使用原生语言调试器
如果您只使用 Dart 代码编写 Flutter 应用,则可以使用 IDE 的调试器调试代码。Flutter 团队推荐使用 VS Code。
如果您编写平台特定的插件或使用平台特定的库,则可以使用原生调试器调试代码的这部分内容。
- 要调试用 Swift 或 Objective-C 编写的 iOS 或 macOS 代码,可以使用 Xcode。
- 要调试用 Java 或 Kotlin 编写的 Android 代码,可以使用 Android Studio。
- 要调试用 C++ 编写的 Windows 代码,可以使用 Visual Studio。
本指南将向您展示如何将 两个 调试器连接到您的 Dart 应用,一个用于 Dart,另一个用于原生代码。
调试 Dart 代码
#本指南介绍如何使用 VS Code 调试 Flutter 应用。您也可以使用安装并配置了 Flutter 和 Dart 插件的首选 IDE。
使用 VS Code 调试 Dart 代码
#以下步骤说明如何将 Dart 调试器与默认的示例 Flutter 应用一起使用。VS Code 中的特色组件在调试您自己的 Flutter 项目时也能正常工作并显示。
创建一个基本的 Flutter 应用。
flutter create my_app正在创建项目 my_app... 正在解析 my_app 中的依赖项... 已获取 my_app 中的依赖项。 已写入 129 个文件。 全部完成! 您可以在以下网址找到 Flutter 的常规文档:https://docs.flutter.dev/ 详细的 API 文档可在以下网址找到:https://api.flutter.dev/ 如果您更喜欢视频文档,请考虑:https://www.youtube.com/c/flutterdev 要运行您的应用程序,请输入: $ cd my_app $ flutter run 您的应用程序代码位于 my_app/lib/main.dart 中。cd my_app使用 VS Code 打开 Flutter 应用中的
lib\main.dart文件。点击错误图标 (
 )。 这将在 VS Code 中打开以下窗格:
)。 这将在 VS Code 中打开以下窗格:- 调试
- 调试控制台
- 小部件检查器
第一次运行调试器所需时间最长。
测试调试器。
a. 在
main.dart中,点击以下行:dart_counter++;b. 按下 Shift + F9。 这会在
_counter变量递增的地方添加一个断点。c. 在应用中,点击 + 按钮递增计数器。应用会暂停。
d. 此时,VS Code 显示:
- 在 编辑器组 中:
main.dart中突出显示的断点- 小部件检查器 的 小部件树 中 Flutter 应用的小部件层次结构
- 在 侧边栏 中:
- 调用堆栈 部分中应用的状态
- 变量 部分中
this局部变量的值
- 在 面板 中:
- 调试控制台 中 Flutter 应用的日志
- 在 编辑器组 中:
VS Code Flutter 调试器
#VS Code 的 Flutter 插件向 VS Code 用户界面添加了许多组件。
VS Code 界面的更改
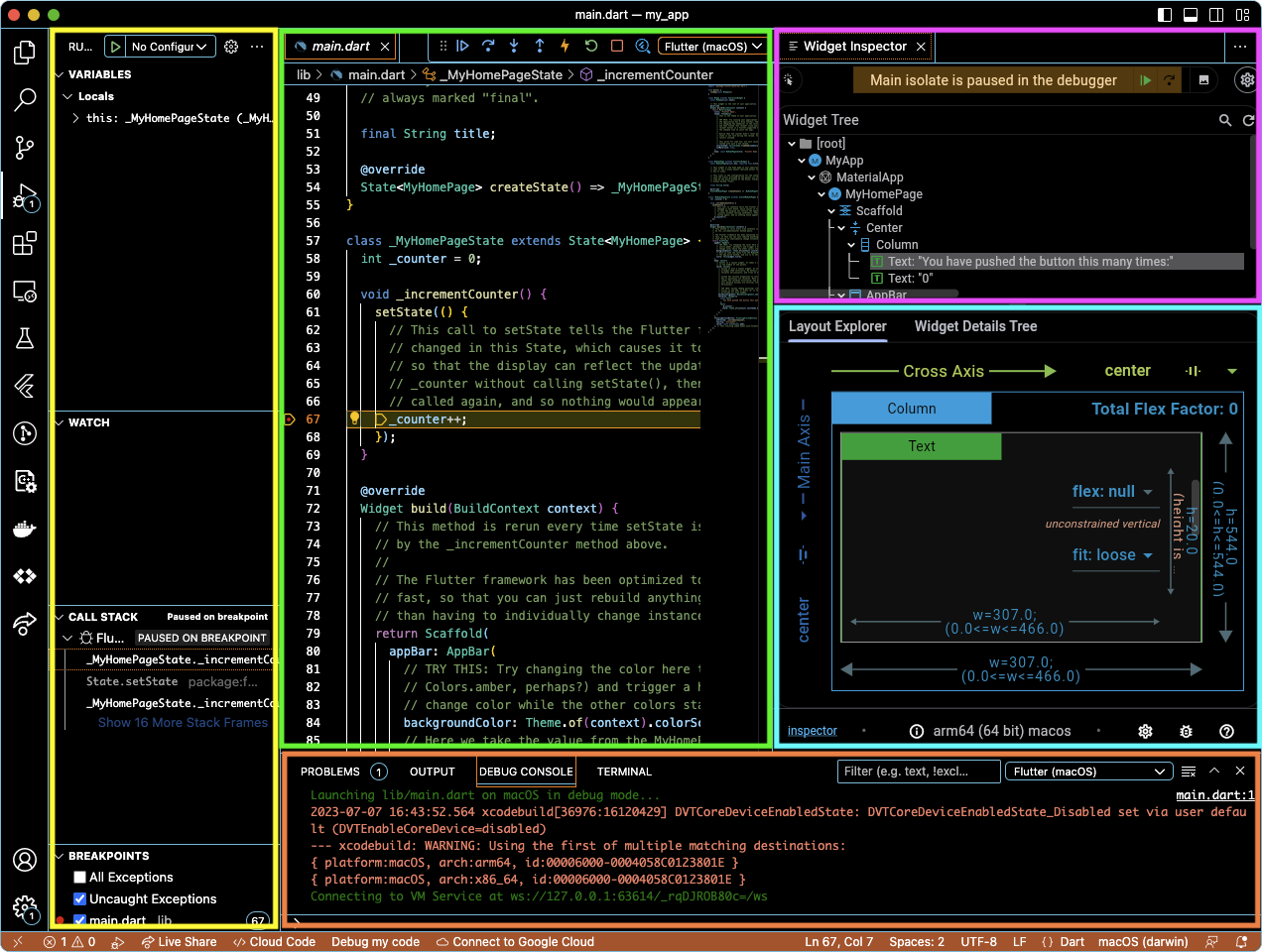
#启动后,Flutter 调试器会将调试工具添加到 VS Code 界面。
以下屏幕截图和表格解释了每个工具的目的。

| 屏幕截图中的高亮颜色 | 栏、面板或选项卡 | 内容 |
|---|---|---|
| 黄色 | 变量 | Flutter 应用中变量的当前值列表 |
| 监视 | 您选择在 Flutter 应用中跟踪的项目列表 | |
| 调用堆栈 | Flutter 应用中活动子程序的堆栈 | |
| 断点 | 您设置的异常和断点列表 | |
| 绿色 | <Flutter 文件> | 您正在编辑的文件 |
| 粉色 | 小部件检查器 | 正在运行的 Flutter 应用中的小部件层次结构 |
| 蓝色 | 布局浏览器 | Flutter 如何放置您在小部件检查器中选择的小部件的可视化图 |
| 小部件详细信息树 | 在小部件检查器中选择的小部件的属性列表 | |
| 橙色 | 问题 | Dart 分析器在当前 Dart 文件中发现的问题列表 |
