在 macOS 上开始构建 Flutter iOS 应用
- Verify system requirements
- Install the Flutter SDK
- 配置 iOS 开发
- 检查您的开发环境
- 开始使用 Flutter 开发 iOS 在 macOS 应用
- 管理您的 Flutter SDK
Verify system requirements
#To install and run Flutter, your macOS environment must meet the following hardware and software requirements.
Hardware requirements
#Your macOS Flutter development environment must meet the following minimal hardware requirements.
| Requirement | Minimum | Recommended |
|---|---|---|
| CPU Cores | 4 | 8 |
| Memory in GB | 8 | 16 |
| Display resolution in pixels | WXGA (1366 x 768) | FHD (1920 x 1080) |
| Free disk space in GB | 44.0 | 70.0 |
Software requirements
#To write and compile Flutter code for iOS, install the following packages.
Operating system
#Flutter supports developing on macOS 11 (Big Sur) or later. This guide presumes your Mac runs the zsh as your default shell.
要验证您的 shell 配置,请展开此部分
与大多数类 Unix 操作系统一样,macOS 可以支持多个 shell,例如 bash、zsh 和 sh。从 2019 年 10 月发布的 macOS Catalina(macOS 10.15)开始,Zsh 或 zsh 是 macOS 的默认 shell。
检查并将 zsh 设置为默认值
#要验证是否已将
zsh设置为默认的 macOS shell,请运行目录服务命令行实用程序。dscl . -read ~/ UserShell该命令应打印以下内容作为其响应。
UserShell: /bin/zsh您可以跳过其余步骤。
如果您需要安装
zsh,请按照此 Wiki中的步骤操作。如果您需要将默认 shell 更改为
zsh,请运行chsh命令。chsh -s `which zsh`
要了解有关 macOS 和 zsh 的更多信息,请查看 macOS 文档中的在 Mac 上使用 zsh 作为默认 shell。
某些 Flutter 组件需要在运行 苹果芯片 的 Mac 上使用 Rosetta 2 翻译流程。要在苹果芯片上运行所有 Flutter 组件,请安装 Rosetta 2。
sudo softwareupdate --install-rosetta --agree-to-licenseDevelopment tools
#Download and install the following packages.
Xcode 16 用于调试和编译原生 Swift 或 Objective-C 代码。 Xcode 包含 2.27 或更高版本的 Git 用于管理源代码。
CocoaPods 1.16 用于编译并在您的原生应用中启用 Flutter 插件。
Android Studio 2023.3.1 (Jellyfish) 或更高版本,用于调试和编译 Android 的 Java 或 Kotlin 代码。Flutter 需要完整版本的 Android Studio。
Git 2.27 或更高版本,用于管理源代码。 要检查您是否已安装
git,请在您的终端中输入git version。如果您需要安装git,请输入brew install git。Google Chrome 用于调试 Web 应用的 JavaScript 代码。
Git 2.27 或更高版本,用于管理源代码。 要检查您是否已安装
git,请在您的终端中输入git version。如果您需要安装git,请输入brew install git。
The developers of the preceding software provide support for those products. To troubleshoot installation issues, consult that product's documentation.
运行当前版本的 flutter doctor 时,它可能会列出这些软件包中某个软件包的不同版本。如果是这样,请安装它推荐的版本。
Text editor or integrated development environment
#You can build apps with Flutter using any text editor or integrated development environment (IDE) combined with Flutter's command-line tools.
Using an IDE with a Flutter extension or plugin provides code completion, syntax highlighting, widget editing assists, debugging, and other features.
Popular options include:
- Visual Studio Code 1.77 or later with the Flutter extension for VS Code.
- Android Studio 2023.3.1 (Jellyfish) or later with the Flutter plugin for IntelliJ.
- IntelliJ IDEA 2023.3 or later with both the Flutter plugin for IntelliJ and the Android plugin for IntelliJ.
Install the Flutter SDK
#To install the Flutter SDK, you can use the VS Code Flutter extension or download and install the Flutter bundle yourself.
