滚动部件
滚动父元素中的多个小部件作为子元素。

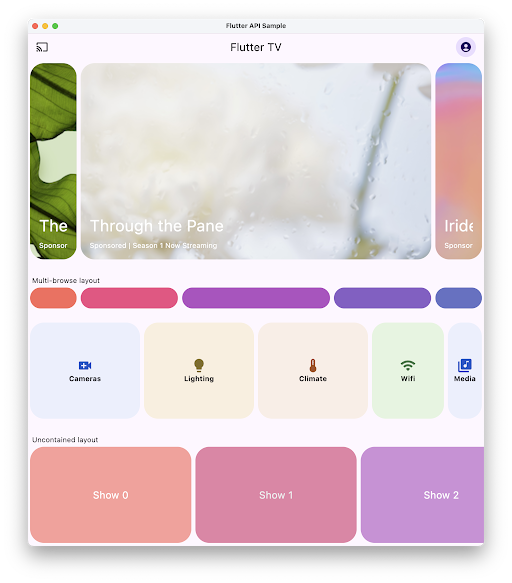
一个 Material 轮播部件,它呈现一个可滚动的项目列表,每个项目的大小都可以根据所选布局动态更改。
一个使用 sliver 创建自定义滚动效果的 ScrollView。
一个 Scrollable 的容器,它通过调整可滚动部件的大小(直到达到限制),然后滚动来响应拖动手势。

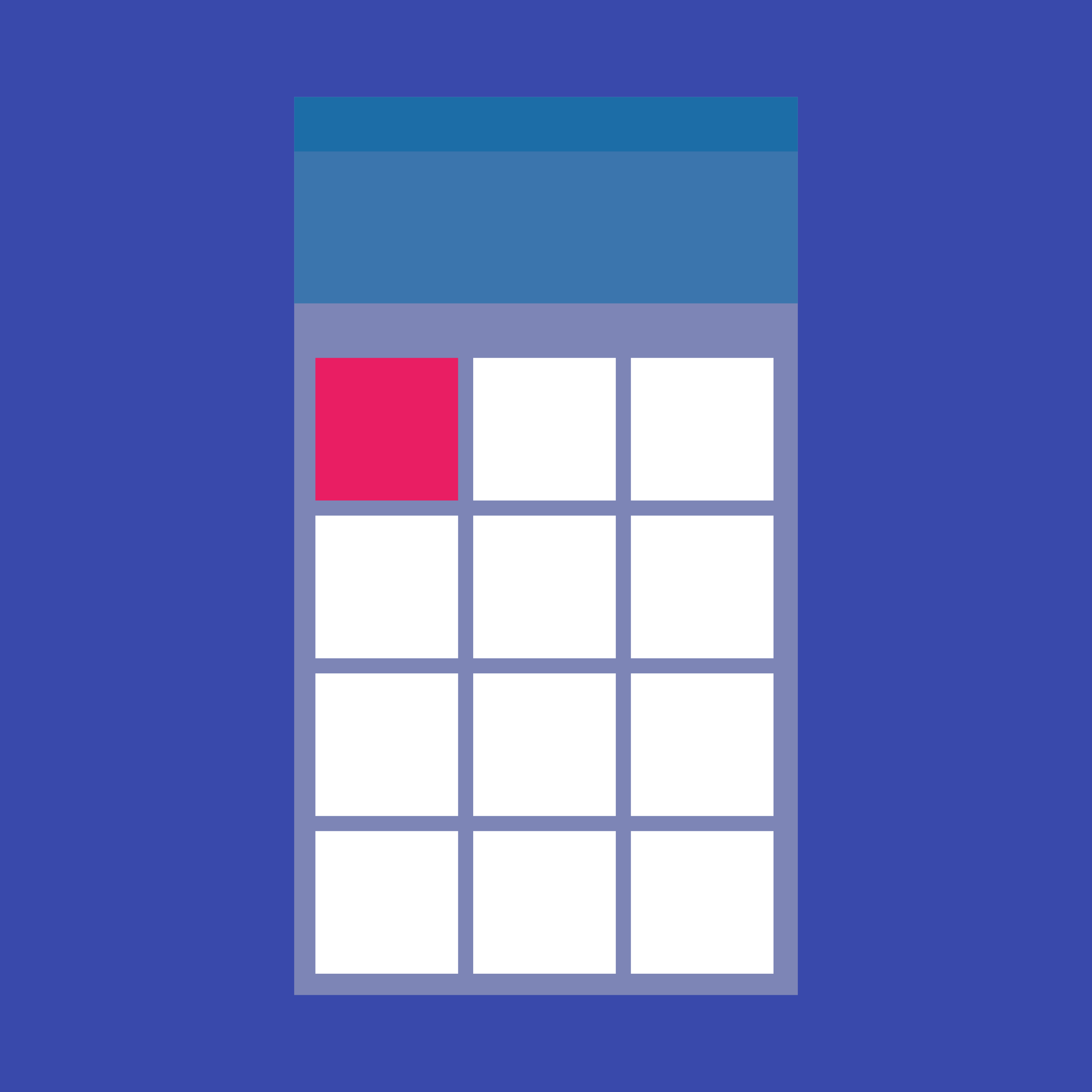
网格列表由以垂直和水平布局排列的单元格的重复模式组成。GridView 部件实现了此组件。