| 输出 | 构建应用时 Flutter 应用返回的响应 | |
| 调试控制台 | Flutter 应用在调试过程中生成的日志或错误消息 | |
| 终端 | VS Code 中包含的系统 shell 提示符 |
要更改面板(以 橙色 显示)在 VS Code 中显示的位置,请转到 查看 > 外观 > 面板位置。
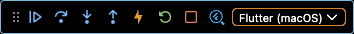
VS Code Flutter 调试工具栏
#工具栏允许您使用任何调试器进行调试。您可以单步进入、单步跳出和单步执行 Dart 语句、热重载或恢复应用。

| 图标 | 操作 | 默认键盘快捷键 |
|---|---|---|
| 开始或恢复 | F5 | | ![]() | 暂停 | F6 | |
| 暂停 | F6 | | ![]() | 单步执行 | F10 | |
| 单步执行 | F10 | | ![]() | 单步进入 | F11 | |
| 单步进入 | F11 | | ![]() | 单步跳出 | Shift + F11 | |
| 单步跳出 | Shift + F11 | | ![]() | 热重载 | Ctrl + F5 | |
| 热重载 | Ctrl + F5 | | ![]() | 热重启 | Shift + Special + F5 | |
| 热重启 | Shift + Special + F5 | | ![]() | 停止 | Shift + F5 | |
| 停止 | Shift + F5 | | ![]() | 打开小部件检查器 | |
| 打开小部件检查器 | |
更新测试 Flutter 应用
#在本指南的其余部分,您需要更新测试 Flutter 应用。此更新添加了要调试的原生代码。
使用您首选的 IDE 打开
lib/main.dart文件。将
main.dart的内容替换为以下代码。展开以查看此示例的 Flutter 代码
lib/main.dartdart// Copyright 2023 The Flutter Authors. All rights reserved. // Use of this source code is governed by a BSD-style license that can be // found in the LICENSE file. import 'package:flutter/material.dart'; import 'package:url_launcher/url_launcher.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( title: 'URL Launcher', theme: ThemeData( colorSchemeSeed: Colors.purple, brightness: Brightness.light, ), home: const MyHomePage(title: 'URL Launcher'), ); } } class MyHomePage extends StatefulWidget { const MyHomePage({super.key, required this.title}); final String title; @override State<MyHomePage> createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { Future<void>? _launched; Future<void> _launchInBrowser(Uri url) async { if (!await launchUrl( url, mode: LaunchMode.externalApplication, )) { throw Exception('Could not launch $url'); } } Future<void> _launchInWebView(Uri url) async { if (!await launchUrl( url, mode: LaunchMode.inAppWebView, )) { throw Exception('Could not