使用 VS Code 安装 Flutter
#要使用这些说明安装 Flutter,请验证您已安装 Visual Studio Code 1.77 或更高版本以及 VS Code 的 Flutter 扩展。
提示 VS Code 安装 Flutter
#启动 VS Code。
要打开 命令面板 ,请按 Command + Shift + P。
在 命令面板 中,输入
flutter。选择Flutter: 新建项目。
VS Code 会提示您找到计算机上的 Flutter SDK。
如果您已安装 Flutter SDK,请单击定位 SDK。
如果您尚未安装 Flutter SDK,请单击下载 SDK。
如果您尚未按照开发工具先决条件中的说明安装 Git ,此选项会将您定向到 Flutter 安装页面。
当提示**选择哪个 Flutter 模板?**时,忽略它。 按 Esc。 检查开发设置后,您可以创建一个测试项目。
下载 Flutter SDK
#当显示选择 Flutter SDK 文件夹对话框时,选择要安装 Flutter 的位置。
VS Code 会将您放置在您的用户配置文件中以开始。 选择其他位置。
考虑使用
~/development/单击克隆 Flutter。
下载 Flutter 期间,VS Code 会显示此弹出式通知:
正在下载 Flutter SDK。这可能需要几分钟时间。此下载需要几分钟。 如果您怀疑下载已挂起,请单击 取消 ,然后重新开始安装。
下载 Flutter 完成后,将显示 输出 面板。
正在检查 Dart SDK 版本... 正在从 Flutter 引擎下载 Dart SDK ... 正在展开下载的存档...成功后,VS Code 会显示此弹出式通知:
正在初始化 Flutter SDK。这可能需要几分钟时间。初始化期间, 输出 面板会显示以下内容:
正在构建 flutter 工具... 正在运行 pub upgrade... 正在解析依赖项... 已获取依赖项。 正在下载 Material 字体... 正在下载 Gradle 包装器... 正在下载 sky_engine 包... 正在下载 flutter_patched_sdk 工具... 正在下载 flutter_patched_sdk_product 工具... 正在下载 windows-x64 工具... 正在下载 windows-x64/font-subset 工具...此过程还会运行
flutter doctor -v。 在此过程的此步骤中, 忽略此输出 。 Flutter Doctor 可能会显示不适用于此快速入门的错误。Flutter 安装成功后,VS Code 会显示此弹出式通知:
是否要将 Flutter SDK 添加到 PATH,以便在外部终端中访问它?VS Code 可能会显示 Google Analytics 通知。
如果您同意,请单击 确定 。
要在所有 终端 窗口中启用
flutter:- 关闭,然后重新打开所有 终端 窗口。
- 重新启动 VS Code。
下载并安装 Flutter
#根据您的操作系统选择相应的步骤:
要安装 Flutter,请从其存档下载 Flutter SDK 包,将包移动到您想要存储的位置,然后解压缩 SDK。
下载以下安装包以获取 Flutter SDK 的最新 stable 版本。
Intel 处理器 Apple 芯片 (loading...) (loading...) 对于其他发行版通道和较旧的版本,请查看SDK 存档。
Flutter SDK 应该下载到 macOS 的默认下载目录:
~/Downloads/。创建一个可以安装 Flutter 的文件夹。
考虑在
~/development/创建一个目录。将文件解压缩到您想要存储 Flutter SDK 的目录中。
unzip ~/Downloads/flutter_sdk_v1.0.0.zip \ -d ~/development/完成后,Flutter SDK 应该位于
~/development/flutter目录中。
将 Flutter 添加到你的 PATH
#要在 终端 中运行 Flutter 命令,请将 Flutter 添加到 PATH 环境变量。本指南假设您的 Mac 运行最新的默认 shell,即 zsh。Zsh 使用 .zshenv 文件来设置 环境变量。
启动您首选的文本编辑器。
如果存在,请在文本编辑器中打开 Zsh 环境变量文件