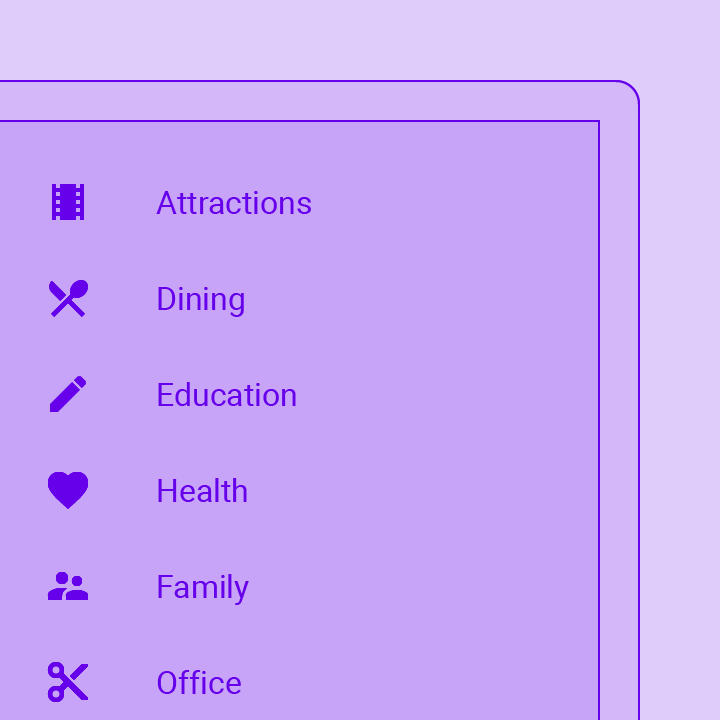
一个可滚动的、线性的部件列表。ListView 是最常用的滚动部件。它按滚动方向一个接一个地显示其子部件。在交叉轴上,子部件需要填充 ListView。
一个滚动视图,在其内部可以嵌套其他滚动视图,并且它们的滚动位置是内在关联的。
一个侦听在树中冒泡的 Notifications 的部件。
一个按页工作的可滚动列表。

一个 Material Design 下拉刷新可滚动部件的包装器。
一个用户可以通过拖动交互式重新排序其项目的列表。
控制子树中 Scrollable 部件的行为方式。
Scrollable 实现可滚动部件的交互模型,包括手势识别,但对如何构造实际显示子部件的视口没有意见。
一个 Material Design 滚动条。滚动条指示 Scrollable 部件的哪个部分实际可见。
一个可以滚动单个部件的盒子。当您有一个通常完全可见的单个盒子时,此部件很有用,例如时间选择器中的时钟表盘,但您需要确保如果容器在一个轴(滚动方向)上变得太小,则可以滚动它。
Find more widgets in the widget catalog.
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。