launch $url'); } } Widget _launchStatus(BuildContext context, AsyncSnapshot<void> snapshot) { if (snapshot.hasError) { return Text('Error: ${snapshot.error}'); } else { return const Text(''); } } @override Widget build(BuildContext context) { final Uri toLaunch = Uri( scheme: 'https', host: 'docs.flutter.dev', path: 'testing/native-debugging'); return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: const EdgeInsets.all(16), child: Text(toLaunch.toString()), ), FilledButton( onPressed: () => setState(() { _launched = _launchInBrowser(toLaunch); }), child: const Text('Launch in browser'), ), const Padding(padding: EdgeInsets.all(16)), FilledButton( onPressed: () => setState(() { _launched = _launchInWebView(toLaunch); }), child: const Text('Launch in app'), ), const Padding(padding: EdgeInsets.all(16.0)), FutureBuilder<void>(future: _launched, builder: _launchStatus), ], ), ), ); } }要添加
url_launcher包作为依赖项,请运行flutter pub add:flutter pub add url_launcher正在解析依赖项... collection 1.17.1 (1.17.2 可用) + flutter_web_plugins 0.0.0 来自 sdk flutter matcher 0.12.15 (0.12.16 可用) material_color_utilities 0.2.0 (0.8.0 可用) + plugin_platform_interface 2.1.4 source_span 1.9.1 (1.10.0 可用) stream_channel 2.1.1 (2.1.2 可用) test_api 0.5.1 (0.6.1 可用) + url_launcher 6.1.11 + url_launcher_android 6.0.36 + url_launcher_ios 6.1.4 + url_launcher_linux 3.0.5 + url_launcher_macos 3.0.5 + url_launcher_platform_interface 2.1.3 + url_launcher_web 2.0.17 + url_launcher_windows 3.0.6 已更改 10 个依赖项!检查代码库中发生了哪些变化:
在 Linux 或 macOS 中,运行以下
find命令。find ./ -mmin -120./ios/Flutter/Debug.xcconfig ./ios/Flutter/Release.xcconfig ./linux/flutter/generated_plugin_registrant.cc ./linux/flutter/generated_plugins.cmake ./macos/Flutter/Flutter-Debug.xcconfig ./macos/Flutter/Flutter-Release.xcconfig ./macos/Flutter/GeneratedPluginRegistrant.swift ./pubspec.lock ./pubspec.yaml ./windows/flutter/generated_plugin_registrant.cc ./windows/flutter/generated_plugins.cmake在 Windows 中,在命令提示符中运行以下命令。
