从 VS Code 运行 DevTools
添加 VS Code 扩展
#要使用 VS Code 中的 DevTools,您需要 Dart 扩展。 如果您正在调试 Flutter 应用程序,还应该安装 Flutter 扩展。
启动要调试的应用程序
#通过在 VS Code 中打开项目的根文件夹(包含 pubspec.yaml 的文件夹)并点击运行 > 开始调试(F5)来启动应用程序的调试会话。
启动 DevTools
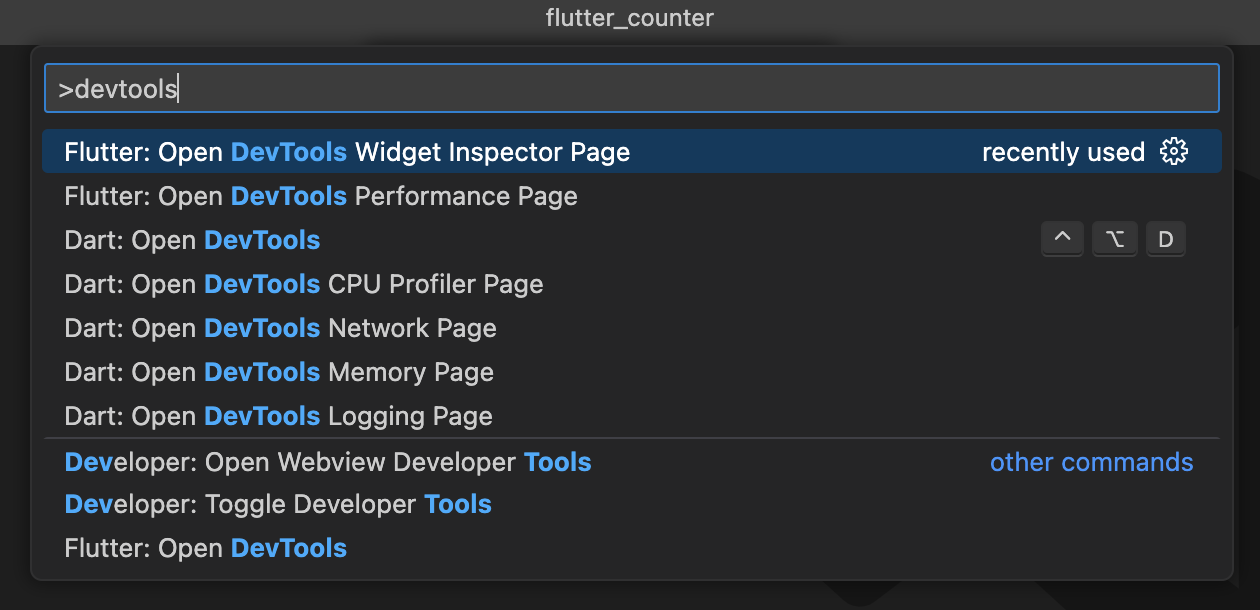
#调试会话处于活动状态且应用程序已启动后,VS Code 命令面板(F1)中将提供打开 DevTools 命令:

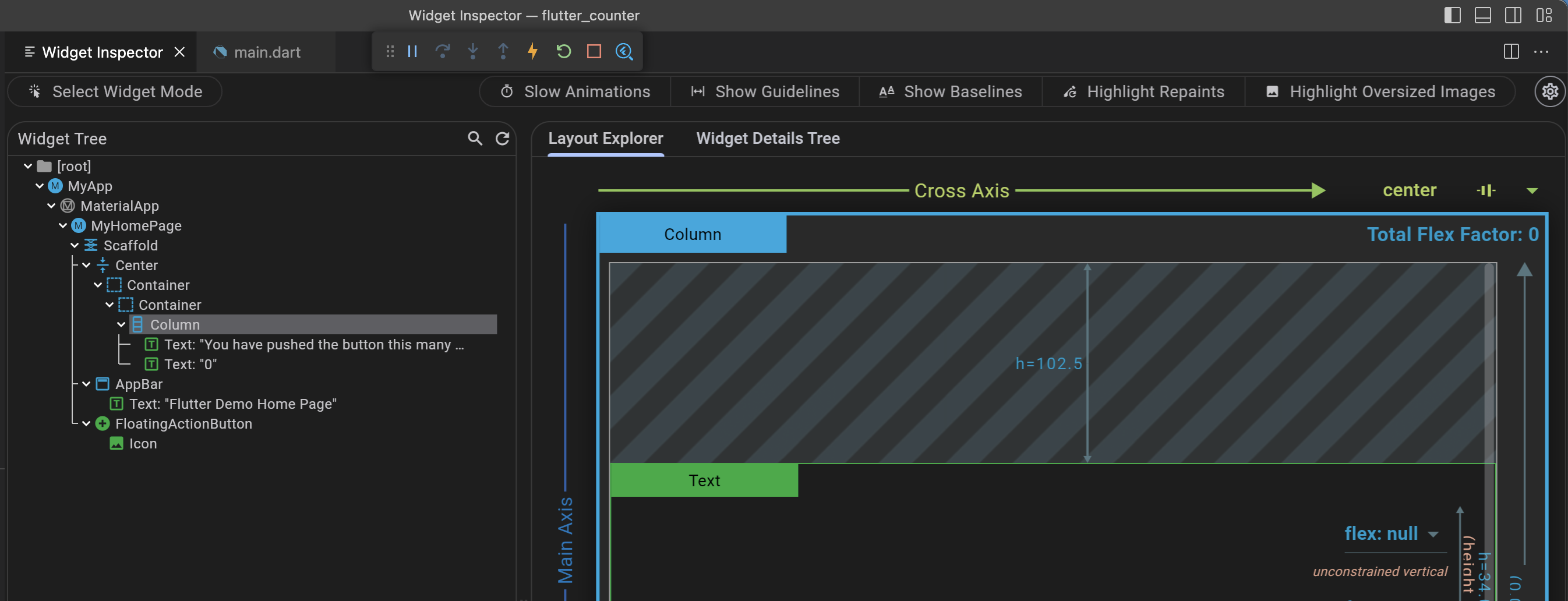
所选工具将在 VS Code 内嵌入式打开。

您可以选择使用 dart.embedDevTools 设置始终在浏览器中打开 DevTools,并使用 dart.devToolsLocation 设置控制它是以全窗口打开还是在当前编辑器旁边的新列中打开。
Dart/Flutter 设置的完整列表可在 dartcode.org 或 VS Code 设置编辑器 中找到。 还可以在 dartcode.org 上找到一些在 VS Code 中 Dart/Flutter 的推荐设置。
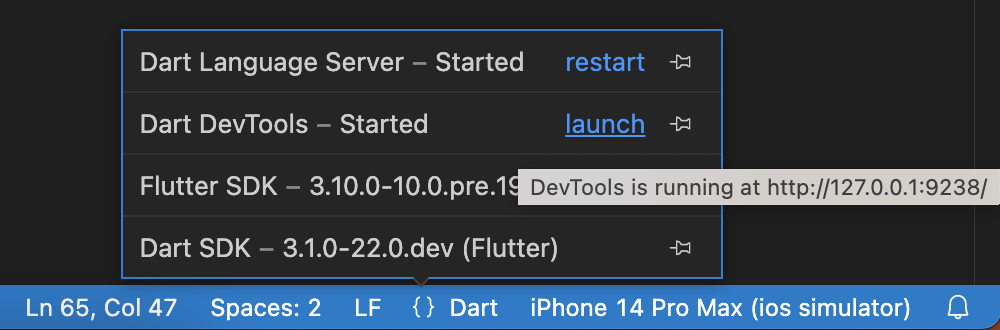
您还可以查看 DevTools 是否正在运行,并从语言状态区域(状态栏中Dart旁边的 {} 图标)在浏览器中启动它。

除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。