~/.zshenv。如果不存在,请创建~/.zshenv。复制以下行并将其粘贴到
~/.zshenv文件的末尾。bashexport PATH=$HOME/development/flutter/bin:$PATH保存您的
~/.zshenv文件。要应用此更改,请重新启动所有打开的终端会话。
如果您使用其他 shell,请查看 这篇关于设置 PATH 的教程。
配置 iOS 开发
#安装和配置 Xcode
#此部分假设您在安装 Flutter for macOS 桌面 开发时已安装并配置了 Xcode。
尽量使用当前版本的 Xcode。
配置目标 iOS 设备
#使用 Xcode,您可以在 iOS 设备或模拟器上运行 Flutter 应用。
配置你的 iOS 模拟器
#要准备在 iOS 模拟器上运行和测试你的 Flutter 应用,请按照以下步骤操作。
要安装 iOS 模拟器,请运行以下命令:
xcodebuild -downloadPlatform iOS要启动模拟器,请运行以下命令:
open -a Simulator将你的模拟器设置为使用 64 位设备。这包括 iPhone 5s 或更高版本。
从 Xcode 中,选择一个模拟器设备类型。
前往 窗口 > 设备和模拟器。
你也可以按 Cmd + Shift + 2。
设备和模拟器 对话框打开后,点击 模拟器。
从左侧列表中选择一个 模拟器,或按 + 创建一个新的模拟器。
从 模拟器 应用中,前往 文件 > 打开模拟器 > 选择你的目标 iOS 设备。
要检查模拟器中的设备版本,请打开 设置 应用 > 通用 > 关于本机。
模拟的高屏幕密度 iOS 设备可能会超出你的屏幕。如果你的 Mac 上出现这种情况,请在 模拟器 应用中更改显示大小。
显示大小 菜单命令 键盘快捷键 小型 窗口 > 物理大小 Cmd + 1 中等 窗口 > 精确点 Cmd + 2 高清精确 窗口 > 像素精确 Cmd + 3 适应屏幕 窗口 > 适应屏幕 Cmd + 4
设置您的目标物理 iOS 设备
#要将您的 Flutter 应用部署到物理 iPhone 或 iPad,您需要执行以下操作:
- 创建一个Apple 开发者 帐户。
- 在 Xcode 中设置物理设备部署。
- 创建一个开发配置文件来自行签名证书。
- 如果您的应用使用 Flutter 插件,则安装第三方 CocoaPods 依赖项管理器。
创建您的 Apple ID 和 Apple 开发者帐户
#您现在可以跳过此步骤。在准备好将您的应用分发到 App Store 之前,您实际上并不需要 Apple 开发者帐户。
如果您只需要 测试 部署您的应用,请完成第一步并继续下一节。
将您的物理 iOS 设备连接到您的 Mac
#配置您的物理 iOS 设备以连接到 Xcode。
将您的 iOS 设备连接到 Mac 上的 USB 端口。
首次将 iOS 设备连接到 Mac 时,您的 iOS 设备会显示**“信任此电脑?”**对话框。
点击**“信任”**。

出现提示时,解锁您的 iOS 设备。
在 iOS 16 或更高版本上启用开发者模式
#从 iOS 16 开始,Apple 要求您启用**开发者模式** 以防止恶意软件。在部署到运行 iOS 16 或更高版本的设备之前,请启用开发者模式。
点击**“设置”** > “隐私与安全性” > “开发者模式”。
点击切换**“开发者模式” 到 “开启”**。
点击**“重启”**。
iOS 设备重启后,解锁您的 iOS 设备。
当出现**“打开开发者模式?”对话框时,点击“打开”**。
该对话框解释说,开发者模式需要降低 iOS 设备的安全性。
解锁您的 iOS 设备。
启用开发者代码签名证书
#要部署到物理 iOS 设备,您需要与您的 Mac 和 iOS 设备建立信任关系。这要求您将签名的开发者证书加载到您的 iOS 设备。要在 Xcode 中签名应用,您需要创建一个开发配置文件。
要配置您的项目,请按照 Xcode 签名流程操作。
启动 Xcode。
前往 Xcode > 设置...
- 前往 Xcode > 设置...
- 点击**“帐户”**。
- 点击**“+”**。
- 选择**“Apple ID”** 并点击**“继续”**。
- 出现提示时,输入您的Apple ID 和 密码 。
- 关闭**“设置”**对话框。
开发和测试支持任何 Apple ID。
前往 文件 > 打开...