Get-ChildItem C:\dev\example\ -Rescurse | Where-Object {$_.LastWriteTime -gt (Get-Date).AddDays(-1)}C:\dev\example\ios\Flutter\ Mode LastWriteTime Length Name ---- ------------- ------ ---- 8/1/2025 9:15 AM Debug.xcconfig 8/1/2025 9:15 AM Release.xcconfig C:\dev\example\linux\flutter\ Mode LastWriteTime Length Name ---- ------------- ------ ---- 8/1/2025 9:15 AM generated_plugin_registrant.cc 8/1/2025 9:15 AM generated_plugins.cmake C:\dev\example\macos\Flutter\ Mode LastWriteTime Length Name ---- ------------- ------ ---- 8/1/2025 9:15 AM Flutter-Debug.xcconfig 8/1/2025 9:15 AM Flutter-Release.xcconfig 8/1/2025 9:15 AM GeneratedPluginRegistrant.swift C:\dev\example\ Mode LastWriteTime Length Name ---- ------------- ------ ---- 8/1/2025 9:15 AM pubspec.lock 8/1/2025 9:15 AM pubspec.yaml C:\dev\example\windows\flutter\ Mode LastWriteTime Length Name ---- ------------- ------ ---- 8/1/2025 9:15 AM generated_plugin_registrant.cc 8/1/2025 9:15 AM generated_plugins.cmake
安装 url_launcher 添加了 Flutter 应用目录中所有目标平台的配置文件和代码文件。
同时调试 Dart 和原生语言代码
#本节说明如何调试 Flutter 应用中的 Dart 代码以及任何原生代码及其常规调试器。此功能允许您在编辑原生代码时利用 Flutter 的热重载。
使用 Android Studio 调试 Dart 和 Android 代码
#要调试原生 Android 代码,您需要一个包含 Android 代码的 Flutter 应用。在本节中,您将学习如何将 Dart、Java 和 Kotlin 调试器连接到您的应用。您不需要 VS Code 来调试 Dart 和 Android 代码。本指南包含 VS Code 指令,以与 Xcode 和 Visual Studio 指南保持一致。
本节使用在更新测试 Flutter 应用中创建的相同示例 Flutter url_launcher 应用。
在终端中构建 Flutter 应用的 Android 版本
#要生成所需的 Android 平台依赖项,请运行 flutter build 命令。
flutter build appbundle --debug正在运行 Gradle 任务 'bundleDebug'... 27.1s
✓ 已构建 build/app/outputs/bundle/debug/app-debug.aab。首先使用 VS Code 开始调试
#如果您使用 VS Code 调试大部分代码,请从本节开始。
要打开 Flutter 应用目录,请转到 文件 > 打开文件夹... 并选择
my_app目录。打开
lib/main.dart文件。如果您可以为多个设备构建应用,则必须先选择设备。
请转到 查看 > 命令面板...
