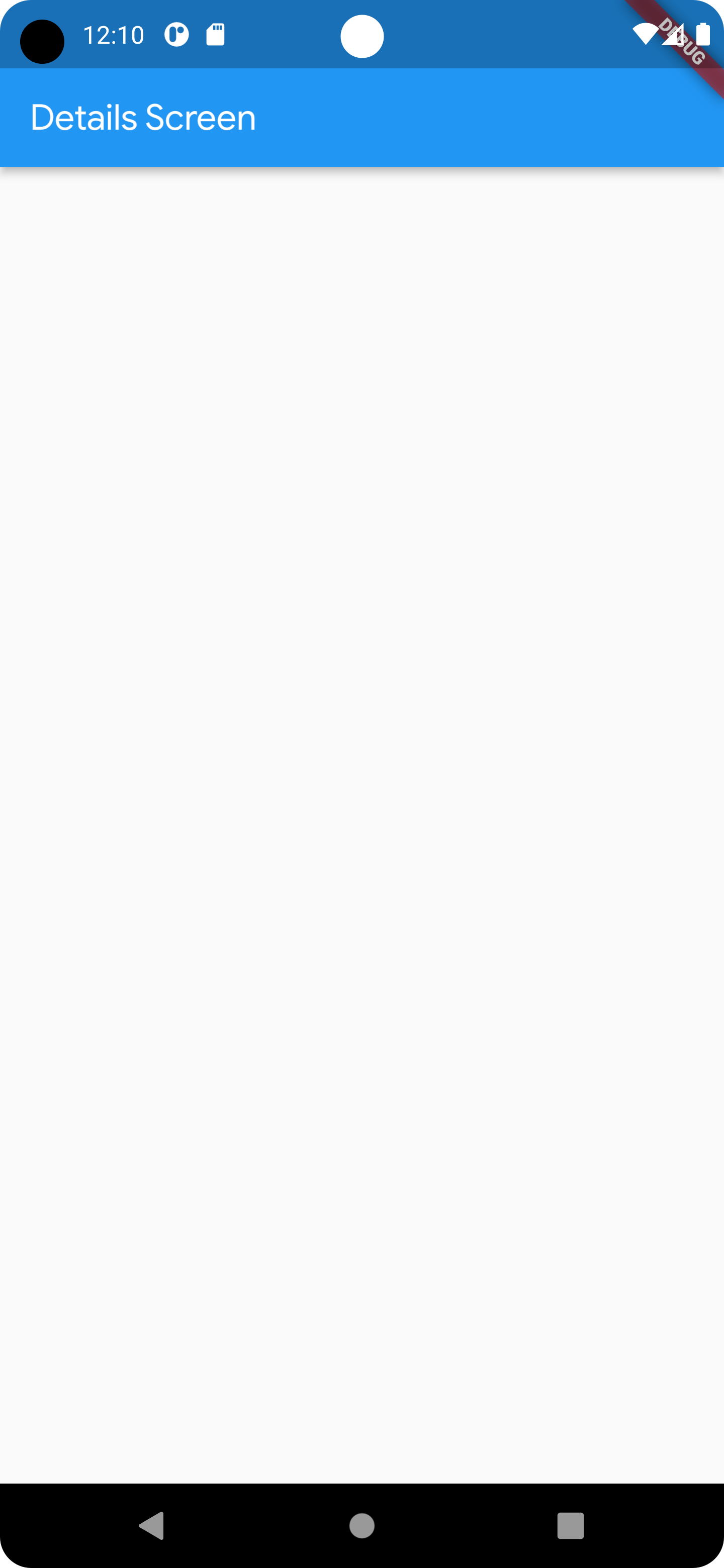
如果一切设置正确,Flutter 应用程序将启动并显示详细信息屏幕:

附录
#除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。