您也可以按 Cmd + O。
导航到您的 Flutter 项目目录。
在您的项目中打开默认的 Xcode 工作区:
ios/Runner.xcworkspace。在运行按钮右侧的设备下拉菜单中,选择您打算部署到的物理 iOS 设备。
它应该出现在**“iOS 设备”**标题下。
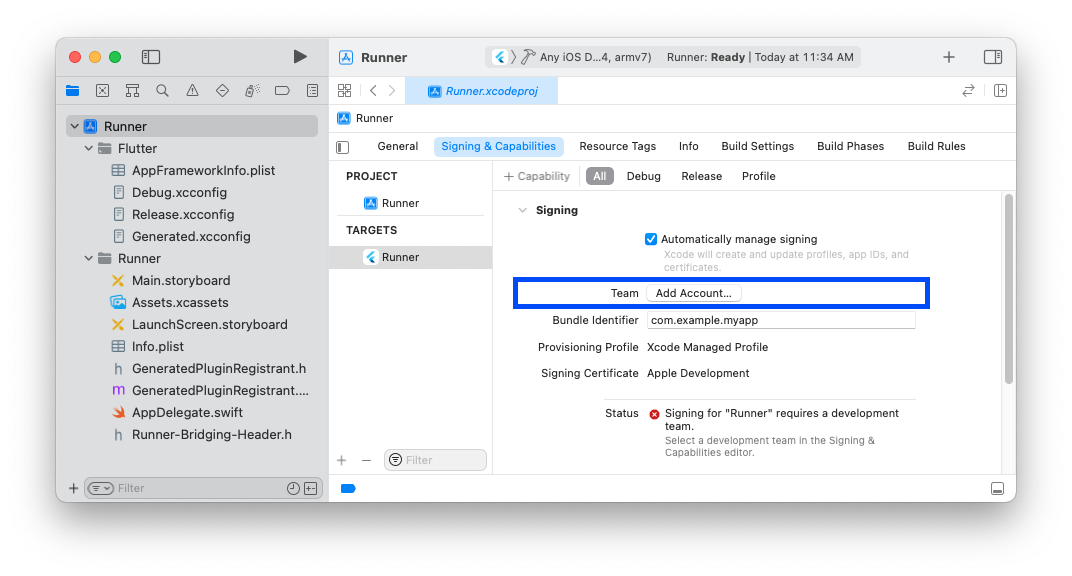
在左侧导航面板的**“目标”下,选择“Runner”**。
在**“Runner”设置窗格中,点击“签名与功能”**。
选择顶部的**“全部”**。
选择**“自动管理签名”**。
从**“团队”**下拉菜单中选择一个团队。
团队是在您的Apple 开发者帐户 页面上的**“App Store Connect”**部分中创建的。如果您尚未创建团队,可以选择一个 个人团队 。
“团队” 下拉菜单将该选项显示为 “您的姓名(个人团队)”。

选择团队后,Xcode 将执行以下任务:
- 创建并下载开发证书
- 将您的设备注册到您的帐户,
- 根据需要创建并下载配置文件
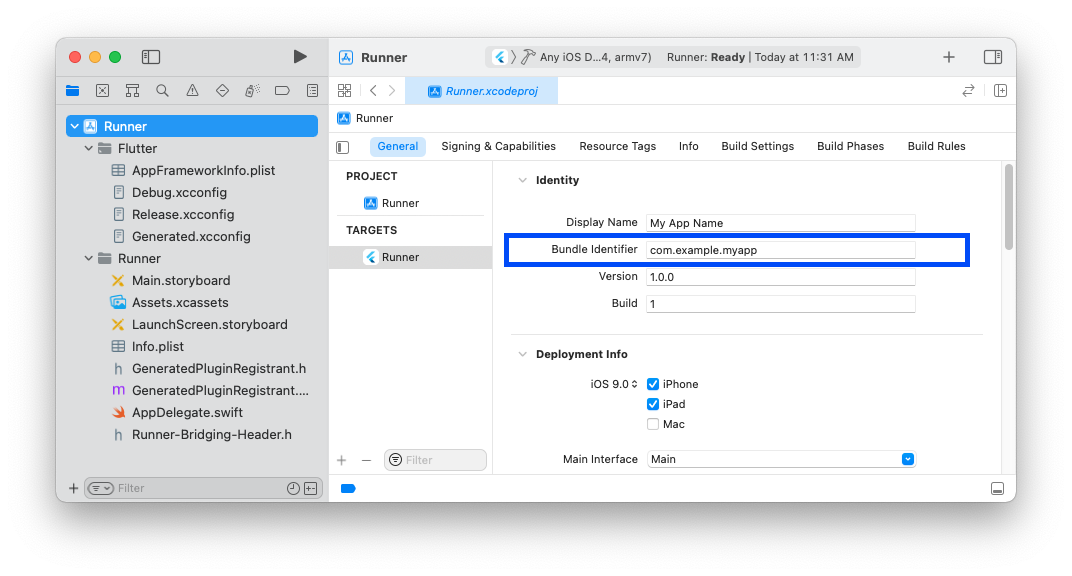
如果 Xcode 中的自动签名失败,请验证项目的**“常规”** > “身份” > **“捆绑包标识符”**值是否唯一。

启用对您的 Mac 和 iOS 设备的信任
#首次连接物理 iOS 设备时,请为您的 Mac 和 iOS 设备上的开发证书都启用信任。
当您将设备连接到 Mac时,您应该已在 iOS 设备上启用了对 Mac 的信任。
为您的 iOS 设备启用开发者证书
#在不同版本的 iOS 中,启用证书的方式有所不同。
在 iOS 设备上打开**“设置”**应用。
点击**“常规”** > “描述文件与设备管理”。
点击切换您的证书到**“启用”**
在 iOS 设备上打开**“设置”**应用。
点击**“常规”** > “VPN 与设备管理”。
点击切换您的证书到**“启用”**。
在 iOS 设备上打开**“设置”**应用。
点击**“常规”** > “VPN 与设备管理”。
在**“开发者应用”**标题下,您应该找到您的证书。
点击您的证书。
点击**“信任“
””**。 当对话框显示时,点击**“信任”**。
如果显示**“codesign 想要访问密钥...”**对话框:
输入您的 macOS 密码。
点击**“始终允许”**。
在您的 iOS 设备上设置无线调试(可选)
#要使用 Wi-Fi 连接调试您的设备,请按照此步骤操作。
将您的 iOS 设备连接到与您的 macOS 设备相同的网络。
为您的 iOS 设备设置密码。
打开Xcode。
前往 窗口 > 设备和模拟器。
您也可以按 Shift + Cmd + 2。
选择您的 iOS 设备。