您也可以按 Ctrl / Cmd + Shift + P。
输入
flutter select。点击 Flutter: 选择设备 命令。
选择您的目标设备。
点击调试图标 (
 )。 这将打开 调试 面板并启动应用。 等待应用在设备上启动,并等待调试面板指示 已连接。 调试器第一次启动需要更长时间。 后续启动速度更快。
)。 这将打开 调试 面板并启动应用。 等待应用在设备上启动,并等待调试面板指示 已连接。 调试器第一次启动需要更长时间。 后续启动速度更快。此 Flutter 应用包含两个按钮:
- 在浏览器中启动: 此按钮将在设备的默认浏览器中打开此页面。
- 在应用中启动: 此按钮将在您的应用内打开此页面。 此按钮仅适用于 iOS 或 Android。桌面应用将启动浏览器。
附加到 Android Studio 中的 Flutter 进程
#- 点击附加调试器到 Android 进程按钮。(
 )
)
进程对话框会为每个已连接的设备显示一个条目。选择 显示所有进程 以显示每个设备的可用进程。
选择要附加到的进程。在本指南中,使用模拟器 Pixel_5_API_33 选择
com.example.my_app进程。在 调试 面板中找到Android 调试器选项卡。
在 项目 面板中,展开 my_app_android > android > app > src > main > java > io.flutter plugins。
双击GeneratedProjectRegistrant 以在 编辑 面板中打开 Java 代码。
此过程结束后,Dart 和 Android 调试器都将与同一进程交互。可以使用其中一个或两个调试器来设置断点、检查堆栈、恢复执行等等。换句话说,进行调试!
首先使用 Android Studio 开始调试
#如果您使用 Android Studio 调试大部分代码,请从本节开始。
要打开 Flutter 应用目录,请依次点击 文件 > 打开... 并选择
my_app目录。打开
lib/main.dart文件。选择一个虚拟 Android 设备。 转到工具栏,打开最左边的下拉菜单,然后点击 打开 Android 模拟器:<设备>。
您可以选择任何已安装的且不包含
arm64的模拟器。从同一个菜单中,选择虚拟 Android 设备。
在工具栏中,点击 运行 'main.dart'。
您也可以按 Ctrl + Shift + R。
应用显示在模拟器中后,继续执行下一步。
点击附加调试器到 Android 进程按钮。(
 )
)
进程对话框会为每个已连接的设备显示一个条目。选择 显示所有进程 以显示每个设备的可用进程。
选择要附加到的进程。在本指南中,使用模拟器 Pixel_5_API_33 选择
com.example.my_app进程。在 调试 面板中找到Android 调试器选项卡。
在 项目 面板中,展开 my_app_android > android > app > src > main > java > io.flutter plugins。
双击GeneratedProjectRegistrant 以在 编辑 面板中打开 Java 代码。
此过程结束后,Dart 和 Android 调试器都将与同一进程交互。可以使用其中一个或两个调试器来设置断点、检查堆栈、恢复执行等等。换句话说,进行调试!
使用 Xcode 调试 Dart 和 iOS 代码
#要调试 iOS 代码,您需要一个包含 iOS 代码的 Flutter 应用。在本节中,您将学习如何将两个调试器连接到您的应用:通过 VS Code 和 Xcode 连接 Flutter。您需要同时运行 VS Code 和 Xcode。
本节使用在更新测试 Flutter 应用中创建的相同示例 Flutter url_launcher 应用。
在终端中构建 Flutter 应用的 iOS 版本
#要生成所需的 iOS 平台依赖项,请运行 flutter build 命令。
flutter build ios --config-only --no-codesign --debug警告:禁用代码签名的情况下构建设备版本。您必须在部署到设备之前手动进行代码签名。
正在为设备构建 com.example.myApp (ios)...首先使用 VS Code 开始调试
#如果您使用 VS Code 调试大部分代码,请从本节开始。
在 VS Code 中启动 Dart 调试器
#要打开 Flutter 应用目录,请转到 文件 > 打开文件夹... 并选择
my_app目录。打开
lib/main.dart文件。如果您可以为多个设备构建应用,则必须先选择设备。
请转到 查看 > 命令面板...
您也可以按 Ctrl / Cmd + Shift + P。
输入
flutter select。点击 Flutter: 选择设备 命令。
选择您的目标设备。
点击调试图标 (
 )。 这将打开 调试 面板并启动应用。 等待应用在设备上启动,并等待调试面板指示 已连接。 调试器第一次启动需要更长时间。 后续启动速度更快。
)。 这将打开 调试 面板并启动应用。 等待应用在设备上启动,并等待调试面板指示 已连接。 调试器第一次启动需要更长时间。 后续启动速度更快。此 Flutter 应用包含两个按钮:
- 在浏览器中启动: 此按钮将在设备的默认浏览器中打开此页面。
- 在应用中启动: 此按钮将在您的应用内打开此页面。 此按钮仅适用于 iOS 或 Android。桌面应用将启动浏览器。
附加到 Xcode 中的 Flutter 进程
#要附加到 Xcode 中的 Flutter 应用:
前往 调试 > 附加到进程 >
选择 Runner。它应该位于 附加到进程 菜单顶部的 可能的目标 标题下。
首先使用 Xcode 开始调试
#如果您使用 Xcode 调试大部分代码,请从本节开始。
启动 Xcode 调试器
#打开 Flutter 应用目录中的
ios/Runner.xcworkspace。使用工具栏中的 方案 菜单选择正确的设备。
如果您没有偏好,请选择 iPhone Pro 14。
在 Xcode 中将此 Runner 作为普通应用运行。
运行完成后,Xcode 底部的 调试 区域会显示一条包含 Dart VM 服务 URI 的消息。它类似于以下响应:
2023-07-12 14:55:39.966191-0500 Runner[58361:53017145] flutter: Dart VM 服务正在侦听 http://127.0.0.1:50642/00wEOvfyff8=/复制 Dart VM 服务 URI。
附加到 VS Code 中的 Dart VM
#要打开命令面板,请转到 视图 > 命令面板...
您也可以按 Cmd + Shift + P。
输入
debug。点击 调试:附加到设备上的 Flutter 命令。
在 粘贴 VM 服务 URI 框中,粘贴从 Xcode 复制的 URI 并按 Enter。
使用 Xcode 调试 Dart 和 macOS 代码
#要调试 macOS 代码,您需要一个包含 macOS 代码的 Flutter 应用。在本节中,您将学习如何将两个调试器连接到您的应用:通过 VS Code 和 Xcode 连接 Flutter。您需要同时运行 VS Code 和 Xcode。
本节使用在更新测试 Flutter 应用中创建的相同示例 Flutter url_launcher 应用。
在终端中构建 macOS 版本的 Flutter 应用
#要生成所需的 macOS 平台依赖项,请运行 flutter build 命令。
flutter build macos --debug正在构建 macOS 应用程序...首先使用 VS Code 开始调试
#在 VS Code 中启动调试器
#要打开 Flutter 应用目录,请转到 文件 > 打开文件夹... 并选择
my_app目录。打开
lib/main.dart文件。如果您可以为多个设备构建应用,则必须先选择设备。
请转到 查看 > 命令面板...
您也可以按 Ctrl / Cmd + Shift + P。
输入
flutter select。点击 Flutter: 选择设备 命令。
选择您的目标设备。
点击调试图标 (
 )。 这将打开 调试 面板并启动应用。 等待应用在设备上启动,并等待调试面板指示 已连接。 调试器第一次启动需要更长时间。 后续启动速度更快。
)。 这将打开 调试 面板并启动应用。 等待应用在设备上启动,并等待调试面板指示 已连接。 调试器第一次启动需要更长时间。 后续启动速度更快。此 Flutter 应用包含两个按钮:
- 在浏览器中启动: 此按钮将在设备的默认浏览器中打开此页面。
- 在应用中启动: 此按钮将在您的应用内打开此页面。 此按钮仅适用于 iOS 或 Android。桌面应用将启动浏览器。
附加到 Xcode 中的 Flutter 进程
#要附加到 Flutter 应用,请转到 调试 > 附加到进程 > Runner。
Runner 应位于 附加到进程 菜单顶部的 可能的目标 标题下。
首先使用 Xcode 开始调试
#在 Xcode 中启动调试器
#打开 Flutter 应用目录中的
macos/Runner.xcworkspace。在 Xcode 中将此 Runner 作为普通应用运行。
运行完成后,Xcode 底部的 调试 区域会显示一条包含 Dart VM 服务 URI 的消息。它类似于以下响应:
2023-07-12 14:55:39.966191-0500 Runner[58361:53017145] flutter: Dart VM 服务正在侦听 http://127.0.0.1:50642/00wEOvfyff8=/复制 Dart VM 服务 URI。
附加到 VS Code 中的 Dart VM
#要打开命令面板,请转到 查看 > 命令面板...