选择**“通过网络连接”**。
设备名称旁边出现网络图标后,将您的 iOS 设备从 Mac 上拔下。
如果您在使用 flutter run 时没有看到您的设备列出,请延长超时时间。超时时间默认为 10 秒。要延长超时时间,请将值更改为大于 10 的整数。
flutter run --device-timeout 60检查您的开发环境
#运行 Flutter doctor
#flutter doctor 命令验证 macOS 的完整 Flutter 开发环境的所有组件。
打开 您的终端。
要验证所有组件的安装,请运行以下命令。
flutter doctor
正如您选择开发 iOS,您不需要 所有 组件。 如果您遵循本指南,您的命令结果应类似于:
Running flutter doctor...
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.27.0, on macOS 14.4.0 23E214 darwin-arm64, locale en)
[!] Android toolchain - develop for Android devices
[!] Chrome - develop for the web
[✓] Xcode - develop for iOS and macOS (Xcode 16)
[!] Android Studio (not installed)
[✓] VS Code (version 1.95)
[✓] Connected device (1 available)
[✓] Network resources
! Doctor found issues in 3 categories.疑难解答 Flutter doctor 问题
#当 flutter doctor 命令返回错误时,可能是 Flutter、VS Code、、连接的设备或网络资源的问题。
如果 flutter doctor 命令针对任何这些组件返回错误,请使用详细标志再次运行它。
flutter doctor -v检查输出以查看您可能需要安装的其他软件或需要执行的其他任务。
如果您更改了 Flutter SDK 或其相关组件的配置,请 再次 运行 flutter doctor 以验证安装。
开始使用 Flutter 开发 iOS 在 macOS 应用
#恭喜您。 安装所有先决条件和 Flutter SDK 后,您可以开始为 iOS 在 macOS 开发 Flutter 应用。
要继续您的学习之旅,请参考以下指南:
管理您的 Flutter SDK
#要了解有关管理您的 Flutter SDK 安装的更多信息,请参阅以下资源。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。