您也可以按 Cmd + Shift + P。
输入
debug。单击 调试:附加到设备上的 Flutter 命令。
在 粘贴 VM 服务 URI 框中,粘贴从 Xcode 复制的 URI 并按 Enter。
使用 Visual Studio 调试 Dart 和 C++ 代码
#要调试 C++ 代码,您需要一个包含 C++ 代码的 Flutter 应用。在本节中,您将学习如何将两个调试器连接到您的应用:通过 VS Code 和 Visual Studio 连接 Flutter。您需要同时运行 VS Code 和 Visual Studio。
本节使用在更新测试 Flutter 应用中创建的相同示例 Flutter url_launcher 应用。
在 PowerShell 或命令提示符中构建 Flutter 应用的 Windows 版本
#要生成所需的 Windows 平台依赖项,请运行 flutter build 命令。
C:\> flutter build windows --debug正在构建 Windows 应用程序... 31.4s
√ 已构建 build\windows\runner\Debug\my_app.exe。首先使用 VS Code 开始调试
#如果您使用 VS Code 调试大部分代码,请从本节开始。
在 VS Code 中启动调试器
#要打开 Flutter 应用目录,请转到 文件 > 打开文件夹... 并选择
my_app目录。打开
lib/main.dart文件。如果您可以为多个设备构建应用,则必须先选择设备。
请转到 查看 > 命令面板...
您也可以按 Ctrl / Cmd + Shift + P。
输入
flutter select。点击 Flutter: 选择设备 命令。
选择您的目标设备。
点击调试图标 (
 )。 这将打开 调试 面板并启动应用。 等待应用在设备上启动,并等待调试面板指示 已连接。 调试器第一次启动需要更长时间。 后续启动速度更快。
)。 这将打开 调试 面板并启动应用。 等待应用在设备上启动,并等待调试面板指示 已连接。 调试器第一次启动需要更长时间。 后续启动速度更快。此 Flutter 应用包含两个按钮:
- 在浏览器中启动: 此按钮将在设备的默认浏览器中打开此页面。
- 在应用中启动: 此按钮将在您的应用内打开此页面。 此按钮仅适用于 iOS 或 Android。桌面应用将启动浏览器。
在 Visual Studio 中附加到 Flutter 进程
#要打开项目解决方案文件,请转到 文件 > 打开 > 项目/解决方案…
您也可以按 Ctrl + Shift + O。
选择 Flutter 应用目录中的
build/windows/my_app.sln文件。转到 调试 > 附加到进程。
您也可以按 Ctrl + Alt + P。
在 附加到进程 对话框中,选择
my_app.exe。Visual Studio 开始监控 Flutter 应用。
首先使用 Visual Studio 开始调试
#如果您使用 Visual Studio 调试大部分代码,请从本节开始。
启动本地 Windows 调试器
#要打开项目解决方案文件,请转到 文件 > 打开 > 项目/解决方案…
您也可以按 Ctrl + Shift + O。
选择 Flutter 应用目录中的
build/windows/my_app.sln文件。将
my_app设置为启动项目。 在 解决方案资源管理器 中,右键单击my_app并选择 设置为启动项目。单击 本地 Windows 调试器 开始调试。
您也可以按 F5。
Flutter 应用启动后,控制台窗口会显示一条包含 Dart VM 服务 URI 的消息。它类似于以下响应:
flutter: The Dart VM service is listening on http://127.0.0.1:62080/KPHEj2qPD1E=/复制 Dart VM 服务 URI。
在 VS Code 中附加到 Dart VM
#要打开命令面板,请转到 视图 > 命令面板...
您也可以按 Cmd + Shift + P。
输入
debug。单击 调试:附加到设备上的 Flutter 命令。
在 粘贴 VM 服务 URI 框中,粘贴从 Visual Studio 复制的 URI 并按 Enter。
资源
#查看以下关于调试 Flutter、iOS、Android、macOS 和 Windows 的资源:
Flutter
#Android
#您可以在 developer.android.com 上找到以下调试资源。
iOS 和 macOS
#您可以在 developer.apple.com 上找到以下调试资源。
Windows
#您可以在 Microsoft Learn 上找到调试资源。
除非另有说明,否则本网站上的文档反映的是 Flutter 的最新稳定版本。页面最后更新于 2025-01-30。 查看源代码 或 报告问题。